1.Grid Layout Group(网格布局)
1.网格布局:可以使所有的子物体进行网格样式的布局

Padding:内间距:子物体距离父物体边缘的距离;在设置内间距的距离的时候,需要根据Start Corner来进行设定
Start Corner:子物体从父物体的哪个角开始布局,默认左上角
Cell Size:单元格大小;指的是父物体中每个子物体的大小
Spacing:单元格之间的间距,X:水平方向间距,Y:垂直方向间距
StartAxis:从哪个轴开始布局,默认水平方向
ChildAlligment:子物体的对齐方式
Constraint:约束条件
Flexible:没有约束条件
FixedColumCount:固定列数
FixedRowCount:固定行数
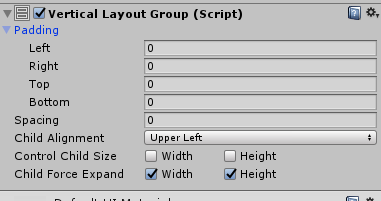
2.Vertical Layer Group(垂直布局)

Child Force Expand:自适应宽高,和子物体的Layout Element组件配合使用
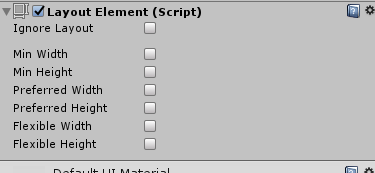
3.Layout Element(布局元素)

Ignore Layout:忽视布局
Preferred Width/Height:偏好,有足够的空间所展示的视图
Flexible Width:宽度和父物体的宽度一致

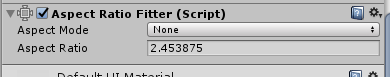
Aspect Mode:宽与高的控制关系
Aspect Ratio:宽高比例