邮箱验证
if (mailbox.val().length != 0) {
if (mailbox.val().charAt(0) == "." || mailbox.val().charAt(0) == "@" || mailbox.val().indexOf('@', 0) == -1 || mailbox.val().indexOf('.', 0) == -1 || mailbox.val().lastIndexOf("@") == mailb ox.val().length - 1 || mailbox.val().lastIndexOf(".") == mailbox.val().length - 1) {
alert("Email地址格式不正确!");
mailbox.focus();
return false;
}
} else {
alert("Email不能为空!");
mailbox.focus();
return false;
}
-----------------------------------------------------------------------
<script language="javascript"> function TosendContent(){ var th=document.form if (th.name.value==""){ alert('请输入您的姓名!'); th.name.focus(); return false; } if (th.contact.value==""){ alert('请输入联系方式!'); th.contact.focus(); return false; } if(th.email.value.length!=0){ if (th.email.value.charAt(0)=="." || th.email.value.charAt(0)=="@"|| th.email.value.indexOf('@', 0) == -1 || th.email.value.indexOf('.', 0) == -1 || th.email.value.lastIndexOf("@")==th.email.value.length-1 || th.email.value.lastIndexOf(".")==th.email.value.length-1) {alert("Email地址格式不正确!");th.email.focus();return false;} }else {alert("Email不能为空!"); th.email.focus();return false;} if (th.content.value==""){ alert('请输入联系方式!'); th.content.focus(); return false; } } </script>
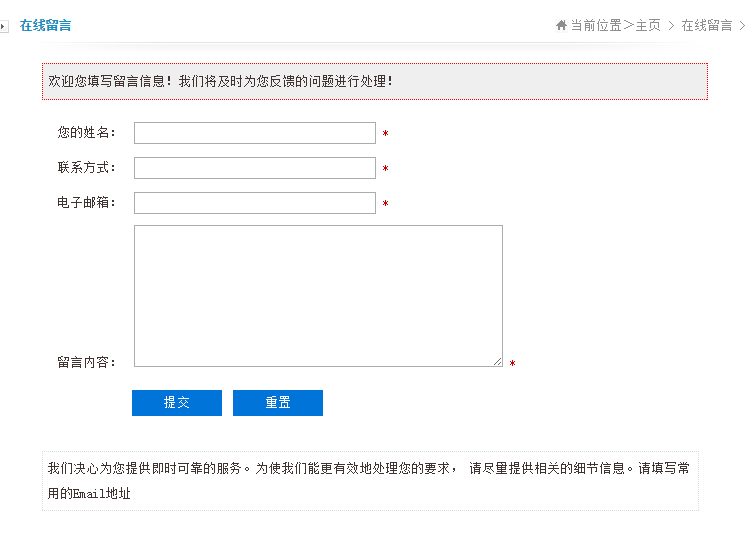
HTml代码如下:
<form action="/plus/diy.php" method="post" name="form" id="form1" onSubmit="return TosendContent()" enctype="multipart/form-data">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<div class="t12t lh140 cz1" style="90%; height:30px; margin-top:20px;">
您的姓名:<input name="name" type="text" size="35" style="margin-left:12px;" class="texts" />
<span class="cr"> *</span>
</div>
<div class="t12t lh140 cz1" style="90%; height:30px;">
联系方式:<input name="contact" type="text" style="margin-left:12px;" onKeyPress="if (event.keyCode < 45 || event.keyCode > 57) event.returnValue = false;" size="35" class="texts" />
<span class="cr"> * </span>
</div>
<div class="t12t lh140 cz1" style="90%; height:30px;">
电子邮箱:<input name="email" type="email" style="margin-left:12px;" size="35" class="texts" />
<span class="cr"> *</span>
</div>
<div class="t12t lh140 cz1" style="100%; height:120px;">
留言内容:<textarea name="content" cols="50" rows="7" style="margin-left:12px;" class="textarea"></textarea><span class="cr"> * </span>
</div>
<input type="hidden" name="dede_fields" value="name,text;contact,int;email,text;content,multitext" />
<input type="hidden" name="dede_fieldshash" value="e49afc223b5b27129187175630638a57" /></table>
<div class="t12t lh140 cz1" style="90%;padding:5px;clear: both;margin-top: 30px;">
<input type="submit" name="submit" value="提交" style="margin-left:70px;margin-top:10px;" class="posts" />
<input type="reset" name="reset" value="重置" style="margin-top:10px;margin-left:5px;" class="posts" />
</div>
</form>

<script> function TosendContent(){ // name验证 var index = document.form; if(index.name.value==''){ alert('请输入姓名'); index.name.focus(); return false; } // age验证 if(index.age.value==''){ alert('请输入年龄'); index.age.focus(); return false; }else if(index.age.value.length>='3'){ alert('你的输入有误,请从新输入'); index.age.focus(); return false; } if(index.tel.value==''){ alert('请输入联系方式'); index.tel.focus(); return false; }else if(index.tel.value.length!=11||isNaN(index.tel.value)){ alert('你的输入有误,请从新输入'); index.tel.focus(); return false; } } </script> <form action="/plus/diy.php" method="post" name="form" id="form1" onsubmit="return TosendContent()" enctype="multipart/form-data"> <input type="hidden" name="action" value="post"> <input type="hidden" name="diyid" value="1"> <input type="hidden" name="do" value="2"> <div class="t12t lh140 cz1" style="90%; height:30px; margin-top:20px;"> 宝贝姓名:<input name="name" type="text" size="35" style="margin-left:12px;" class="texts" > <span class="cr"> *</span> </div> <div class="t12t lh140 cz1" style="90%; height:30px;"> 宝贝性别:<input type='radio' name='sex' class='np' style="margin-left:12px;" value='男' checked>男 <input type='radio' name='sex' style="margin-left:12px;" class='np' value='女'>女 <span class="cr"> * </span> <!-- <input name="contact" type="radio" style="margin-left:12px;" onkeypress="if (event.keyCode < 45 || event.keyCode > 57) event.returnValue = false;" size="35" class="texts"> --> </div> <div class="t12t lh140 cz1" style="90%; height:30px;"> 宝贝年龄:<input name="age" type="text" style="margin-left:12px;" class="texts"> <span class="cr"> *</span> </div> <div class="t12t lh140 cz1" style="100%;"> 联系方式:<input name="tel" type="text" style="margin-left:12px;" class="texts" /><span class="cr"> * </span> </div> <input type="hidden" name="dede_fields" value="name,text;sex,radio;age,int;tel,int" /> <input type="hidden" name="dede_fieldshash" value="4ef48d764c2007cb44c558a038c7facd" /> <div class="t12t lh140 cz1" style="90%;padding:5px;clear: both;margin-top: 30px;"> <input type="submit" name="submit" value="提交" style="margin-left:70px;margin-top:10px;" class="posts"> <input type="reset" name="reset" value="重置" style="margin-top:10px;margin-left:5px;" class="posts"> </div> </form>
