一、响应式和自适应的区别:
联系(相同点):
响应式设计(responsive design)和自适应设计(adaptive design)都是用来解决网页在不同分辨率的屏幕和设备上展示的一项技术(或者说一种方法)。
区别:
响应式设计:通过CSS Media Queries(css媒体查询),Content-Based Breakpoint(基于内容的断点)等技术来改变网页的大小以适应不同分辨率的屏幕。
例如 bootstrap 里的断点就是 768px, 992px, 1200px。
小于 768px 是针对极小的设备(Extra small devices),如手机。
大于等于 768px 小于 992px 是针对小设备(Small devices),如平板电脑的竖屏情况。
大于等于 992px 小于 1200px 是针对中等设备(Medium devices),如平板电脑的横屏模式,或者分辨率较低的电脑。
大于等于 1200px 是针对大屏幕设备(Large devices),如分辨率较高的电脑。
响应式设计是浏览器在本地监听分辨率大小的变化,做出不同的反应。
自适应设计:为不同类别的设备设计不同的网页,检测到设备分辨率大小后调用相应的网页。
自适应设计是浏览器发送用户请求到服务器,服务器通过设备信息作出判断,把对应的样式,HTML文档,JS等返回给浏览器渲染。
从知乎(https://www.zhihu.com/question/20628050?rf=24334181) 关于响应式设计和自适应设计的区别这篇文章中,找来一张图片:

从图中可以看出,响应式设计是一对多的方式,自适应设计是一对一的方式。换句话说,响应式设计用一套代码写出的网页适应多个设备,而自适应设计用一套代码写出的网页自适应一个设备,不同的设备需要单独定义。
二、360 浏览器的兼容模式
360 浏览器有两种渲染模式:一种是使用 chrome 内核的极速模式(默认情况下),一种是使用 IE 内核的兼容模式。
那兼容模式下具体用的 IE 的哪一个版本呢?调用的系统的 IE。
可以验证下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>验证 360 浏览器兼容模式下 IE 内核的版本</title> </head> <body> <div id="example"></div> <script> txt = "<p>浏览器版本: " + navigator.appVersion + "</p>"; document.getElementById("example").innerHTML=txt; </script> </body> </html>
windows7 系统下 360 浏览器兼容模式:

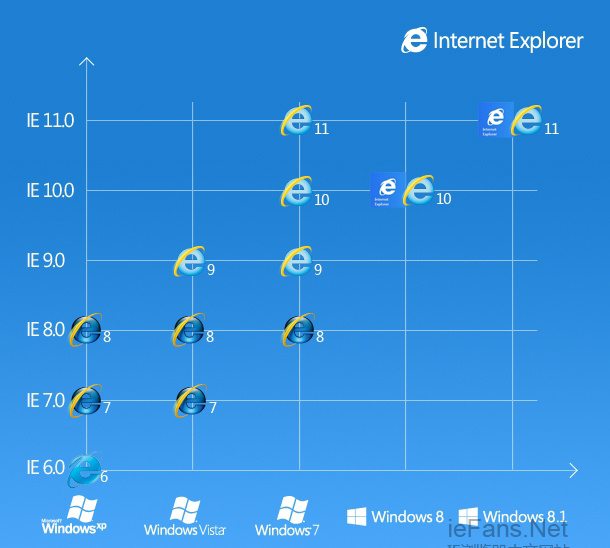
也即是说 window 系统自带的是哪一个 IE 版本,360兼容模式就使用的哪一个 IE 版本。如 Win7 附带 IE8,那么 Win7 系统下 360 浏览器兼容模式就是使用的 IE8 版本。

从上图中可以看出 windows8 自带 IE10,windows8.1 自带 IE11。另外 windows10 自带 IE11 和 edge,那 windows10 下 360浏览器的兼容模式是使用的 IE11。