models.py
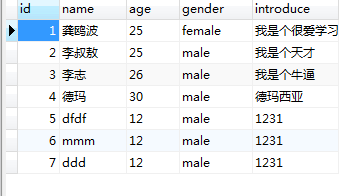
class Student(models.Model): #字段映射,数据库中是male,female,后台显示的是男,女 choices={ ('male',"男"), ('female','女'), } #创建数据库中的字段 name=models.CharField(verbose_name='姓名',max_length=20,unique=True) age=models.CharField(verbose_name='年龄',max_length=10) gender=models.CharField(verbose_name='性别',max_length=10,choices=choices,default='male') # is_deleted=models.BooleanField(verbose_name='是否删除',default=1) introduce=models.TextField(verbose_name='介绍') def __str__(self): return self.name class Meta: # verbose_name_plural='新闻' # verbose_name="新闻列表" #修改排列的顺序,这句是靠id从大到小排序 ordering=['-id'] db_table = 'student'
forms.py
class StudentForms(forms.ModelForm): formats=[ '%Y-%m-%d', '%m/%d/%Y', ] # birthday = forms.DateField(label='出生日期', input_formats=formats) class Meta: model=Student # fields='__all__' # exclude=['is_deleted'] fields=['name','age','gender','introduce'] # fields = ['name'] widgets={ 'name':forms.TextInput(attrs={'class':'custom-textinput'}) } help_texts={ 'name':'请输入姓名', } labels={ 'name':'姓名', 'age':'年龄', 'gender':'性别', 'introduce':'介绍', } # error_messages={ # 'name':{ # 'required':'...', # 'min_length':'...', # 'max_length':'...', # } # }
views.py
class IndexStudent(View): def get(self,request): forms=StudentForms() return render(request,'index.html',{'forms':forms}) def post(self,request): forms=StudentForms(request.POST) if forms.is_valid(): # name=forms.cleaned_data.get('name') # age = forms.cleaned_data.get('age') # gender= forms.cleaned_data.get('gender') # is_deleted=forms.cleaned_data.get('is_deleted') # introduce = forms.cleaned_data.get('introduce') # context={ # 'datalist':{ # 'name':name, # 'age':age, # 'gender':gender, # 'id_deleted':is_deleted, # 'introduce':introduce, # } # } forms.save() # return render(request,'home.html',context=context) return HttpResponse("OK...") else: return HttpResponse('Sorry...')
index.html
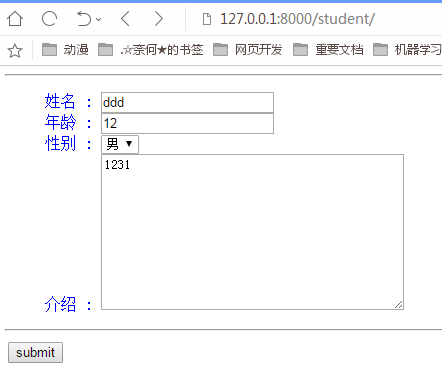
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{{title}}</title> <style> /*.custom-textinput{ border: 5px solid blue; border-radius: 5px; }*/ </style> <link rel="stylesheet" href={% static 'css/index.css' %} </head> <body> <!--{% include 'header.html'%}--> <div class="content"> <!--<h1>这是主界面</h1>--> <form action="" method="post"> <table> <!--as_p,as_ul--> <!--{{forms.as_table}}--> <hr> <ul> <li style="list-style-type: none"> <span style="color: blue">{{forms.name.label}} : </span> <span>{{forms.name}}</span> </li> <li style="list-style-type: none"> <span style="color: blue">{{forms.age.label}} : </span> <span>{{forms.age}}</span> </li> <li style="list-style-type: none"> <span style="color: blue">{{forms.gender.label}} : </span> <span>{{forms.gender}}</span> </li> <li style="list-style-type: none"> <span style="color: blue">{{forms.introduce.label}} : </span> <span>{{forms.introduce}}</span> </li> </ul> <hr> <tr> <td><input type="submit" value="submit" name="submit"></td> </tr> </table> </form> <!--{% block content %}--> <!--{% endblock %}--> </div> <!--{% include 'footer.html'%}--> </body> </html>

点击提交: