图片热点
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:
<img src="111732467811.jpg"usemap="map" /> <map name="map"> <area shape="circle" coords="242,273,60" href="http://www.baidu.com" /><!--区域的形状,起始位置,大小,超链接.区域的位置和形状课在设计界面拖动--> <area shape="rect" coords="437,131,537,222" href="http://www.360.com"/> <area shape="circle" coords="310,536,60" href="http://www.sohu.com" /> <area shape="circle" coords="536,565,60" href="http://www.xinlang.com" /> <area shape="circle" coords="809,329,70" href="http://www.163.com" /> </map>
网页划区:
在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:
<div style="height:300px; 400px; border:1px color:#F00" solid ><!--style必须写px,solid为实线--> <iframe width="600" height="500" src="wallpaper-1024_1.jpg" frameborder="1"></iframe> </div>
表单:
<form id="" name="" method="post/get" action="负责处理的服务端">
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>
1.文本输入
文本框<input type="text" name="" id="" value="" />......value为文本框默认的值,IExploer可显示叉号图标
密码框<input type="password" name="" id="" value="" />......value不会显示输入的值,IExploer可显示看一看图标
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2.按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址,value是按钮显示的文字,点击后刷新,恢复默认值,按钮自带功能
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />点击后恢复所有默认值,按钮自带功能
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
3.选择输入
单选按钮组<input type="radio" name="" checked="checked" value="" />选中无法取消,在name一样的情况下,形成单选按钮组,只能选中一个
name的值用来分组,value的值看不见,提交给程序用的,checked="checked"设置默认选中状态。
复选框组<input type="checkbox" name="" checked="checked" value="" />可多选,可取消
文件上传<input type="file" name="" id="" />
<lable for=""></lable>
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。
4.下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>................value是内容的条形码,具有唯一性,各个option的value值是不同的
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>
<form> 文本框:<input type="text" value="123" /><br /><!--value为文本框默认的值,IExploer可显示叉号图标--> <br /> 密码框:<input type="password" /><br /><!--value不会显示输入的值,IExploer可显示看一看图标--> <br /> 文本域:<textarea cols="35" rows="5"></textarea><br /> <input type="submit" value="提交" /><br /><!--value是按钮显示的文字,点击后刷新,恢复默认值,按钮自带功能--> <input type="reset" /><br /><!--点击后恢复所有默认值,按钮自带功能--> <input type="button" value="登录" /><br /> <input type="image" src="003.jpg" width="120" /><br /> <input type="radio" name="sex" checked="checked" />男<br /><!--选中无法取消,在name一样的情况下,形成单线按钮组,只能选中一个,checked设置默认选项--> <input type="radio" name="sex" />女<br /><!--男和女只能选一个--> <input type="checkbox" checked="checked" disabled="disabled" />鸡腿<br /><!--可多选,可取消--> <input type="checkbox" />爆米花<br /> <input type="checkbox" />汉堡<br /> <input type="file" /><br /> 下拉列表框 <select size="1"><!--size为1时,为菜单;>1时,为列表。multiple为多选。--> <option value="">可口可乐</option> <option>百事可乐</option> <option selected="selected">崂山可乐</option><!--"selected"为默认的选项--> </select> </form>
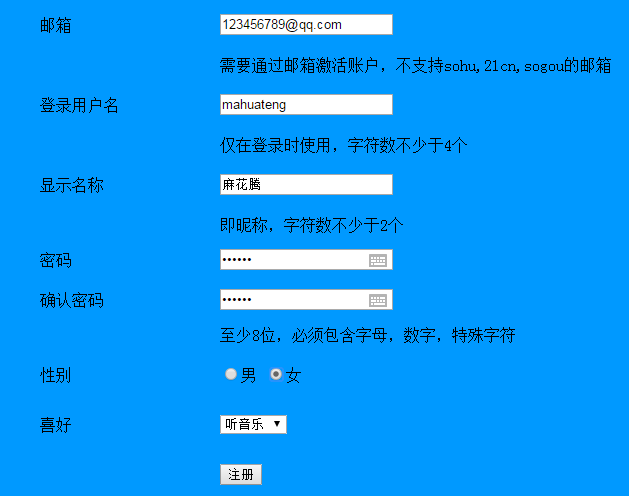
练习:注册邮箱
<body leftmargin="100" rightmargin="100" topmargin="50" bottommargin="50" bgcolor="#0099FF"> <table width="800" cellpadding="0" cellspacing="0" border="0" align="center"> <tr height="50"> <td width="180" >邮箱</td> <td><input type="text" value="" /></td> </tr> <tr height="30"> <td></td> <td >需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</td> </tr> <tr height="50"> <td >登录用户名</td> <td><input type="text" /></td> </tr> <tr height="30"> <td></td> <td>仅在登录时使用,字符数不少于4个</td> </tr> <tr height="50"> <td>显示名称</td> <td><input type="text" /></td> </tr> <tr height="30"> <td></td> <td>即昵称,字符数不少于2个</td> </tr> <tr height="40"> <td>密码</td> <td><input type="password" /></td> </tr> <tr height="40" > <td>确认密码</td> <td><input type="password" /></td> </tr> <tr height="30"> <td></td> <td>至少8位,必须包含字母,数字,特殊字符</td> </tr> <tr align="left" height="50"> <td>性别</td> <td><input type="radio" name="sex" checked="checked" />男 <input type="radio" name="sex" />女 </td> </tr> <tr height="50"> <td>喜好</td> <td><select size="1"> <option selected="selected">听音乐</option> <option>游泳</option> <option>赛车</option> <option>登山</option> </select></td> </tr> <tr height="50"> <td></td> <td><input type="submit" value="注册" /></td> </tr> </table> </body>