<input type="file" multiple id="file">
<script type="text/javascript">
var file = document.getElementById("file");
file.addEventListener("change",function () {
var fileS = this.files[0];
if(window.FileReader) {
var fr = new FileReader();
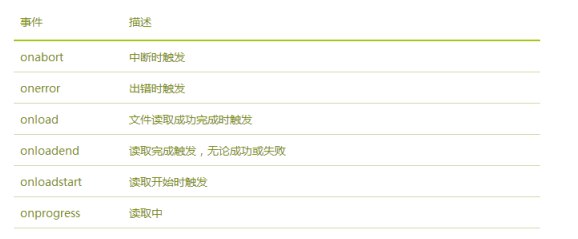
fr.onloadend = function(e) {
var p_wrap = document.createElement("p");
document.body.appendChild(p_wrap);
p_wrap.textContent = e.target.result;
};
fr.readAsText(fileS,"utf-8");
}
});
</script>
首先filereader是HTMLAPI,我们想操作,只需要通过以下几步:
1.获取当前上传的文件,注意这里传上来的是一个数组
2.判断当前浏览器是不是支持filereader功能
3.new 一个新的filereader对象,然后可以选择进行读取的方式,

4.文件加载成功后要做的事情,

如果想要上传多个文件,直接循环输出就可以了
<input type="file" multiple id="file">
<script type="text/javascript">
var file = document.getElementById("file");
file.addEventListener("change",function () {
var fileS = this.files;
for(var i = 0;i<fileS.length;i++){ //每次都for循环一个文件就可以了
if(window.FileReader) {
var fr = new FileReader();
fr.onloadend = function(e) {
var p_wrap = document.createElement("p");
document.body.appendChild(p_wrap);
p_wrap.textContent = e.target.result;
};
fr.readAsText(fileS[i],"utf-8");
}
}
});
</script>
如果要判断文件的大小或者文件的类型,直接判断fileS[i].filetype或者filesize等等
具体的可以通过打印 console.log(fileS.constructor.prototype)来查看相应的方法。