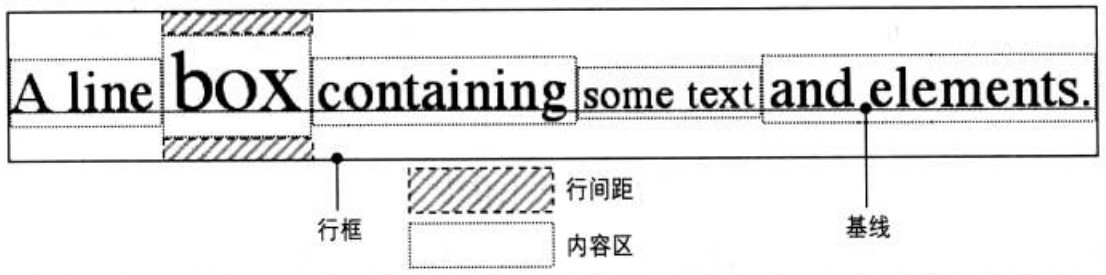
“行高”顾名思意指一行文字的高度。具体来说是指两行文字间基线之间的距离。基线实在英文字母中用到的一个概念,我们刚学英语的时使用的那个英语本子每行有四条线,其中底部第二条线就是基线,是a,c,z,x等字母的底边线。下图的红色线即为基线。
vertical-align中有top,middle,baseline,bottom与之是由关联的
css中起高度作用的应该就是height以及line-height了吧!
如果一个标签没有定义height属性(包括百分比高度)
1、单行文字的垂直居中对齐
网上都是这么说的,把line-height值设置为height一样大小的值可以实现单行文字的垂直居中。这句话确实是正确的,但其实也是有问题的。问题在于height,看我的表述:“把line-height设置为您需要的box的大小可以实现单行文字的垂直居中”,差别在于我把height去掉了,这个height是多余的
2、多行文字的垂直居中
要实现高度不固定的文字垂直居中使用margin/padding就好了。对于高度固定的div,里面文字单行或多行显示,字体大小有大有小的情况怎么办呢?方法之一就是借助于line-height。
line-height、font-size、vertical-align是设置行内元素布局的关键属性。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。

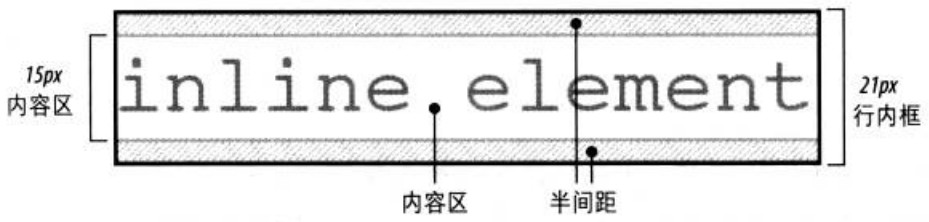
行内框
内容区加上行间距等于行内框。如果一个行内非替换元素的font-size为15px,line-height为21px,则相差6px。用户代理将这6像素一分为二,将其一半分别应用到内容区的顶部和底部,这就得到了行内框

| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
<style>
* {
margin: 0;
padding: 0;
}
.parent {
height: 100px;
background: green;
font-size:16px;
}
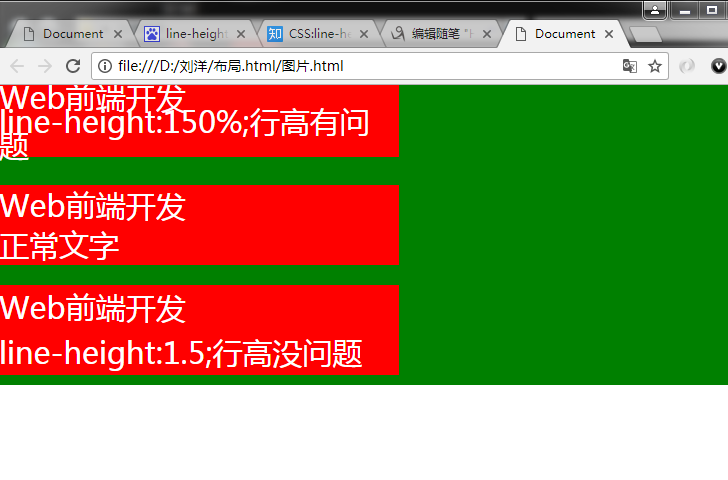
.parent1{
line-height: 150%;
}
.parent2{
}
.parent3{
line-height: 1.5;
}
.child {
400px;
background: red;
font-size: 30px;
color:#fff;
}
</style>
</head>
<body>
<div class="parent parent1">
<div class="child">
Web前端开发<br/>
line-height:150%;行高有问题
</div>
</div>
<div class="parent parent2">
<div class="child">
Web前端开发<br/>
正常文字
</div>
</div>
<div class="parent parent3">
<div class="child">
Web前端开发<br/>
line-height:1.5;行高没问题
</div>
</div>
</body>
</html>