多条件查询搜索页面,提交到当前页面处理
<?php include("../DB.class.php"); $db = new DB(); /*var_dump($_POST["qy"]); //选择的区域 var_dump($_POST["zllx"]); //选择的租赁类型 var_dump($_POST["fwlx"]); //选择的房屋类型 var_dump($_POST["guanjianzi"]);*/ //输入的关键字 //$sql= "select * from House where Area in('坂井','三义庙','上上城')";所以需要将数组拆分成字符串,中间用 ',' 分隔,就用到implode("分隔符",数组) $vg = ""; $tj1 = "1=1"; $tj2 = "1=1"; $tj3 = "1=1"; $tj4 = "1=1"; //判断传递值是否为空,四个条件判断四次 if(!empty($_POST["qy"])) { $attr = $_POST["qy"]; $str = implode("','",$attr); //将数组拆分成字符串,中间用 ',' 分隔 var_dump($str); $tj1= " Area in ('{$str}')"; //两头的引号用查询语句中的引号补全 } if(!empty($_POST["zllx"])) { $attr = $_POST["zllx"]; $str = implode("','",$attr); $tj2= " RentType in ('{$str}')"; } if(!empty($_POST["fwlx"])) { $attr = $_POST["fwlx"]; $str = implode("','",$attr); $tj3= " HouseType in ('{$str}')"; } if(!empty($_POST["key"])) { $gjz = $_POST["key"]; $tj4= " KeyWord like '%{$gjz}%'"; $vg = $gjz; } $ss = " where {$tj1} and {$tj2} and {$tj3} and {$tj4}"; ?>
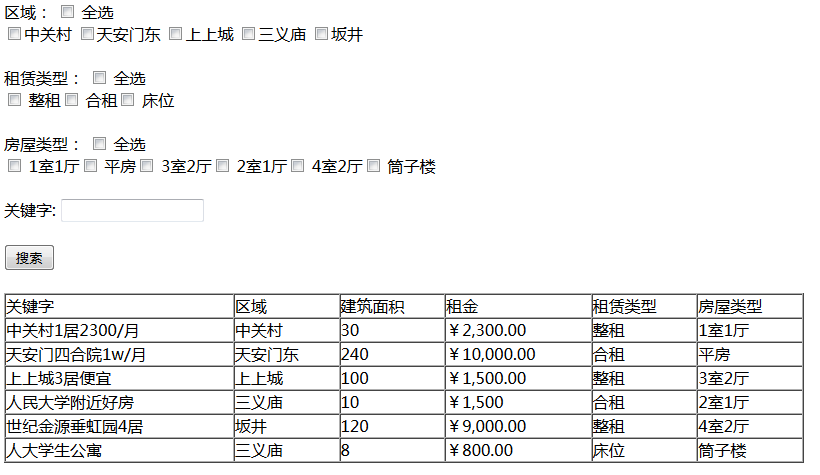
<!--表单内容--> <form action="zufang.php" method="post"> <div>区域: <input type="checkbox" onclick="CheckAll(this,'qy')"/> 全选 <!--this代表按钮本身 qy代表下面选项的classname--> </div> <div>
<?php //区域选项 $sqlqy = "select distinct Area from house"; $attrqy = $db->Query($sqlqy,0,"housedb"); //var_dump($attr); foreach($attrqy as $v) { echo "<input type='checkbox' value='{$v[0]}' class='qy' name='qy[]'>{$v[0]} "; } ?> </div><br /> <div>租赁类型: <input type="checkbox" onclick="CheckAll(this,'zllx')"/> 全选 </div> <div> <?php //租赁类型选项 $sqlzl = "select distinct RentType from house"; $attrzl= $db->Query($sqlzl,0,"housedb"); //var_dump($attrlx); foreach($attrzl as $v) { echo "<input type='checkbox' value='{$v[0]}' class='zllx' name='zllx[]'/> {$v[0]}"; } ?> </div><br /> <div>房屋类型: <input type="checkbox" id="fwlxqx" onclick="CheckAll(this,'fwlx')"/> 全选 </div> <div> <?php //房屋类型选项 $sqlfw = "select distinct HouseType from House"; $attrfw = $db->Query($sqlfw,0,"housedb"); //var_dump($attrfw); foreach($attrfw as $v) { echo "<input type='checkbox' value='{$v[0]}' class='fwlx' name='fwlx[]'/> {$v[0]}"; }?> </div><br />
<!--关键字搜索框--> <div>关键字: <input type="text" name="key" value="<?php echo $vg;?>" /> </div> <br /> <input type="submit" value="搜索" /> </form><br /> <!--房屋租赁表--> <table width="100%" border="1" cellpadding="0" cellspacing="0"> <tr><td>关键字</td><td>区域</td><td>建筑面积</td><td>租金</td><td>租赁类型</td><td>房屋类型</td></tr>
<?php $sqlss = "select * from House ".$ss; //echo $sqlss; $attrss = $db->Query($sqlss,0,"housedb"); foreach($attrss as $v) { $rpg = "<span style='color:red'>{$vg}</span>"; $strg = str_replace($vg,$rpg,$v[1]); echo "<tr> <td>{$strg}</td> <td>{$v[2]}</td> <td>{$v[3]}</td> <td>{$v[4]}</td> <td>{$v[5]}</td> <td>{$v[6]}</td> </tr>"; } ?> </table> </body> <script type="text/javascript"> function CheckAll(a,b) { var xz = a.checked; //找到全选按钮的选中状态 var ck = document.getElementsByClassName(b); //找到全选相对应的checkbox for(var i=0; i<ck.length;i++) { ck[i].checked = xz; } } </script>

注意:
1.多个全选按钮用一个方法实现相同功能,就需要传递参数给方法
上文中就传了两个参数,this和classname
this代表元素本身,classname代表各个全选所对应的选项
2.将数组拼接成字符串用implode("分隔符",数组)
将字符串拆分成数组用explode("分隔符","字符串")
分隔符要写好,可以写个例子看清楚再写