一、轮播图
wxml代码:
<swiper indicator-dots="true" autoplay="true" duration="1000" bindchange="listenSwiper"> <block wx:for="{{movies}}"> <!--循环movies数组--> <swiper-item> <view>{{item.url}}</view> <!--显示每个条目的url--> <image src='{{item.url}}' mode="aspectFill"></image> </swiper-item> </block> </swiper>
<swiper></swiper>: 滑块视图容器
<block></block>:是一个包装元素,不会在页面中做任何渲染,只接受控制属性;像wx:if wx:for等控制属性
<swiper-item></swiper-item>:
js代码:
Page({ data: { movies: [ { url: 'images/20130712/tooopen_17270713.jpg' }, { url: 'images/20130617/tooopen_21241404.jpg' }, { url: 'images/20130701/tooopen_20083555.jpg' }, { url: 'images/20141231/sy_78327074576.jpg' } ] } })
<swiper></swiper>属性:

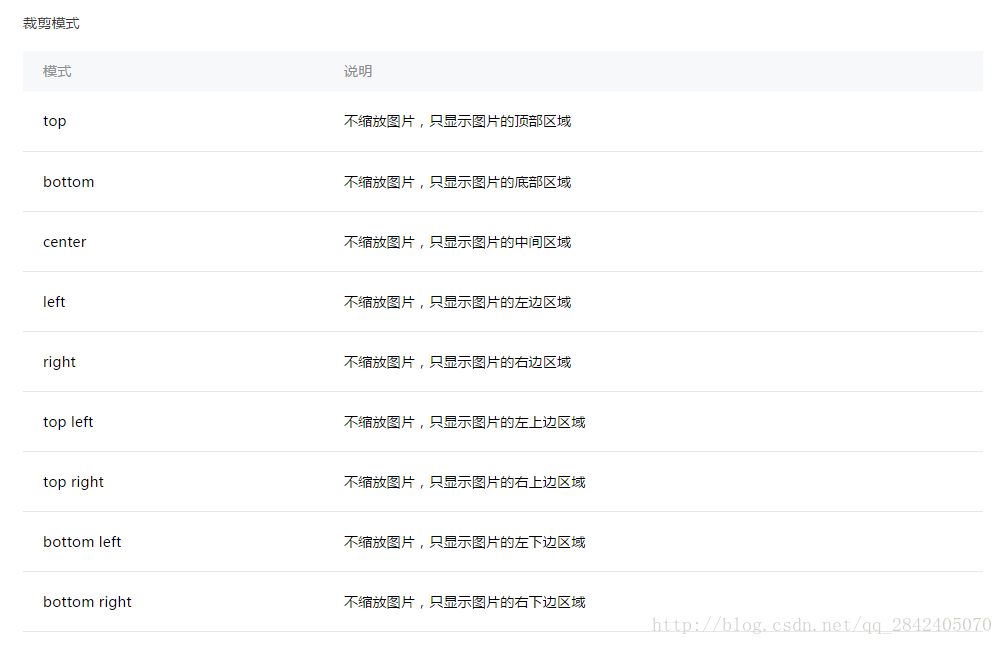
<image></image>属性: