Vue 是一套用于构建用户界面的渐进式JavaScript框架。
根据开发需求,可以决定vue框架控制项目的具体方位:可以为一个标签,也可以为一个页面,甚至可以为整个项目。
特点
三大主流框架之一:Angular React Vue
先进的前端设计模式:MVVM
可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发
单页面web应用
数据驱动
数据的双向绑定
虚拟DOM
二、Vue的安装与导入
在官方网站'https://cn.vuejs.org/'起步中安装,开发或者生产版本
两者版本的区别
-
开发版本:没有删去空格换行便于查看源码
-
生产版本:删去空格和换行提升加载速度
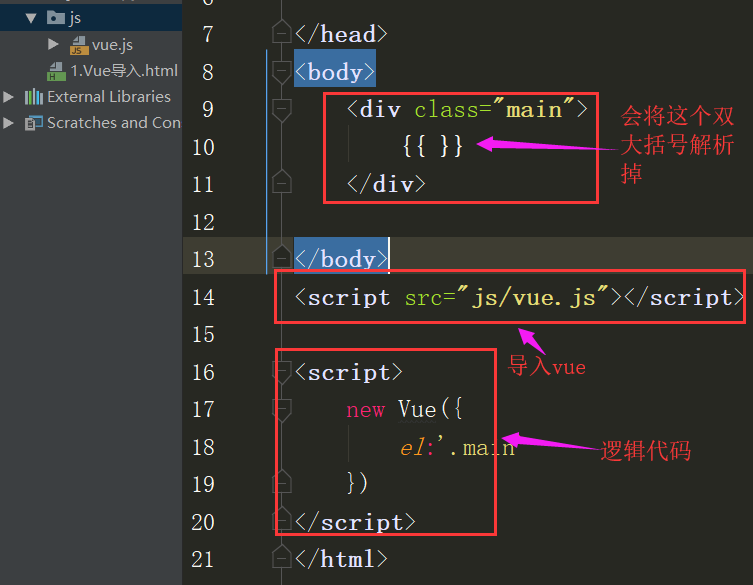
<body> <div class="main"> {{ }} </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:'.main' }) </script> </html>