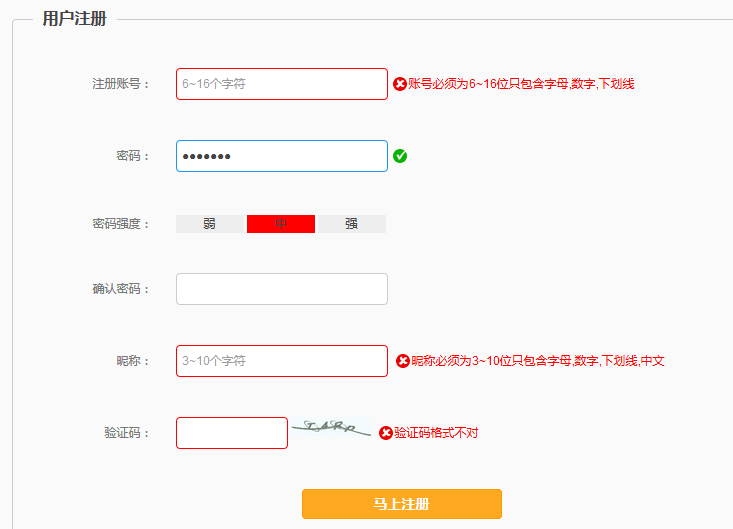
thinkphp+jquery+ajax前后端交互注册验证,界面如下

register.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>农牧大家评-注册</title> <link rel="stylesheet" href="__PUBLIC__/Css/regis.css" /> <script type="text/javascript" src='__PUBLIC__/Js/jquery-1.7.2.min.js'></script> <script type="text/javascript" src='__PUBLIC__/Js/register.js'/></script> <script type="text/javascript"> //ajax请求地址 var checkAccount = "{:U('checkAccount')}"; var checkUname = "{:U('checkUname')}"; var checkVerify = "{:U('checkVerify')}"; </script> </head> <body> <div id='logo'></div> <div id='reg-wrap'> <form action="{:U('runRegis')}" method='post' name='register'> <fieldset> <legend><span style="font-weight:bold;font-size:16px;">用户注册</span></legend> <p> <label for="account">注册账号:</label> <input type="text" name='account' id='account' class='input' placeHolder="6~16个字符" /><span style="margin-left:5px;color:red" id="accountflag"></span> </p> <p> <label for="pwd">密码:</label> <input type="password" name='pwd' id='password' placeHolder="6~16个字符" class='input'/><span style="margin-left:5px;color:red" id="passwordflag"></span> </p> <style type="text/css"> .chushi{ width:68px; height:18px; line-height:18px; background:#EEEEEE; display:inline-block; margin-top:3px; text-align:center; } .power{ width:68px; height:18px; line-height:18px; background:red; display:inline-block; margin-top:3px; text-align:center; } </style> <p> <label for="pwded">密码强度:</label> <span class="pwd-letter"> <span class="chushi">弱</span> <span class="chushi">中</span> <span class="chushi">强</span> </span> </p> <p> <label for="pwded">确认密码:</label> <input type="password" name='pwded' id="repassword" class='input'/> <span style="margin-left:5px;color:red" id="repasswordflag"></span> </p> <p> <label for="uname">昵称:</label> <input type="text" name='uname' id='uname' placeHolder="3~10个字符" class='input'/> <span style="margin-left:5px;color:red" id="unameflag"></span> </p> <p> <label for="verify">验证码:</label> <input type="text" name='code' class='input' id='code'/> <img src="{:U('verify')}" width='80' height='20' id='code-img'/> <span style="margin-left:5px;color:red" id="codeflag"></span> </p> <p class='run'> <input type="submit" value='马上注册' id='regis'/> </p> </fieldset> </form> </div> </body> </html>
register.js
$(function(){ //刷新验证码 function changeImg(){ $("#code-img").attr('src',function(i,v){ return v+'?'+Math.random(); }); } //点击刷新验证码 $("#code-img").click(function(){ //验证码的更换 changeImg(); }); //设置错误和正确的样式 function flagError(account){ $('#'+account).removeClass('valid1'); $('#'+account+'flag').removeClass('valid2'); $('#'+account).addClass('error1'); $('#'+account+'flag').addClass('error2'); } function flagValid(account){ $('#'+account).removeClass('error1'); $('#'+account+'flag').removeClass('error2'); $('#'+account).addClass('valid1'); $('#'+account+'flag').addClass('valid2'); } //验证账户 //设置状态 var accountflag=false; function checkAccountjs(oo){ var patten=/^w{6,16}$/; if(!patten.test(oo.value)){ accountflag=false; flagError('account'); $('#accountflag').html("账号必须为6~16位只包含字母,数字,下划线"); return false; }else{ //利用Ajax实现用户名查询是否存在 $.ajax({ url:checkAccount, data:{'account':oo.value}, dataType:'json', type:'post', success:function(msg){ if(!msg){ flagError('account'); $('#accountflag').html("账户已被占用"); return false; }else{ flagValid('account'); $('#accountflag').html(''); accountflag=true; } } }); } } $('#account').blur(function(){ //查询用户名是否合法 checkAccountjs(this); }); //密码验证 //设置状态 var passwordflag=false; function checkPassword(oo){ var patt = /^w{6,16}$/; if(!patt.test(oo.value)){ flagError('password'); $('#passwordflag').html('密码必须为6~16位只包含字母,数字,下划线'); return false; }else{ flagValid('password'); $('#passwordflag').html(''); passwordflag=true; } } //判断密码强度 function qiangdu(oo){ var pwd_letter=$(".pwd-letter span"); var modes=0; var pwd=oo.value; if (pwd.length < 6 || pwd.length > 16){ pwd_letter.eq(modes).removeClass('power').siblings().removeClass('power'); pwd_letter.eq(modes).addClass('chushi').siblings().addClass('chushi'); }else{ if (/d/.test(pwd)) modes++; //数字 if (/[a-z]/.test(pwd)) modes++; //小写 if (/[A-Z_]/.test(pwd)) modes++; //大写 pwd_letter.eq(modes-1).removeClass('chushi').siblings().removeClass('power'); pwd_letter.eq(modes-1).addClass('power').siblings().addClass('chushi'); } } $('#password').keyup(function(){ //查询用户名是否合法 checkPassword(this); qiangdu(this); }); //确认密码一致 //设置状态 var repasswordflag=false; function checkRepassword(oo){ var password = $('#password').val(); if(password != oo.value){ if(oo.value.length>0){ flagError('repassword'); $('#repasswordflag').html('两次密码输入不一致'); return false; } }else{ if(oo.value.length>0){ flagValid('repassword'); $('#repasswordflag').html(''); repasswordflag=true; } } } $('#repassword').keyup(function(){ if (this.value.length < 6 || this.value.length > 16){ return false; } checkRepassword(this); }); // //判断长度 // function strlen(str) { // var len = 0; // for (var i = 0; i < str.length; i++) { // var c = str.charCodeAt(i); // //单字节加1 // if ((c >= 0x0001 && c <= 0x007e) || (0xff60 <= c && c <= 0xff9f)) { // len++; // } // else { // len += 1; // } // } // return len; // } //验证昵称 //设置状态 var unameflag=false; function checkUnamejs(oo){ var patten=/^[u4e00-u9fa5_w]{3,10}$/; if(!patten.test(oo.value)){ unameflag=false; flagError('uname'); $('#unameflag').html("昵称必须为3~10位只包含字母,数字,下划线,中文"); return false; }else{ //利用Ajax实现用户名查询是否存在 $.ajax({ url:checkUname, data:{'uname':oo.value}, dataType:'json', type:'post', success:function(msg){ if(!msg){ flagError('uname'); $('#unameflag').html("账户已被占用"); return false; }else{ flagValid('uname'); $('#unameflag').html(''); unameflag=true; } } }); } } $('#uname').blur(function(){ //查询用户名是否合法 checkUnamejs(this); }); //验证码 //设置状态 var codeflag=false; function checkCode(oo){ if(oo.value.length!=4){ flagError('code'); $('#codeflag').html("验证码格式不对"); return false; } if (oo.value.length==4) { $.ajax({ url:checkVerify, data:{'code':oo.value}, dataType:'json', type:'post', success:function(msg){ if(!msg){ flagError('code'); $('#codeflag').html("验证码错误,请重新输入"); return false; }else{ flagValid('code'); $('#codeflag').html(''); codeflag=true; } } }); } } $('#code').keyup(function(){ checkCode(this); }); $('#regis').click(function(){ if (accountflag&&passwordflag&&repasswordflag&&unameflag&&codeflag) { return true; }else{ checkAccountjs($('#account')[0]); checkPassword($('#password')[0]); qiangdu($('#password')[0]); checkRepassword($('#repassword')[0]); checkUnamejs($('#uname')[0]); checkCode($('#code')[0]); return accountflag&&passwordflag&&repasswordflag&&unameflag&&codeflag; } return false; }); });
AccessController.class.php
<?php namespace HomeController; use ThinkController; /** * 注册与登录控制器 */ Class AccessController extends Controller { /** * 登录页面 */ Public function index () { $this->display(); } /** * 注册页面 */ Public function register () { $this->display(); } /** * 注册表单处理 */ Public function runRegis () { //post提交 if (!IS_POST) { $this->error('页面不存在'); } //验证码判断 $code = $_POST['code']; $verify = new ThinkVerify(); $verify->reset=false; if (!$verify->check($code)) { $this->error('验证码错误'); } //验证账户 $patten='/^w{6,16}$/'; if(!preg_match($patten, $_POST['account'])){ $this->error('账户格式不对'); } $where = array('account' => $account); if (D('user')->where($where)->find()) { $this->error('账户已被占用'); } //验证密码格式 $patten='/^w{6,16}$/'; if(!preg_match($patten, $_POST['pwd'])){ $this->error('密码格式不对'); } if ($_POST['pwd'] != $_POST['pwded']) { $this->error('两次密码不一致'); } //验证昵称 $patten='/^[x{4e00}-x{9fa5}w]{3,10}$/u'; echo $_POST['uname']; if(!preg_match($patten, $_POST['uname'])){ $this->error('昵称格式不对'); } $uname=$_POST['uname']; $where = array('uname' => $uname); if (D('userinfo')->where($where)->find()) { $this->error('昵称已被占用'); } //提取POST数据 $data = array( 'account' =>I('post.account'), 'password' =>md5(I('post.pwd')) , 'registime' => $_SERVER['REQUEST_TIME'], 'userinfo' => array( 'username' => I('post.uname') ) ); $id = D('UserRelation')->insert($data); if ($id) {//插入数据成功后把用户ID写SESSION session('uid', $id); session('uname', $uname); //跳转至首页 $this->success('注册成功,正在为您跳转...','Home/Index/index'); } else { $this->error('注册失败,请重试...'); } } /** * 获取验证码 */ Public function verify() { $Verify = new ThinkVerify(); $Verify->reset = true; $Verify->length = 4; $Verify->useNoise = false; $Verify->entry(); } /** * 异步验证账号是否已存在 */ Public function checkAccount () { if (!IS_POST) { $this->error('页面不存在'); } $account =I('post.account'); $where = array('account' => $account); if (D('user')->where($where)->find()) { echo 'false'; } else { echo 'true'; } } /** * 异步验证昵称是否已存在 */ Public function checkUname () { if (!IS_POST) { $this->error('页面不存在'); } $username =I('post.uname'); $where = array('username' => $username); if (D('userinfo')->where($where)->find()) { echo 'false'; } else { echo 'true'; } } /** * 异步验证验证码 */ Public function checkVerify () { if (!IS_POST) { $this->error('页面不存在'); } $code = I('post.code'); $verify = new ThinkVerify(); $verify->reset=false; if (!$verify->check($code)) { echo 'false'; } else { echo 'true'; } } } ?>