If you are unfamiliar with or hate bootstrap for it's font style, you can have a try icomoon as well as Ali Cloud Fonts.
Here is a brief introduction for it's feather.
- colorful

- variable

Now let's get start.
1st,log in the homepage
2nd,select the font you need. Here is the my selections.

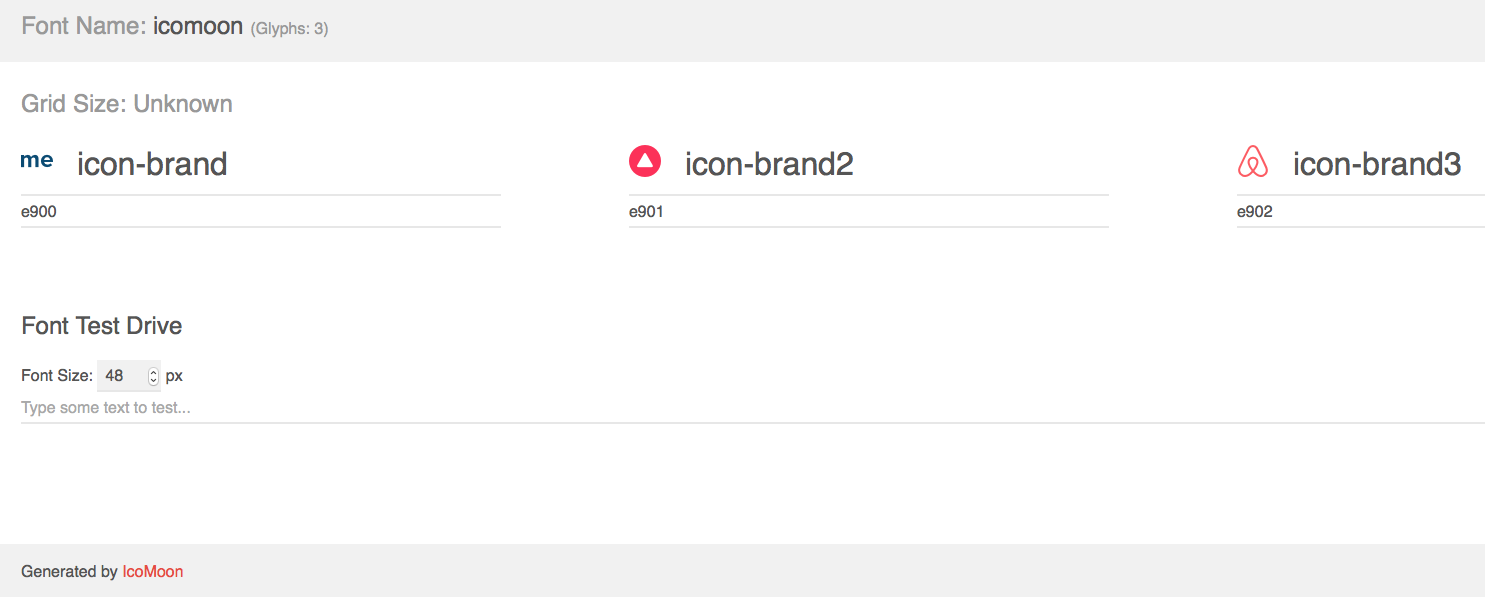
Then you will see a button named "Generate Font" which is to the bottom right. Just click and you will see
another botton called download. Click and download the file.


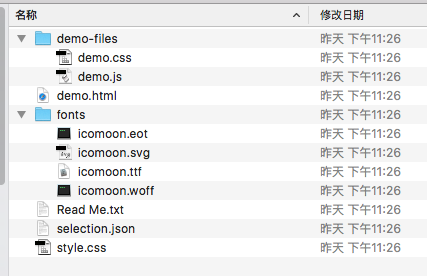
3rd, open the folder then you will see the structures as below.


4th, what you need to do is just import style.css into the html and use it like this.


If you are lucky enough, you will see the final performance.

Note: Here I rename the folder as it looks strange to me. If you are still confused about the way to use the icomoon, just open the dome.html and it may help you.
- Icomoon

- Quick Start

- You will get a link which is available within 24 hours. According to the link, you won't need the files downloaded before.