默认你已经开通云开发服务了,也默认你已经搭建好云开发环境了。那么废话不多说,直接上干货吧:

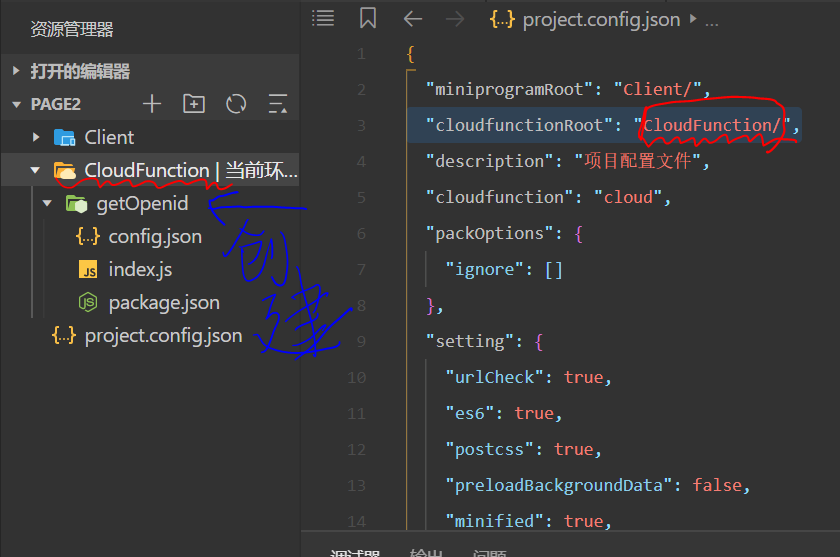
创建Node.js云函数的方法简单一说:右键CloudFunction---->创建Node.js云函数,命名为getOpenid---->右键getOpenid,上传并部署:云端安装依赖。
好了,新创建的这个,什么都不用做。
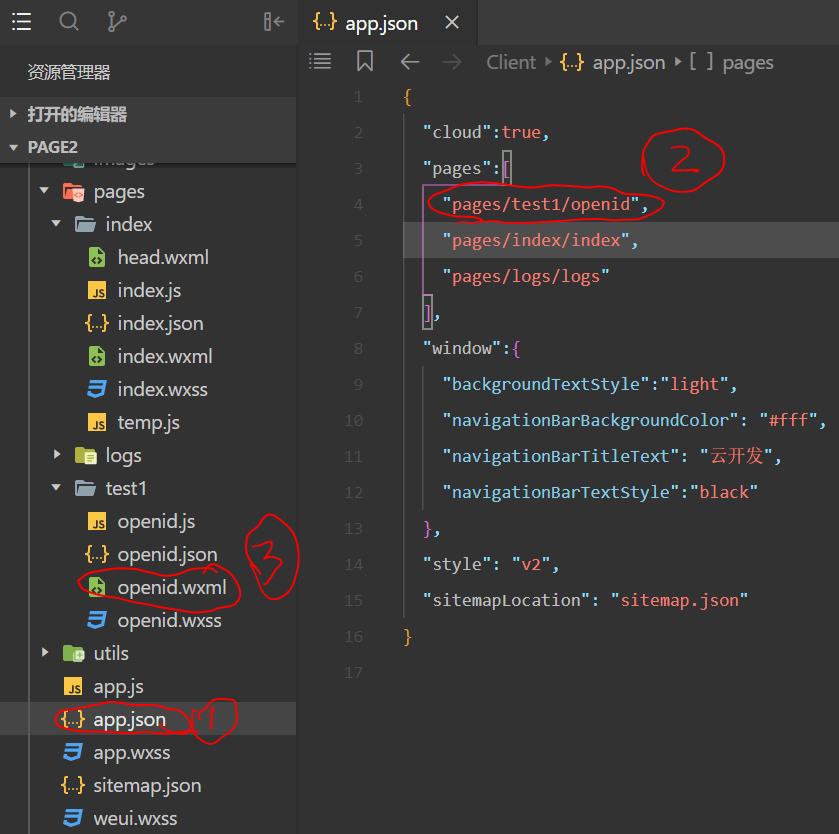
然后我们去“Client”写一个获取功能。

不解释了,打开openid.wxml后,输入:
|
1
|
<view>openid:{{openid}}</view> |
然后打开openid.js,你可以直接全部把下面的代码覆盖进来,放心,没有bug:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// pages/openid/openid.jslet openid=""
Page({ onLoad: function (options) {this.getOpenid(); },getOpenid(){let that = this;wx.cloud.callFunction({ name:'getOpenid', complete:res=>{ console.log('云函数获取到的openid:',res.result.openid) openid = res.result.openid; that.setData({ openid:openid }) }})},}) |
ok,ctrl+s,完活