一、公共组件的创建和使用
前面已经学习vue组件时,了解了公共组件,但在脚手架项目中只使用过局部组件。这里是讲解全局组件如何在脚手架项目中去使用。
1、创建全局组件
在src/components/Common/目录下创建Header.vue组件。
<template>
<div class="header">
我是头部
</div>
</template>
<script>
export default {
name: "Header",
data(){
return{
};
},
};
</script>
<style scoped>
</style>
2、引入和注册全局组件
main.js是整个项目的入口启动文件。随后引入和注册全局组件。
// main.js是整个项目的入口启动文件 // 导入npm下载的模块 import Vue from 'vue' // 导入自己编写的模块 // 不同在于如果是npm下载的from直接写名称,自己编写的模块 from后接路径 import App from './App.vue' // 1.引入全局的组件 import Header from './components/Common/Header.vue' // 2.注册全局组件 Vue.component(Header.name, Header); new Vue({ el: '#app', // DOM直接渲染 // appendChild() render: h => h(App) })
3、在入口组件中使用全局组件
<template>
<!-- 组件的页面结构 -->
<div id="app">
<Header/>
<h3>{{msg}}</h3>
<div v-html="title"></div>
<ul>
<!-- key绑定key的时候,如果数据中有id就绑定id,没有id绑定index -->
<li v-for="(item, index) in datas" :key="index">{{item}}</li>
</ul>
<!-- 引入首页, -->
<Home :text="text" @add="addHandler"/>
</div>
</template>
4、页面显示

二、vue-cli的webpack模板项目
1、创建webpack模板项目
打开命令行控制台执行如下命令:
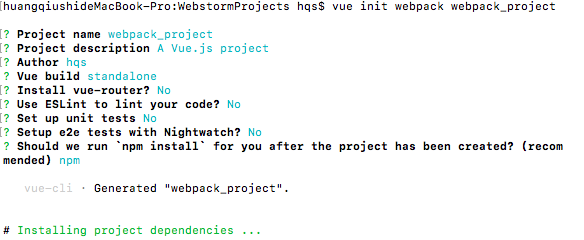
$ vue init webpack webpack_project
webpack 是项目模板,webpack_project 是项目名称。
命令执行中有如下配置需要选择:

注意:ESLint一定要关闭,否则编写代码时会非常麻烦。创建成功会显示如下信息:

2、运行项目实例
首先修改package.json文件,在script的dev中添加“--open”配置,这样在启动项目时会自动打开项目页面。
"scripts": { "dev": "webpack-dev-server --open --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js" },
由于前面已经默认执行了npm install,完成了依赖安装。可以用如下方式启动实例:
$ cd webpack_project/
$ npm run dev
启动项目后自动打开项目页面如下所示:

3、项目结构
. ├── build/ # webpack config files │ └── ... ├── config/ │ ├── index.js # main project config │ └── ... ├── src/ │ ├── main.js # app entry file │ ├── App.vue # main app component │ ├── components/ # ui components │ │ └── ... │ └── assets/ # module assets (processed by webpack) │ └── ... ├── static/ # pure static assets (directly copied) ├── test/ │ └── unit/ # unit tests │ │ ├── specs/ # test spec files │ │ ├── eslintrc # config file for eslint with extra settings only for unit tests │ │ ├── index.js # test build entry file │ │ ├── jest.conf.js # Config file when using Jest for unit tests │ │ └── karma.conf.js # test runner config file when using Karma for unit tests │ │ ├── setup.js # file that runs before Jest runs your unit tests │ └── e2e/ # e2e tests │ │ ├── specs/ # test spec files │ │ ├── custom-assertions/ # custom assertions for e2e tests │ │ ├── runner.js # test runner script │ │ └── nightwatch.conf.js # test runner config file ├── .babelrc # babel config ├── .editorconfig # indentation, spaces/tabs and similar settings for your editor ├── .eslintrc.js # eslint config ├── .eslintignore # eslint ignore rules ├── .gitignore # sensible defaults for gitignore ├── .postcssrc.js # postcss config ├── index.html # index.html template ├── package.json # build scripts and dependencies └── README.md # Default README file
(1)build和config目录
build目录包含开发和生产环境的webpack相关配置。通常不需要触摸这些文件,除非想自定义webpack加载器。
config目录主要存放配置文件,用于区分开发环境和生产环境的不同。
(2)static目录
该目录是不希望使用webpack处理的静态资源目录,它们将直接打包到webpack构建文件的dist目录下。
(3)webpack模板官方介绍信息
https://vuejs-templates.github.io/webpack/
三、项目中集成插件vue-router
制作单页面应用一个是需要vue,另一个是需要vue-router。由于前面创建项目时没有默认安装vue-router,需要手动安装。
1、vue-router安装
$ npm install vue-router -S
“-S”表示 “--save”,保存到当前项目的依赖页面。查看package.json文件添加内容显示如下:
"dependencies": { "vue": "^2.5.2", "vue-router": "^3.0.6" },
2、引入和使用vue-router
main.js是项目的入口文件,主要作用是初始化vue实例并使用需要的插件。因此可以直接在main.js中引入和使用vue-router。
import Vue from 'vue' import App from './App' import VueRouter from 'vue-router' // 模块化导入,必须让vue使用此插件 Vue.use(VueRouter); var router = new VueRouter({ // 等同于这种写法:Vue.prototype.$router = VueRouter; routes:[] }); Vue.config.productionTip = true; /* eslint-disable no-new */ new Vue({ el: '#app', components: { App }, // 挂载子组件 template: '<App/>' // 使用子组件 });
相当于把vue抛出的router对象挂载到原型的实例上,就可以在任意组件里通过继承性拿到对应的路由,就可以做一些路由相关的控制。
如果在main.js中做路由配置,会让这个文件越来越臃肿。因此会按如下方式改进。
3、改写配置index.js路由
将main.js中vue-router相关内容剪切到新创建的文件/src/router/index.js,作为整个路由的配置文件:
// 整个路由的配置文件 import Vue from 'vue' import VueRouter from 'vue-router' // 模块化导入,必须让vue使用此插件 Vue.use(VueRouter); var router = new VueRouter({ // 等同于这种写法:Vue.prototype.$router = VueRouter; routes:[] }); export default router; // 抛出路由对象
然后在main.js中引入vue-router挂载到实例化对象中:
import Vue from 'vue' import App from './App' import router from './router/index.js' Vue.config.productionTip = true; /* eslint-disable no-new */ new Vue({ el: '#app', router, // 挂载路由组件 components: { App }, // 挂载子组件 template: '<App/>' // 使用子组件 });
4、vue-router插件使用示例
(1)示例实现
首先创建Home组件(components/Home/Home.vue):
<template> <div>我是首页</div> </template> <script> export default { name: "Home", data() { return { }; }, }; </script>
然后创建FreeCourse组件(components/FreeCourse/FreeCourse.vue):
<template> <div>我是免费课程</div> </template> <script> export default { name: "FreeCourse", data() { return { }; }, } </script>
随后在index.js中定制路由:
// 整个路由的配置文件 import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../components/Home/Home.vue' import FreeCourse from '../components/FreeCourse/FreeCourse.vue' // 模块化导入,必须让vue使用此插件 Vue.use(VueRouter); var router = new VueRouter({ // 等同于这种写法:Vue.prototype.$router = VueRouter; routes:[ { path: '/', name: 'Home', component: Home }, { path: '/free', name: 'FreeCourse', component: FreeCourse } ] }); export default router; // 抛出路由对象
最后在App.vue中引入路由导航:
<template>
<div id="app">
<router-link to="/">首页</router-link>
<router-link to="/free">免费课程</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
注意:
<router-link> 组件支持用户在具有路由功能的应用中 (点击) 导航。 通过 to 属性指定目标地址,默认渲染成带有正确链接的 <a> 标签,可以通过配置 tag 属性生成别的标签.。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。
<router-view> 组件是一个 functional 组件,渲染路径匹配到的视图组件。<router-view>渲染的组件还可以内嵌自己的 <router-view>,根据嵌套路径,渲染嵌套组件。
(2)显示效果

5、组件引入简写配置
(1)后缀不写的情况
在webpack.base.conf.js文件中,如果配置有如下内容:
resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), } },
那么引入vue、js、json文件不需要写后缀名,/src/router/index.js改写如下:
// 整个路由的配置文件 import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../components/Home/Home' import FreeCourse from '../components/FreeCourse/FreeCourse' // 模块化导入,必须让vue使用此插件 Vue.use(VueRouter); var router = new VueRouter({ // 等同于这种写法:Vue.prototype.$router = VueRouter; routes:[ { path: '/', name: 'Home', component: Home }, { path: '/free', name: 'FreeCourse', component: FreeCourse } ] }); export default router; // 抛出路由对象
(2)用@指定绝对路径别名
在webpack.base.conf.js中添加语句,查看 path.join(__dirname, '..', dir) 的内容:
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
console.log(path.join(__dirname, '..', dir)); // 输出:/Users/hqs/WebstormProjects/webpack_project/src
return path.join(__dirname, '..', dir)
}
另外webpack.base.conf.js中指定了@:
resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), } },
因此可以使用@来指定绝对路径别名,改写/src/router/index.js如下所示:
// 整个路由的配置文件 import Vue from 'vue' import VueRouter from 'vue-router' import Home from '@/components/Home/Home' import FreeCourse from '@/components/FreeCourse/FreeCourse' // 模块化导入,必须让vue使用此插件 Vue.use(VueRouter); var router = new VueRouter({ // 等同于这种写法:Vue.prototype.$router = VueRouter; routes:[ { path: '/', name: 'Home', component: Home }, { path: '/free', name: 'FreeCourse', component: FreeCourse } ] }); export default router; // 抛出路由对象