一、@font-face模块介绍
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,在Web的开发中使用字体不再只能使用Web安全字体。
1、@font-face语法规则
@font-face { font-family: <YourWebFontName>; src: <source> [<format>][,<source> [<format>]]*; [font-weight: <weight>]; [font-style: <style>]; }
2、@font-face参数说明
font-family参数:指定自定义的字体名称,最好使用下载的默认字体。
source参数:指定自定义的字体存放路径,可以是 相对路径 或 绝对路径。
format参数:指定自定义的字体格式,主要用来帮助浏览器识别,取值主要有如下类型:truetype、opentype、truetype-aat、embedded-opentype、avg等。
weight参数:指定字体是否为粗体。
style参数:指定字体样式,如斜体等。
3、浏览器兼容
浏览器对@font-face的兼容问题,涉及到一个字体format的问题,不同的浏览器对字体格式支持是不一致的。
各种版本的浏览器支持什么样的字体格式大体介绍如下:
(1)TrueTpe(.ttf)格式
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
(2)OpenType(.otf)格式
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
(3)WebOpenFontFormat(.woff)格式
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
(4)EmbeddedOpenType(.eot)格式
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
(5)SVG(.svg)格式
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
(6)浏览器版本兼容总结
在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
二、使用Bulletproof语法达到更多浏览器支持
为了使@font-face达到更多的浏览器支持,Paul Irish写了一个独特的@font-face语法叫Bulletproof @font-face:
@font-face { font-family: 'YourWebFontName'; src: url('YourWebFontName.eot?') format('eot');/*IE*/ src:url('YourWebFontName.woff') format('woff'), url('YourWebFontName.ttf') format('truetype');/*non-IE*/ }
为了让各多的浏览器支持,你也可以写成如下格式:
@font-face { font-family: 'YourWebFontName'; src: url('YourWebFontName.eot'); /* IE9 Compat Modes */ src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('YourWebFontName.woff') format('woff'), /* Modern Browsers */ url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */ url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */ }
三、@font-face实践
通过一个实例来掌握@font-face使用。
1、获取特殊字体
以single Malta字体为例,要得到single Malta字体,不外乎两种途径:第一是到付费网站购买字体;第二是到免费网站Dowdload字体。
常用的免费字体下载网站:Google Web Fonts和Dafont.com 。这里从Dafont.com网站下载Single Malta字体:Single Malta。

点击download下载得到文件 single_malta.zip。解压得到SingleMalta.ttf文件。
2、获取@font-face所需字体格式
特殊字体拿到后,还需要获取@font-face所需的.eot,.woff,.ttf,.svg字体格式。
要获取这些字体需要使用第三方工具或软件实现,这里使用工具fontsquirrel为例:
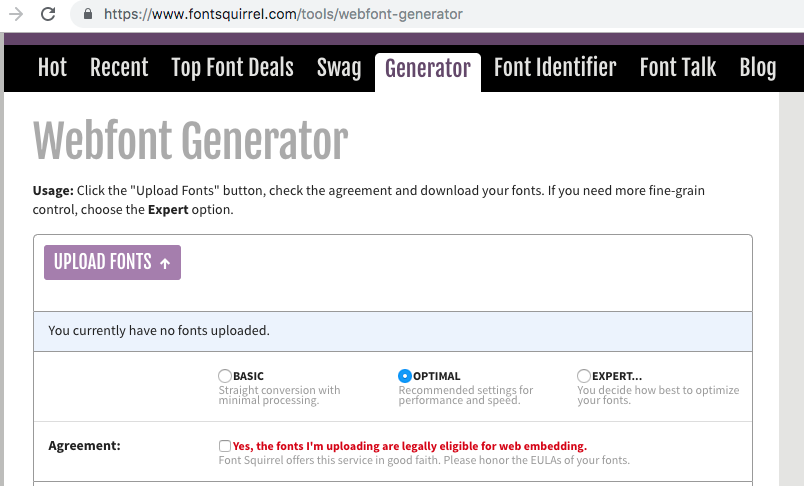
(1)进入工具界面
点击这里进入如下界面:

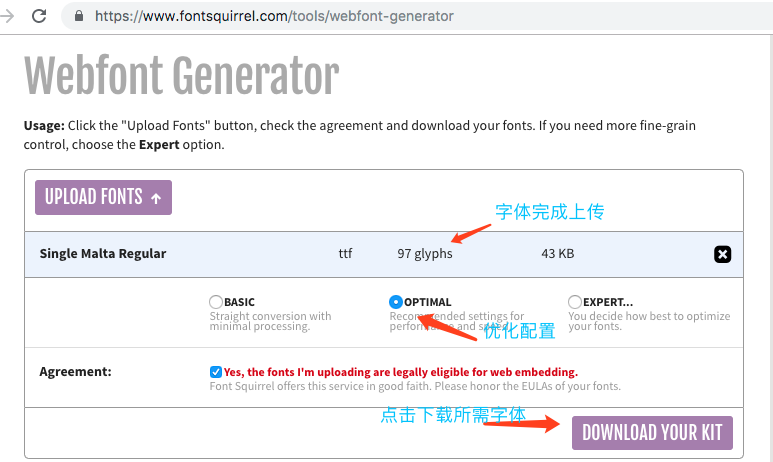
(2)上传字体及配置
然后点击upload FONTS上传下载好的字体。并完成如图所示配置:

下载完成后,Font Squirrel下载下来的文件已经保存在你本地的电脑上了,接着只要对他进行解压缩,你就能看到文件列表如下所示:

3、将字体应用在项目中
@font-face { font-family: 'SingleMaltaRegular'; src: url('../fonts/singlemalta-webfont.eot'); src: url('../fonts/singlemalta-webfont.eot?#iefix') format('embedded-opentype'), url('../fonts/singlemalta-webfont.woff') format('woff'), url('../fonts/singlemalta-webfont.ttf') format('truetype'), url('../fonts/singlemalta-webfont.svg#SingleMaltaRegular') format('svg'); font-weight: normal; font-style: normal; } /*到这里为止,我们已经通过@font-face自定义好所需的SingleMalta字体,离最后效果只差一步了,就是把自己定义的字体应用到你的Web中的DOM元素上:*/ h2.singleMalta { font-family: 'SingleMaltaRegular' }
显示效果:

四、使用总结
1、如果项目是英文网站,而且项目中的Logo,Tags等应用到较多的这种特殊字体效果,建议不要使用图片效果,而使用@font-face,但如果是中文网站,还是使用图片比较合适,因为加载英文字体和图片没有多大区别,但是加载中文字体会大很多,会比较影响项目的某些性能的优化;
2、致命的错误,你在@font-face中定义时,文件路径没有载对;
3、只定义了@font-face,但并没有应用到你的项目中的DOM元素上;
以上几点都是在平时制作中常出现的问题,几个免费字体下载的网址:Webfonts,Typekit,Kernest,Google Web Fonts,Kernest,Dafont,Niec Web Type,你点这里将有更多的免费字体。前面几个链接可以获取一些优美的怪异的特殊字体,但下面这个工具作用更是无穷的大,能帮你生成@font-face所需要的各种字体,这工具就是Font Squirrel。