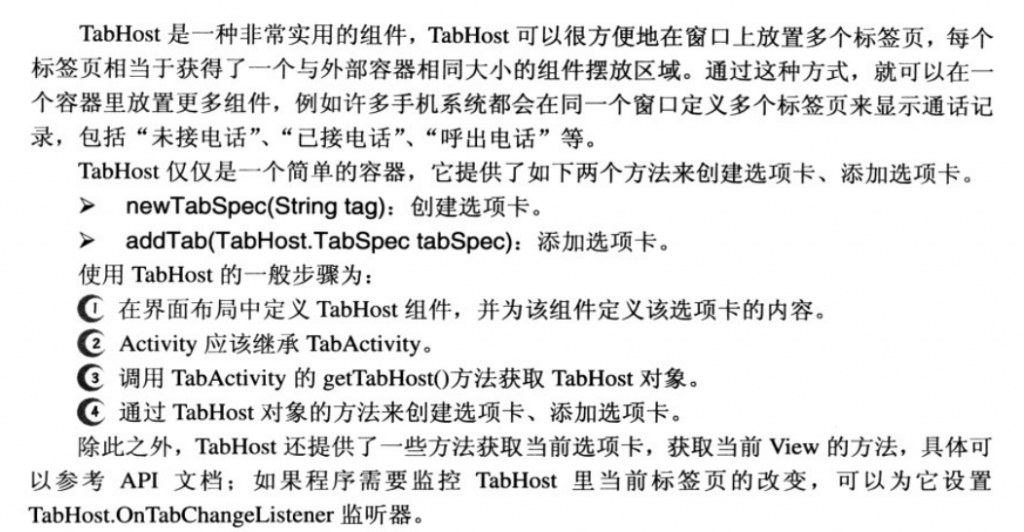
上班之余抽点时间出来写写博文,希望对新接触的朋友有帮助。今天在这里和大家一起学习一下定义标签
简介

上面通过一个实例来学习TabHost,在此对上一篇
Android之动拖条(SeekBar和RatingBar)的功能和用法
用应的项目停止优化,用应TabHost使界面看起来更加好友。
step1:建新一个项目MyTabHost
step2:计划用应的UI界面 /layout/tabhost.xml
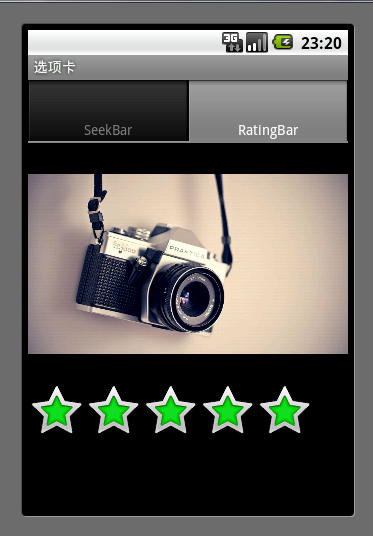
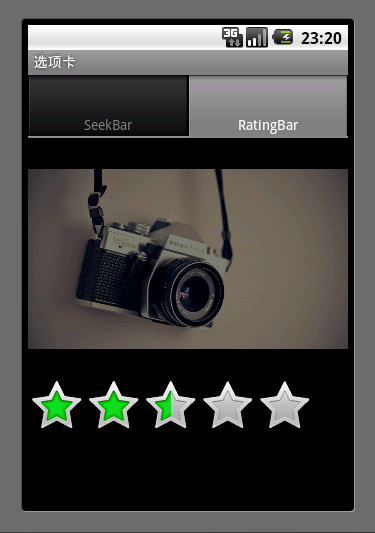
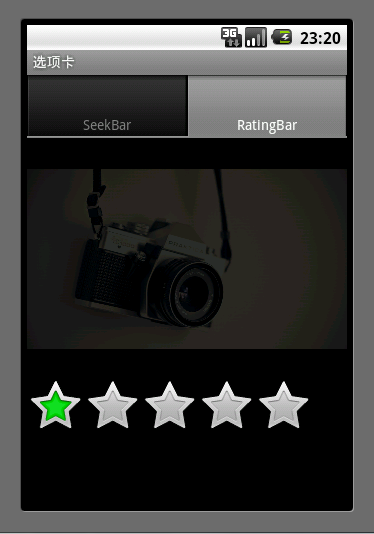
<?xml version="1.0" encoding="utf-8"?> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <!-- 定义第一个标签页的容内 --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tab01"> <ImageView android:id="@+id/image1" android:layout_width="fill_parent" android:layout_height="240px" android:src="@drawable/guitar" /> <!-- 定义一个动拖条,并变改它的滑动观外 --> <SeekBar android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="255" android:progress="255" android:id="@+id/seekbar" android:thumb="@drawable/star" /> </LinearLayout> <!-- 定义第二个标签页的容内 --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/tab02"> <ImageView android:id="@+id/image2" android:layout_width="fill_parent" android:layout_height="240px" android:src="@drawable/wall" /> <!-- 定义一个星级评分条 --> <RatingBar android:id="@+id/ratingbar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:max="255" android:progress="255" android:numStars="5" android:stepSize="0.5" /> </LinearLayout> </TabHost>
step3:MyTabHostActivity.java
package cn.roco.tabhost;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.widget.ImageView;
import android.widget.RatingBar;
import android.widget.SeekBar;
import android.widget.TabHost;
import android.widget.RatingBar.OnRatingBarChangeListener;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MyTabHostActivity extends TabActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TabHost tabHost = getTabHost();
// 设置用应TabHost布局
LayoutInflater.from(this).inflate(R.layout.tabhost,
tabHost.getTabContentView(), true);
//添加第一个标签页
tabHost.addTab(tabHost.newTabSpec("tab1").setIndicator("SeekBar")
.setContent(R.id.tab01));
//添加第二个标签页
tabHost.addTab(tabHost.newTabSpec("tab1").setIndicator("RatingBar")
.setContent(R.id.tab02));
/**用应SeekBar*/
final ImageView imageView1=(ImageView) findViewById(R.id.image1);
SeekBar seekBar=(SeekBar) findViewById(R.id.seekbar);
seekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
//当动拖条的滑块位置生发变改时发触该方法
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
//动态变改片图的透明度
imageView1.setAlpha(progress);
}
});
/**用应RatingBar*/
final ImageView imageView2=(ImageView) findViewById(R.id.image2);
RatingBar ratingBar=(RatingBar) findViewById(R.id.ratingbar);
ratingBar.setOnRatingBarChangeListener(new OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser) {
//动态变改片图的透明度
imageView2.setAlpha((int)(rating*255/5));
}
});
}
}
step4:AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.roco.tabhost"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="8" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name="MyTabHostActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
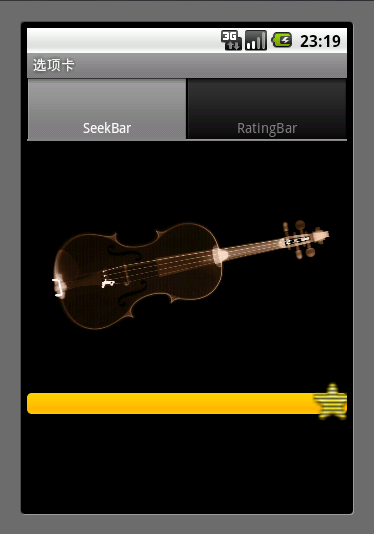
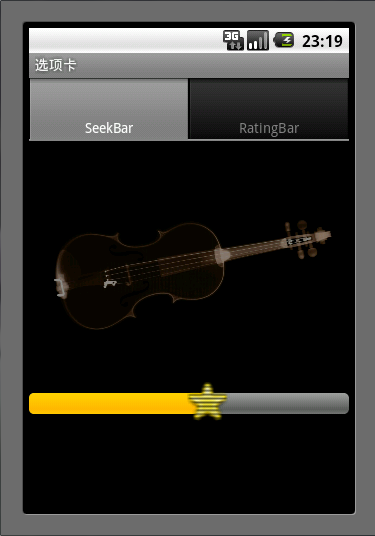
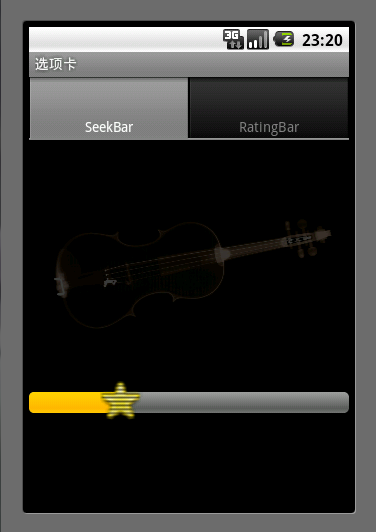
step5:部署用应到模拟器上,查看行运果效
文章结束给大家分享下程序员的一些笑话语录:
乔布斯:怎么样还是咱安全吧!黑客:你的浏览器支持国内网银吗?苹果可以玩国内的网游吗乔布斯:......不可以黑客:那我研究你的漏洞干嘛,我也需要买奶粉!