终极目标:掌握和使用Vue(全家桶:Core+Vue-router+Vuex)
本博客目的:记录Vue学习的进度和心得(初见Vue)
内容:通过官网一些小实例,初步对Vue有所理解。
正文:
初见Vue
一、Vue.js安装(分为开发环境版本和生产环境版本)
1、直接CDN引入(在script标签的src引入完整源文件地址)
2、官网下载和引入
3、NPM安装(后续通过webpack和CLI的使用,就用该方式)
二、helloVue事例
1、尽量以ES6标准去写,定义变量用let,而不是var,定义常量用const。
2、之前原生JS的做法是一步一步做(编程范式:命令式编程),现在的vue的做法是外部声明内部(Vue实例)管理(编程范式:声明式编程)。后者在三大框架都很流行。优点:数据与界面完全分离,响应式(数据变了,界面响应改变对应部分)。
3、创建的Vue对象,传入了一些options:{},包括el属性:决定这个Vue对象挂载到哪一个元素上;data属性:通常会存储一些数据,其可以是我们直接定义的,也可以是来自网络,从服务器加载的。
三、Vue列表的展示
1、使用v-for指令。(同样也是响应式的,在数据部分修改,如添加,还是可以渲染更新页面)
四、小案例-计数器
1、使用v-on:监听事件。简写是@(相当于一个语法糖)。
2、事件比较复杂的时候,把事件名称放在HTML元素的v-on绑定,然后在vue实例里面的methods属性下,定义该事件(方法)。
3、取事件涉及到的数据时候,在方法里面使用this指向vue实例,从而调用相关数据。
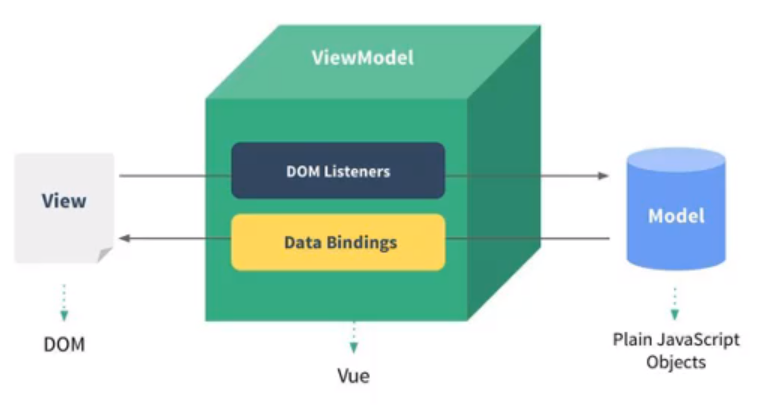
五、Vue中的MVVM

View层:
1、视图层
2、在我们前端开发中,通常就是DOM层
3、主要的作用是给用户展示各种信息
Model层:
1、数据层
2、数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据,也有可能是JS对象的数据形式
ViewModel层:
1、视图模型层
2、视图模型层是view和model沟通的桥梁
3、一方面它实现了 data binding,也就是数据绑定,将model的改变实时的反应到view中
4、另一方面它实现了DOM listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的data
举个简单例子:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="vue.js" type="text/javascript" charset="utf-8"></script> 7 </head> 8 <body> 9 <div id = 'app'> 10 {{message}} {{date}} 11 </div> 12 <div id = 'app-2'> 13 <span v-bind:title = 'message'> 14 鼠标悬停几秒钟查看此处动态绑定的提示信息! 15 </span> 16 </div> 17 <script> 18 var app = new Vue({ 19 el:'#app', 20 data:{ 21 message: 'Hello World Vue!', 22 date: 20191128 23 } 24 }); 25 var app2 = new Vue({ 26 el:'#app-2', 27 data:{ 28 message : '页面加载于' + new Date().toLocaleString() 29 } 30 }); 31 </script> 32 </body> 33 </html>
分析:body下面的div模块就是展示给用户看的东西,这属于DOM,也就是View部分。而要展现的数据内容是data:{message:XX}的部分,这个就是Model部分。Model需要借助View Model展示到View中(这个过程就是Data Binding),也就是说我们新建的vue实例app就是我们的View Model。当我们在视图层(view)发生事件,例如我们把鼠标悬挂了第二个div模块,由于其被我们的viewModel,即app2(第二个新建的vue实例)监听到了(这个过程就是DOM listener),指向相应处理数据(在Model的data),然后又因数据绑定,执行相应处理程序,在界面显示。
总结:有了Vue帮助我们完成ViewModel层的任务,在后续的开发,我们就可以专注于数据的处理,以及DOM的编程工作了。
六、创建Vue实例传入的Options
1、我们在创建Vue实例时,传入了一个对象Options,其有很多属性,具体可以看官网的API文档。
2、目前学到的属性有:
el:类型:string|HTMLElement 作用:决定之后得Vue实例会管理哪一个DOM。
data:类型:Object|Function(组件当中data必须是一个函数) 作用:Vue实例对应的数据对象。
methods:类型: {[key:string]:Function} 作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
七、Vue的生命周期
1、生命周期:事物从诞生到消亡的整个过程。每个Vue实例也是有生命周期的,周期内会发生一系列事情,即有很多阶段。在开发中,我们是希望在vue实例内部的生命周期某个或某些阶段中进行某些我们想要做的操作(使用回调函数),例如最简单是让Vue实例输出它当前所处的阶段到控制台。用专业术语来说就是,过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
2、生命周期具体可以看官方的生命周期图示。其回调函数有:created,mounted、updated 和 destroyed等。