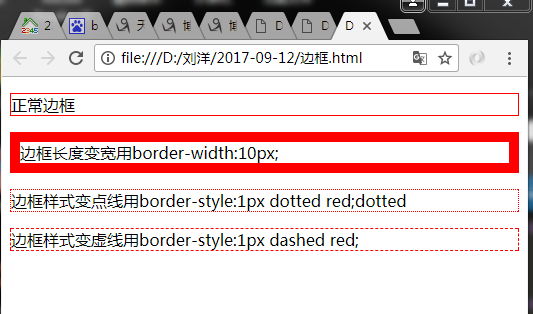
<style> .p1{ border-1px; border-style:solid; border-color:#f00; } .p2{ border:10px solid rgb(255,0,0); } .p3{ border:1px dotted #f00; } .p4{ border:1px dashed rgb(255,0,0); } </style> </head> <body> <p class="p1">正常边框</p> <p class="p2">边框长度变宽用border-10px;</p> <p class="p3">边框样式变点线用border-style:1px dotted red;dotted</p> <p class="p4">边框样式变虚线用border-style:1px dashed red;</p> </body> </html>