一、Cookie
1、Cookie的由来
大家都知道HTTP协议是无状态的。无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的请求响应情况。
状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被保留。会话中产生的数据又是我们需要保存的,也就是说要“保持状态”。因此Cookie就是在这样一个场景下诞生。
2、什么是Cookie
Cookie具体指的是一段小信息,它是服务器发送出来存储在浏览器上的一组组键值对,下次访问服务器时浏览器会自动携带这些键值对,以便服务器提取有用信息。
3、Cookie的原理
cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上Cookie,这样服务器就能通过Cookie的内容来判断这个是“谁”了。
4、浏览器中查看Cookie

5、Django中操作Cookie
1)获取Cookie
request.COOKIES['key'] request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None) # 参数: # default: 默认值 # salt: 加密盐 # max_age: 后台控制过期时间
2)设置Cookie
rep = HttpResponse(...) rep = render(request, ...) rep.set_cookie(key,value,...) rep.set_signed_cookie(key,value,salt='加密盐',...) # 参数: # key, 键 # value='', 值 # max_age=None, 超时时间 # expires=None, 超时时间(IE requires expires, so set it if hasn't been already.) # path='/', Cookie生效的路径,/ 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问 # domain=None, Cookie生效的域名 # secure=False, https传输 # httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
3)删除Cookie
def logout(request): rep = redirect("/login/") rep.delete_cookie("user") # 删除用户浏览器上之前设置的usercookie值 return rep
6、Cookie版登陆校验
1)设置正常与加盐的Cookie
# 装饰器版本登录认证(设置加盐的Cookie) from functools import wraps def login_check(func): @wraps(func) def inner(request, *args, **kwargs): next = request.path_info # 登录验证 # v = request.COOKIES.get("s21") # 取正常的cookie v = request.get_signed_cookie("s21", default="", salt="ooxx") # 获取加盐的cookie if v == "hao": return func(request, *args, **kwargs) else: return redirect("/login/?next={}".format(next)) return inner # 登录 def login(request): if request.method == "POST": next = request.GET.get("next") username = request.POST.get("username") pwd = request.POST.get("pwd") if username == "admin" and pwd == "123456": if next: rep = redirect(next) else: rep = redirect("/publisher_list/") # 在返回响应的时候 告诉浏览器保存我指定的键值对(cookie) # rep.set_cookie("s21", "hao", max_age=7) # 7秒钟有效的Cookie rep.set_signed_cookie("s21", "hao", salt="ooxx", max_age=7) # 设置加盐的cookie return rep else: return HttpResponse("滚~") return render(request, "login.html")
2)如何将FBV的装饰器应用到CBV上
from django.utils.decorators import method_decorator
class AddBook(views.View): @method_decorator(login_check) # 在类里面使用装饰器,需要使用method_decorator,参数是装饰器函数名称 def get(self, request): data = models.Publisher.objects.all() return render(request, "add_book.html", {"publisher_list": data}) def post(self, request): book_name = request.POST.get("title") publisher_id = request.POST.get("publisher") publisher_obj = models.Publisher.objects.get(id=publisher_id) # 创建书籍 models.Book.objects.create( title=book_name, publisher_id=publisher_id # publisher=publisher_obj ) return redirect("/book_list/")
3)装饰器修复技术
from functools import wraps def wrapper(func): @wraps(func) # 借助内置的工具修复被装饰的函数 def inner(*args, **kwargs): print("呵呵") func(*args, **kwargs) return inner @wrapper def foo(arg): """ 这是一个测试装饰器的函数 :param arg: int 必须是int类型 :return: None """ print("嘿嘿嘿" * arg) foo(10) print(foo.__doc__) # 如果使用装饰器后,函数原来的文档内容会打印none,使用wraps后,就可以正常打印函数原来的文档
二、Session
1、Session的由来
Cookie虽然在一定程度上解决了“保持状态”的需求,但是由于Cookie本身最大支持4096字节,以及Cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是Session。
总结而言:Cookie弥补了HTTP无状态的不足,让服务器知道来的人是“谁”;但是Cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过Cookie识别不同的用户,对应的在Session里保存私密的信息以及超过4096字节的文本。
另外,上述所说的Cookie和Session其实是共通性的东西,不限于语言和框架。
2、Django中Session相关方法
# 获取、设置、删除Session中数据 request.session['k1'] request.session.get('k1',None) request.session['k1'] = 123 request.session.setdefault('k1',123) # 存在则不设置 del request.session['k1'] # 所有 键、值、键值对 request.session.keys() request.session.values() request.session.items() request.session.iterkeys() request.session.itervalues() request.session.iteritems() # 会话session的key request.session.session_key # 将所有Session失效日期小于当前日期的数据删除 request.session.clear_expired() # 检查会话session的key在数据库中是否存在 request.session.exists("session_key") # 删除当前会话的所有Session数据 request.session.delete() # 删除当前的会话数据并删除会话的Cookie。 request.session.flush() 这用于确保前面的会话数据不可以再次被用户的浏览器访问 例如,django.contrib.auth.logout() 函数中就会调用它。 # 设置会话Session和Cookie的超时时间 request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。
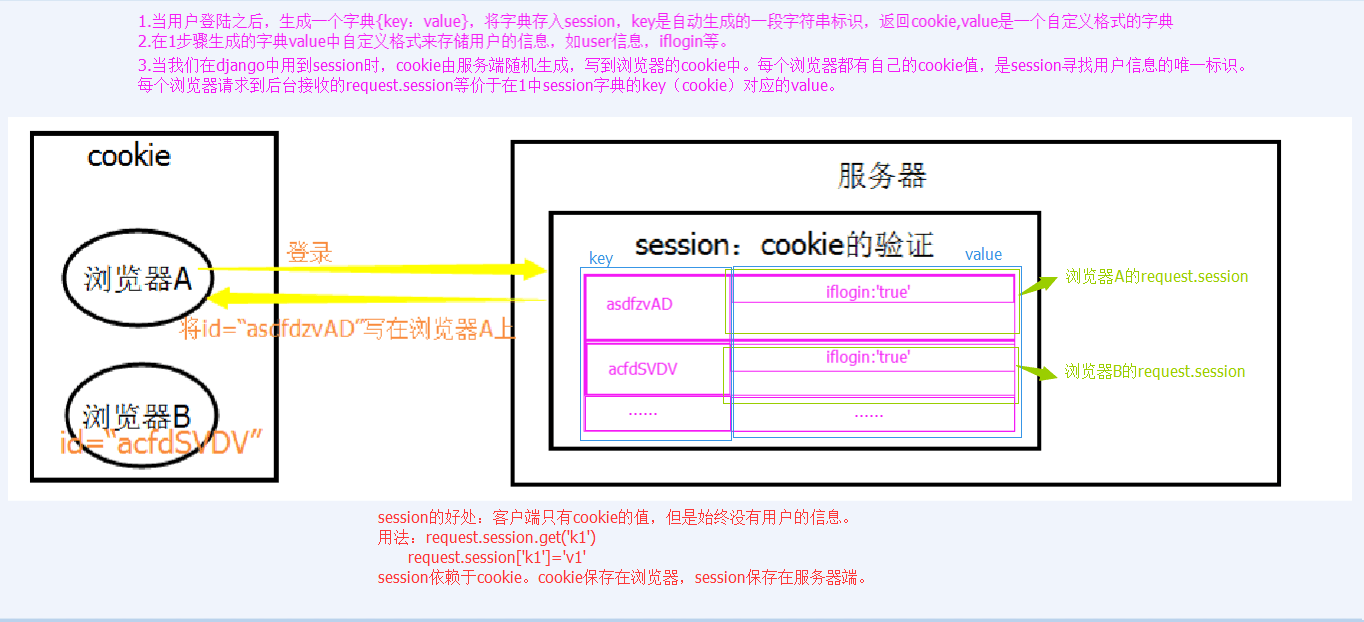
3、Session流程解析

4、Session版登陆验证
from functools import wraps def check_login(func): @wraps(func) def inner(request, *args, **kwargs): next_url = request.get_full_path() if request.session.get("user"): return func(request, *args, **kwargs) else: return redirect("/login/?next={}".format(next_url)) return inner def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") if user == "alex" and pwd == "alex1234": # 设置session request.session["user"] = user # 获取跳到登陆页面之前的URL next_url = request.GET.get("next") # 如果有,就跳转回登陆之前的URL if next_url: return redirect(next_url) # 否则默认跳转到index页面 else: return redirect("/index/") return render(request, "login.html") @check_login def logout(request): # 删除所有当前请求相关的session request.session.delete() return redirect("/login/") @check_login def index(request): current_user = request.session.get("user", None) return render(request, "index.html", {"user": current_user})
5、Django中的Session配置
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用。
1. 数据库Session SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认) 2. 缓存Session SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎 SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置 3. 文件Session SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎 SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() 4. 缓存+数据库 SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎 5. 加密Cookie Session SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎 其他公用设置项: SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认) SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认) SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认) SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认) SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认) SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认) SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
三、自定义分页
1、快速插入数据的脚本
import os if __name__ == '__main__': os.environ.setdefault("DJANGO_SETTINGS_MODULE", "day18mysite.settings") import django django.setup() from app01 import models # for i in range(500): # 效率低的写法 每添加一条记录都要链接一次数据库 # models.Book.objects.create(title="跟老男孩学xx{}".format(i), price=i) # 高效的写法 # 1. 先创建500个书籍对象 # book_list = [models.Book(title="跟老男孩学xx{}".format(i), price=i) for i in range(500)] # # 2. 批量提交到数据库, bluk_create 批量创建 参数还是设置batch_size可以设置一次提交多少条数据 # models.Book.objects.bulk_create(book_list) publisher_list = [models.Publisher(name="沙河第{}出版社".format(i)) for i in range(502)] models.Publisher.objects.bulk_create(publisher_list, batch_size=30)
2、分页的雏形
# Models.py from django.db import models # Create your models here. class Book(models.Model): title = models.CharField(max_length=24) price = models.IntegerField() # urls.py from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^book_list/$', views.book_list), ] # views.py from django.shortcuts import render from app01 import models # Create your views here. def book_list(request): # 查找到所有的书籍 books = models.Book.objects.all() # 拿到总数据量 total_count = books.count() # 每一页显示多少条数据 per_page = 10 # 页面最多显示多少页码 max_show = 7 # 最多显示页码数的一半 half_show = max_show//2 # 从url拿到page参数 current_page = request.GET.get("page") # 因为URL取到的参数是字符串格式,需要转换成int类型 try: current_page = int(current_page) except Exception as e: # 如果输入的页码不是正经页码,默认展示第一页 current_page = 1 # 求总共需要多少页显示 total_page, more = divmod(total_count, per_page) if more: total_page += 1 # 如果输入的当前页码数大于总数据的页码数,默认显示最后一页 if current_page > total_page: current_page = total_page
return render(request, "book_list.html", {"books": data})
# book_list.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>书籍列表</title> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <table class="table table-bordered table-striped"> <thead> <tr> <th>#</th> <th>id</th> <th>书名</th> <th>价格</th> </tr> </thead> <tbody> {% for book in books %} <tr> <td>{{ forloop.counter }}</td> <td>{{ book.id }}</td> <td>{{ book.title }}</td> <td>{{ book.price }}</td> </tr> {% endfor %} </tbody> </table></div> </div> </div> </body> </html>
以上代码只能通过在http://127.0.0.1:8000/book_list?page=页数来进行访问。
3、分页功能的优化
views.py
from django.shortcuts import render from app01 import models # Create your views here. def book_list(request): # 查找到所有的书籍 books = models.Book.objects.all() # 拿到总数据量 total_count = books.count() # 每一页显示多少条数据 per_page = 10 # 页面最多显示多少页码 max_show = 7 # 最多显示页码数的一半 half_show = max_show // 2 # 从url拿到page参数 current_page = request.GET.get("page") # 因为URL取到的参数是字符串格式,需要转换成int类型 try: current_page = int(current_page) except Exception as e: # 如果输入的页码不是正经页码,默认展示第一页 current_page = 1 # 求总共需要多少页显示 total_page, more = divmod(total_count, per_page) if more: total_page += 1 # 如果输入的当前页码数大于总数据的页码数,默认显示最后一页 if current_page > total_page: current_page = total_page # 计算一下显示页码的起点和终点 show_page_start = current_page - half_show show_page_end = current_page + half_show # 特殊情况特殊处理 # 1. 当前页码 - half_show <= 0 if current_page - half_show <= 0: show_page_start = 1 show_page_end = max_show # 2. 当前页码数 + hale_show >= total_page if current_page + half_show >= total_page: show_page_end = total_page show_page_start = total_page - max_show + 1 # 3. 总共需要的页码数 < max_show if total_page < max_show: show_page_start = 1 show_page_end = total_page # 数据切片的起点 data_start = (current_page - 1) * per_page # 数据切片的终点 data_end = current_page * per_page # 对总数据进行切片,拿到页面显示需要的数据 data = books[data_start:data_end] # 生成分页的html代码 """ <nav aria-label="Page navigation" class="text-center"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="/book_list?page=1">1</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> """ tmp = [] page_html_start = '<nav aria-label="Page navigation" class="text-center"><ul class="pagination">' page_html_end = '</ul></nav>' tmp.append(page_html_start) # 添加一个首页 tmp.append('<li><a href="/book_list?page=1">首页</a></li>') # 添加一个上一页 # 当当前页是第一页的时候不能再点击上一页 if current_page - 1 <= 0: tmp.append( '<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>') else: tmp.append( '<li><a href="/book_list?page={}" aria-label="Previous"><span aria-hidden="true">«</span></a></li>'.format( current_page - 1)) # for循环添加要展示的页码 for i in range(show_page_start, show_page_end + 1): # 如果for循环的页码等于当前页码,给li标签加一个active的样式 if current_page == i: tmp.append('<li class="active"><a href="/book_list?page={0}">{0}</a></li>'.format(i)) else: tmp.append('<li><a href="/book_list?page={0}">{0}</a></li>'.format(i)) # 添加一个下一页 # 当前 当前页已经是最后一页,应该不让下一页按钮能点击 if current_page + 1 > total_page: tmp.append( '<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">»</span></a></li>') else: tmp.append( '<li><a href="/book_list?page={}" aria-label="Previous"><span aria-hidden="true">»</span></a></li>'.format( current_page + 1)) # 添加一个尾页 tmp.append('<li><a href="/book_list?page={}">尾页</a></li>'.format(total_page)) tmp.append(page_html_end) page_html = "".join(tmp) return render(request, "book_list.html", {"books": data, "page_html": page_html})
book_list.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>书籍列表</title> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <table class="table table-bordered table-striped"> <thead> <tr> <th>#</th> <th>id</th> <th>书名</th> <th>价格</th> </tr> </thead> <tbody> {% for book in books %} <tr> <td>{{ forloop.counter }}</td> <td>{{ book.id }}</td> <td>{{ book.title }}</td> <td>{{ book.price }}</td> </tr> {% endfor %} </tbody> </table> {# html代码在模板语言中,如果不加safe,默认显示转义后的代码内容,防止xss攻击,加上safe,代表此html代码是安全的,才能正常进行渲染页面 #} {{ page_html|safe }} </div> </div> </div> </body> </html>
4、分页功能封装成工具类
在项目路径下新建一个utils的文件夹,在此文件夹下新建mypage.py文件:
""" 那是一个上午, 写了一个分页的功能,特意封装成了一个类工具,blablabla... """ # 封装分页类 class MyPage(object): def __init__(self, current_page, total_count, url_prefix, per_page=10, max_show=11): """ 初始化一个我自己定义的分页实例 :param current_page: 当前页码 :param total_count: 总的数据量 :param url_prefix: 分页中a标签的url前缀 :param per_page: 每一个显示多少条数据 :param max_show: 页面上最多显示多少个页码 """ self.total_count = total_count self.per_page = per_page self.max_show = max_show self.url_prefix = url_prefix # 最多显示页码数的一半 half_show = max_show // 2 # 因为URL取到的参数是字符串格式,需要转换成int类型 try: current_page = int(current_page) except Exception as e: # 如果输入的页码不是正经页码,默认展示第一页 current_page = 1 # 求总共需要多少页显示 total_page, more = divmod(total_count, per_page) if more: total_page += 1 # 如果输入的当前页码数大于总数据的页码数,默认显示最后一页 if current_page > total_page: current_page = total_page self.current_page = current_page # 计算一下显示页码的起点和终点 show_page_start = current_page - half_show show_page_end = current_page + half_show # 特殊情况特殊处理 # 1. 当前页码 - half_show <= 0 if current_page - half_show <= 0: show_page_start = 1 show_page_end = max_show # 2. 当前页码数 + hale_show >= total_page if current_page + half_show >= total_page: show_page_end = total_page show_page_start = total_page - max_show + 1 # 3. 总共需要的页码数 < max_show if total_page < max_show: show_page_start = 1 show_page_end = total_page self.show_page_start = show_page_start self.show_page_end = show_page_end self.total_page = total_page # 数据切片的起点 @property def start(self): return (self.current_page - 1) * self.per_page # 数据切片的终点 @property def end(self): return self.current_page * self.per_page # 分页的html代码 def page_html(self): tmp = [] page_html_start = '<nav aria-label="Page navigation" class="text-center"><ul class="pagination">' page_html_end = '</ul></nav>' tmp.append(page_html_start) # 添加一个首页 tmp.append('<li><a href="/{}?page=1">首页</a></li>'.format(self.url_prefix)) # 添加一个上一页 # 当当前页是第一页的时候不能再点击上一页 if self.current_page - 1 <= 0: tmp.append( '<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>') else: tmp.append( '<li><a href="/{}?page={}" aria-label="Previous"><span aria-hidden="true">«</span></a></li>'.format( self.url_prefix, self.current_page - 1)) # for循环添加要展示的页码 for i in range(self.show_page_start, self.show_page_end + 1): # 如果for循环的页码等于当前页码,给li标签加一个active的样式 if self.current_page == i: tmp.append('<li class="active"><a href="/{1}?page={0}">{0}</a></li>'.format(i, self.url_prefix)) else: tmp.append('<li><a href="/{1}?page={0}">{0}</a></li>'.format(i, self.url_prefix)) # 添加一个下一页 # 当前 当前页已经是最后一页,应该不让下一页按钮能点击 if self.current_page + 1 > self.total_page: tmp.append( '<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">»</span></a></li>') else: tmp.append( '<li><a href="/{}?page={}" aria-label="Previous"><span aria-hidden="true">»</span></a></li>'.format( self.url_prefix, self.current_page + 1)) # 添加一个尾页 tmp.append('<li><a href="/{}?page={}">尾页</a></li>'.format(self.url_prefix, self.total_page)) tmp.append(page_html_end) page_html = "".join(tmp) return page_html
views.py
from django.shortcuts import render from app01 import models from utils import mypage # Create your views here. def book_list(request): # 查找到所有的书籍 books = models.Book.objects.all() # 拿到总数据量 total_count = books.count() # 从url拿到page参数 current_page = request.GET.get("page", None) page_obj = mypage.MyPage(current_page, total_count, url_prefix="book_list", max_show=7) # 对总数据进行切片,拿到页面显示需要的数据 data = books[page_obj.start:page_obj.end] page_html = page_obj.page_html() return render(request, "book_list.html", {"books": data, "page_html": page_html})