步骤如下:
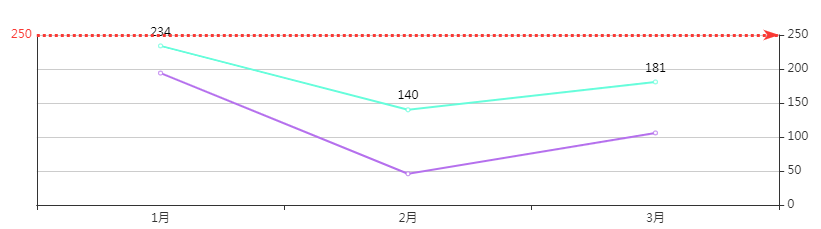
在series中添加markline属性,
markLine : {
symbol: ['none','arrow'], //['none']表示是一条横线;['arrow', 'none']表示线的左边是箭头,右边没右箭头;['none','arrow']表示线的左边没有箭头,右边有箭头
label:{
position:"start" //将警示值放在哪个位置,三个值“start”,"middle","end" 开始 中点 结束
},
data : [{
silent:false, //鼠标悬停事件 true没有,false有
lineStyle:{ //警戒线的样式 ,虚实 颜色
type:"dotted", //样式 ‘solid’和'dotted'
color:"#FA3934",
3 //宽度
},
yAxis: 250 // 警戒线的标注值,可以有多个yAxis,多条警示线 或者采用 {type : 'average', name: '平均值'},type值有 max min average,分为最大,最小,平均值
}]
}