转载请标明出处:http://blog.csdn.net/android_ls/article/details/8749188
声明:仿人人项目,所用所有图片资源都来源于其它Android移动应用,编写本应用的目的在于学习交流,如涉及侵权请告知,我会及时换掉用到的相关图片。
一、效果图对比
人人官方的主界面截图:

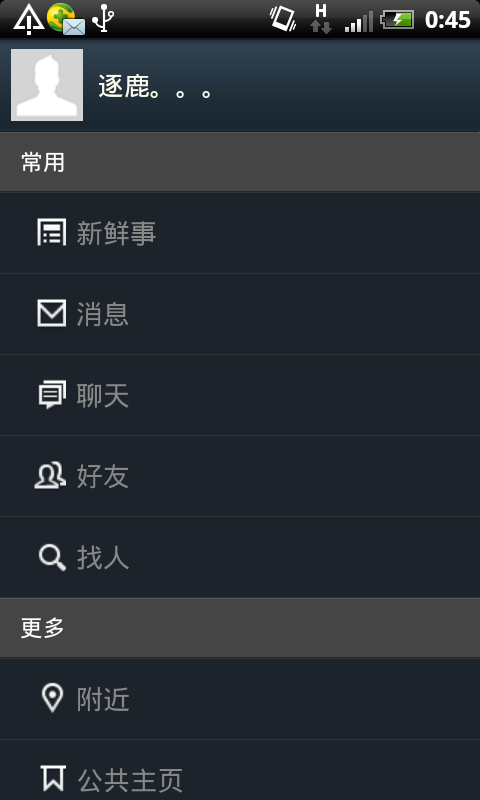
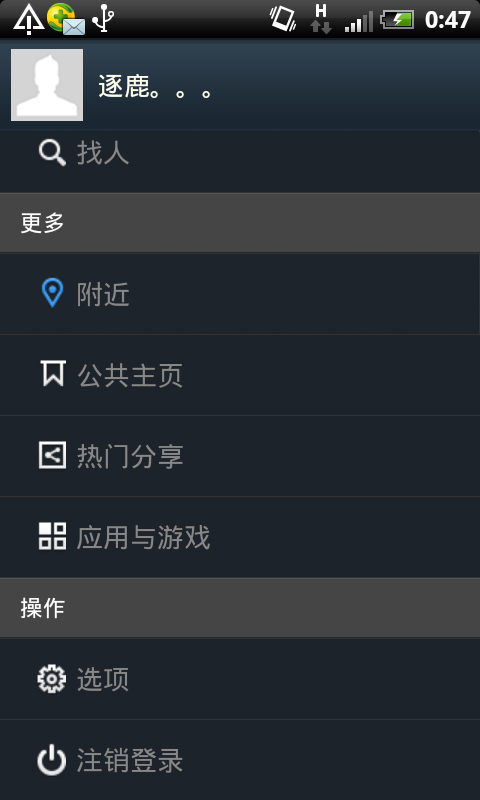
我仿的主界面之左侧面板(仿,不一定要一样,自己觉得看着不舒服的可以任意改,呵呵)截图:


二、编码具体实现
1、Layout布局文件(left_panel.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/left_panel_top_bg"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="7dip" >
<ImageView
android:id="@+id/iv_user_icon"
android:layout_width="48dip"
android:layout_height="48dip"
android:scaleType="centerCrop"
android:src="@drawable/v5_0_1_widget_default_head" />
<TextView
android:id="@+id/tv_nickname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:text="逐鹿。。。"
android:textColor="#FFFFF0"
android:textSize="17sp" />
</LinearLayout>
<ExpandableListView
android:id="@+id/elv_list_view"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:cacheColorHint="#FFFFFF"
android:childIndicator="@null"
android:divider="@drawable/v5_0_1_flipper_head_popup_menu_black_divider"
android:dividerHeight="1px"
android:fadingEdge="none"
android:footerDividersEnabled="false"
android:groupIndicator="@null"
android:headerDividersEnabled="false"
android:listSelector="#00000000"
android:scrollbars="none" />
</LinearLayout>
2、初始化组件,构建数据
初始化组件
ivUserIcon = (ImageView) findViewById(R.id.iv_user_icon);
tvNickname = (TextView) findViewById(R.id.tv_nickname);
mExpandableListView = (ExpandableListView) findViewById(R.id.elv_list_view);
构建分组数据
Resources resources = this.getResources();
mGroupNames = resources.getStringArray(R.array.left_panel_group_names);
String[] firstGroupNames = resources.getStringArray(R.array.left_panel_first_group_names);
String[] secondGroupNames = resources.getStringArray(R.array.left_panel_second_group_names);
String[] threeGroupNames = resources.getStringArray(R.array.left_panel_group_three_names);
int[] firstGroupIcons = {
R.drawable.left_panel_item_newsfeed_icon_selector,
R.drawable.left_panel_item_message_icon_selector,
R.drawable.left_panel_item_chat_icon_selector,
R.drawable.left_panel_item_friends_icon_selector,
R.drawable.left_panel_item_search_icon_selector};
int[] secondGroupIcons = {
R.drawable.left_panel_item_location_icon_selector,
R.drawable.left_panel_item_mainpage_icon_selector,
R.drawable.left_panel_item_hot_icon_selector,
R.drawable.left_panel_item_apps_icon_selector };
int[] threeGroupIcons = {
R.drawable.left_panel_item_settings_icon_selector,
R.drawable.left_panel_item_layout_icon_selector };
addGroup(0, firstGroupNames, firstGroupIcons);
addGroup(1, secondGroupNames, secondGroupIcons);
addGroup(2, threeGroupNames, threeGroupIcons);
3、自定类继承BaseExpandableListAdapter,实现左侧面板ExpandableListView组件的数据适配器
package com.everyone.android.adapter;
import java.util.List;
import android.content.Context;
import android.graphics.Color;
import android.util.TypedValue;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.everyone.android.R;
import com.everyone.android.entity.LeftPanelListItem;
/**
* 功能描述:左侧面板ExpandableListView组件数据适配器
* @author android_ls
*
*/
public class LeftPanelExListViewAdapter extends BaseExpandableListAdapter {
private Context mContext;
private List<LeftPanelListItem> mListItems;
public LeftPanelExListViewAdapter(Context context, List<LeftPanelListItem> listItems) {
mContext = context;
mListItems = listItems;
}
public LeftPanelListItem getChild(int groupPosition, int childPosition) {
return mListItems.get(groupPosition).getGroups().get(childPosition);
}
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null) {
convertView = getItemLayout(80, R.drawable.left_panel_item_selector, 18, Color.GRAY, 30);
viewHolder = new ViewHolder();
viewHolder.groupName = (TextView) convertView.findViewById(0);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
LeftPanelListItem listItem = getChild(groupPosition, childPosition);
viewHolder.groupName.setCompoundDrawablesWithIntrinsicBounds(listItem.getDrawableId(), 0, 0, 0);
viewHolder.groupName.setCompoundDrawablePadding(10);
viewHolder.groupName.setText(listItem.getName());
return convertView;
}
public int getChildrenCount(int groupPosition) {
return mListItems.get(groupPosition).getGroups().size();
}
public LeftPanelListItem getGroup(int groupPosition) {
return mListItems.get(groupPosition);
}
public int getGroupCount() {
return mListItems.size();
}
public long getGroupId(int groupPosition) {
return groupPosition;
}
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null) {
convertView = getItemLayout(60, R.drawable.v5_0_1_desktop_list_item, 15, Color.WHITE, 20);
viewHolder = new ViewHolder();
viewHolder.groupName = (TextView) convertView.findViewById(0);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.groupName.setText(getGroup(groupPosition).getName());
return convertView;
}
public boolean hasStableIds() {
return false;
}
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
static class ViewHolder {
public TextView groupName;
}
/**
* 根据参数配置获取相应的Layout
* @param height Layout高度
* @param backgroundId Layout的背景图片ID
* @param textSize 字体大小
* @param txetColor 字体颜色
* @param padding 文字距离左边的大小(间距)
* @return LinearLayout
*/
private LinearLayout getItemLayout(int height, int backgroundId, int textSize, int txetColor, int padding) {
LinearLayout layout = new LinearLayout(mContext);
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT, height);
layout.setBackgroundResource(backgroundId);
layout.setGravity(Gravity.CENTER_VERTICAL);
layout.setLayoutParams(lp);
TextView textView = new TextView(mContext);
textView.setId(0);
textView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));
textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, textSize);
textView.setTextColor(txetColor);
textView.setPadding(padding, 0, 0, 0);
layout.addView(textView);
return layout;
}
}
4、给ExpandableListView设置数据适配器,并默认让所有组都展开
mExListViewAdapter = new LeftPanelExListViewAdapter(this, mListItems);
mExpandableListView.setAdapter(mExListViewAdapter);
// 设置默认让所有组都展开
for (int i = 0; i < mListItems.size(); i++) {
mExpandableListView.expandGroup(i);
}
四、完整代码
strings.xml文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">CopyEveryone</string>
<string-array name="left_panel_group_names">
<item>常用</item>
<item>更多</item>
<item>操作</item>
</string-array>
<string-array name="left_panel_first_group_names">
<item>新鲜事</item>
<item>消息</item>
<item>聊天</item>
<item>好友</item>
<item>找人</item>
</string-array>
<string-array name="left_panel_second_group_names">
<item>附近</item>
<item>公共主页</item>
<item>热门分享</item>
<item>应用与游戏</item>
</string-array>
<string-array name="left_panel_group_three_names">
<item>选项</item>
<item>注销登录</item>
</string-array>
</resources>
左侧面板的Item信息实体类
package com.everyone.android.entity;
import java.util.ArrayList;
/**
* 功能描述:左侧面板Item信息
* @author android_ls
*
*/
public class LeftPanelListItem {
private int id; // 唯一标识
private String name; // 操作项名称
private int drawableId; // 指示图标 #R.drawable.ic_launcher
private ArrayList<LeftPanelListItem> groups;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getDrawableId() {
return drawableId;
}
public void setDrawableId(int drawableId) {
this.drawableId = drawableId;
}
public ArrayList<LeftPanelListItem> getGroups() {
return groups;
}
public void setGroups(ArrayList<LeftPanelListItem> groups) {
this.groups = groups;
}
}
仿人人主界面之左侧面板(LeftPanelActivity类)源码:
package com.everyone.android.ui;
import java.util.ArrayList;
import java.util.List;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.ExpandableListView;
import android.widget.ImageView;
import android.widget.TextView;
import com.everyone.android.AppBaseActivity;
import com.everyone.android.R;
import com.everyone.android.adapter.LeftPanelExListViewAdapter;
import com.everyone.android.entity.LeftPanelListItem;
/**
* 功能描述:仿人人主界面之左侧面板
* @author android_ls
*
*/
public class LeftPanelActivity extends AppBaseActivity {
/**
* 用户图标显示组件
*/
private ImageView ivUserIcon;
/**
* 用户名称显示组件
*/
private TextView tvNickname;
/**
* 可展开的ListView组件
*/
private ExpandableListView mExpandableListView;
/**
* ExpandableListView组件的数据适配器
*/
private LeftPanelExListViewAdapter mExListViewAdapter;
/**
* ExpandableListView组件的数据源
*/
private List<LeftPanelListItem> mListItems = new ArrayList<LeftPanelListItem>();
/**
* 分组名数组
*/
private String[] mGroupNames;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
protected void setupView() {
ivUserIcon = (ImageView) findViewById(R.id.iv_user_icon);
tvNickname = (TextView) findViewById(R.id.tv_nickname);
mExpandableListView = (ExpandableListView) findViewById(R.id.elv_list_view);
}
@Override
protected int getLayoutId() {
return R.layout.left_panel;
}
@Override
protected void initializedData() {
Resources resources = this.getResources();
mGroupNames = resources.getStringArray(R.array.left_panel_group_names);
String[] firstGroupNames = resources.getStringArray(R.array.left_panel_first_group_names);
String[] secondGroupNames = resources.getStringArray(R.array.left_panel_second_group_names);
String[] threeGroupNames = resources.getStringArray(R.array.left_panel_group_three_names);
int[] firstGroupIcons = {
R.drawable.left_panel_item_newsfeed_icon_selector,
R.drawable.left_panel_item_message_icon_selector,
R.drawable.left_panel_item_chat_icon_selector,
R.drawable.left_panel_item_friends_icon_selector,
R.drawable.left_panel_item_search_icon_selector};
int[] secondGroupIcons = {
R.drawable.left_panel_item_location_icon_selector,
R.drawable.left_panel_item_mainpage_icon_selector,
R.drawable.left_panel_item_hot_icon_selector,
R.drawable.left_panel_item_apps_icon_selector };
int[] threeGroupIcons = {
R.drawable.left_panel_item_settings_icon_selector,
R.drawable.left_panel_item_layout_icon_selector };
addGroup(0, firstGroupNames, firstGroupIcons);
addGroup(1, secondGroupNames, secondGroupIcons);
addGroup(2, threeGroupNames, threeGroupIcons);
mExListViewAdapter = new LeftPanelExListViewAdapter(this, mListItems);
mExpandableListView.setAdapter(mExListViewAdapter);
// 设置默认让所有组都展开
for (int i = 0; i < mListItems.size(); i++) {
mExpandableListView.expandGroup(i);
}
}
/**
* 添加数据到指定的组
* @param groupId 组ID
* @param names 子项的名字数组
* @param icons 子项的图标数组
*/
private void addGroup(int groupId, String[] names, int[] icons) {
LeftPanelListItem listItem = new LeftPanelListItem();
listItem.setId(groupId);
listItem.setName(mGroupNames[groupId]);
// 组没有操作指示图标
// listItem.setDrawableId(drawableId);
ArrayList<LeftPanelListItem> firstGroup = new ArrayList<LeftPanelListItem>();
for (int i = 0; i < names.length; i++) {
LeftPanelListItem firstGroupItem = new LeftPanelListItem();
firstGroupItem.setId(i);
firstGroupItem.setName(names[i]);
firstGroupItem.setDrawableId(icons[i]);
// 可以无限延伸
// firstGroupItem.setGroups(null);
firstGroup.add(firstGroupItem);
}
listItem.setGroups(firstGroup);
mListItems.add(listItem);
}
}
时间不早了,先到这里吧,后面的待续。。。