上一篇菜单的点击和添加菜单功能已经在模版实现了,接下来实现菜单的编辑功能
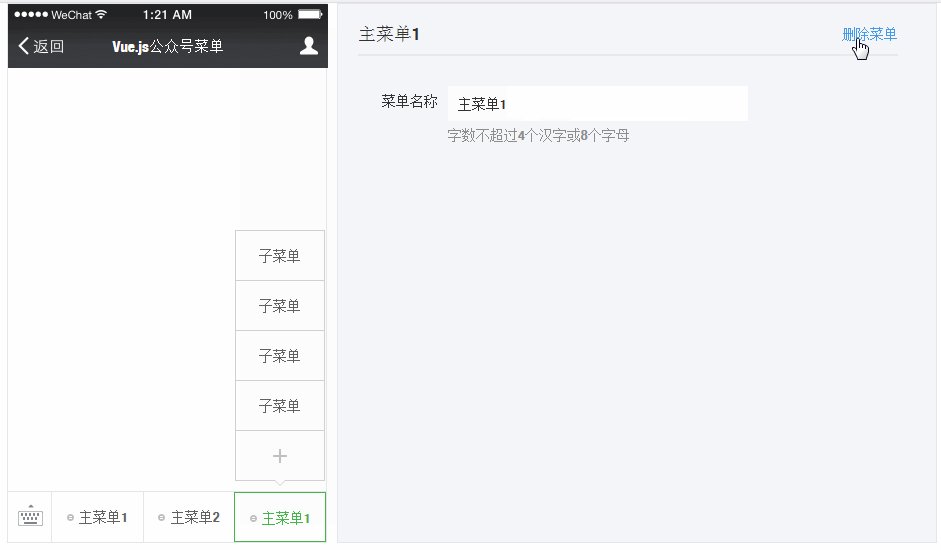
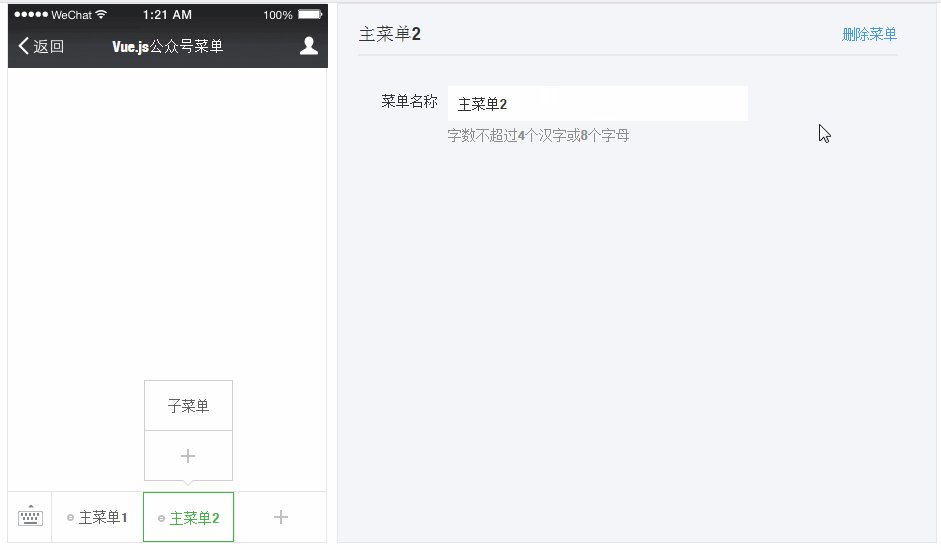
实现菜单删除方法
在vue实例中添加删除菜单方法,根据选中的菜单级别和索引来删除。
methods: {
//删除菜单
delMenu:function(){
//删除主菜单
if(this.selectedMenuLevel()==1&&confirm('删除后菜单下设置的子菜单也将被删除')){
if(this.selectedMenuIndex===0){
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex = 0;
}else{
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex -=1;
}
if(this.menu.button.length==0){
this.selectedMenuIndex = ''
}
//删除子菜单
}else if(this.selectedMenuLevel()==2){
if(this.selectedSubMenuIndex===0){
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex = 0;
}else{
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex -= 1;
}
if(this.menu.button[this.selectedMenuIndex].sub_button.length==0){
this.selectedSubMenuIndex = ''
}
}
},
}
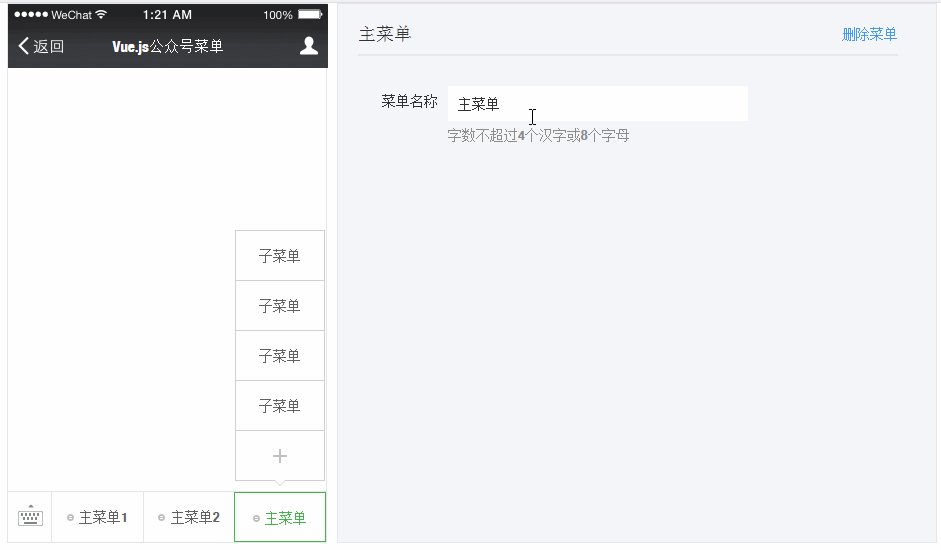
将方法绑定了菜单编辑界面
<div class="weixin-menu-detail">
<!-- 显示选中的菜单和删除菜单按钮 -->
<div class="menu-input-group" style="border-bottom: 2px #e8e8e8 solid;">
<div class="menu-name">{{menu.button[selectedMenuIndex].name}}</div>
<div class="menu-del" @click="delMenu">删除菜单</div>
</div>
</div>
</div>
检查菜单名称输入长度
用v-model指令在输入框绑定菜单名,@input监听输入事件来检查输入的菜单名长度,超出上限则显示提示
data:{
menuNameBounds:false,//菜单长度超出上限标记
},
methods:{
//判断菜单名长度
checkMenuName:function(val){
if(this.selectedMenuLevel()==1&&this.getMenuNameLen(val)<=8){
this.menuNameBounds=false
}else if(this.selectedMenuLevel()==2&&this.getMenuNameLen(val)<=16){
this.menuNameBounds=false
}else{
this.menuNameBounds=true
}
},
//获取字符串中文字符长度
getMenuNameLen: function (val) {
var len = 0;
for (var i = 0; i < val.length; i++) {
var a = val.charAt(i);
a.match(/[^x00-xff]/ig) != null?len += 2:len += 1;
}
return len;
}
}
添加菜单编辑界面和事件监听
v-model指令用来绑定菜单名输入框的值,@input监听输入事件来检查输入的菜单名长度,长度超出上线则显示提示
<div class="weixin-menu-detail">
<div class="menu-input-group">
<div class="menu-label">菜单名称</div>
<div class="menu-input">
<input type="text" name="name" placeholder="请输入菜单名称" class="menu-input-text" v-model="menu.button[selectedMenuIndex].name" @input="checkMenuName(menu.button[selectedMenuIndex].name)">
<!-- 这里用v-show来判断是否超过上限,menuNameBounds为true则显示 -->
<p class="menu-tips" style="color:#e15f63" v-show="menuNameBounds">字数超过上限</p>
<p class="menu-tips">字数不超过4个汉字或8个字母</p>
</div>
</div>
</div>
截图工具不显示删除的弹框,将就一下吧...

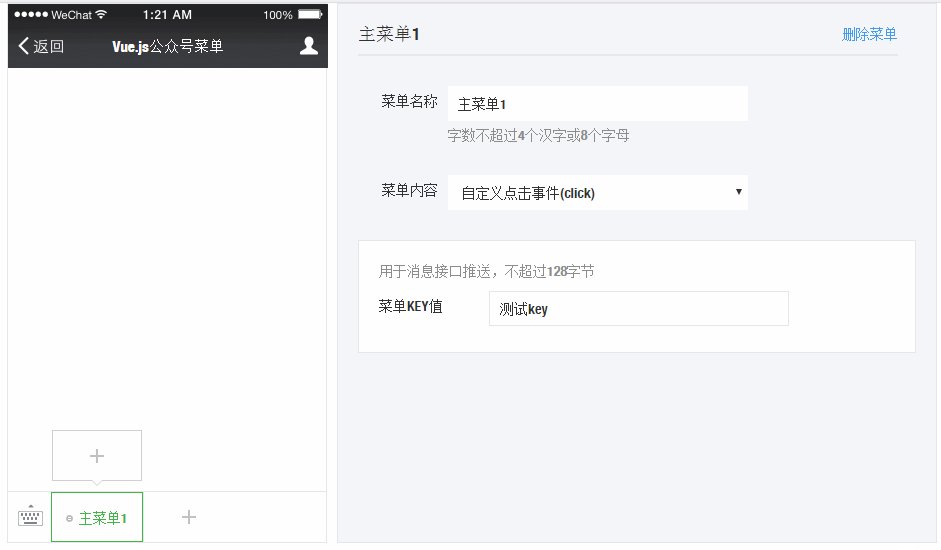
实现选择菜单类型方法
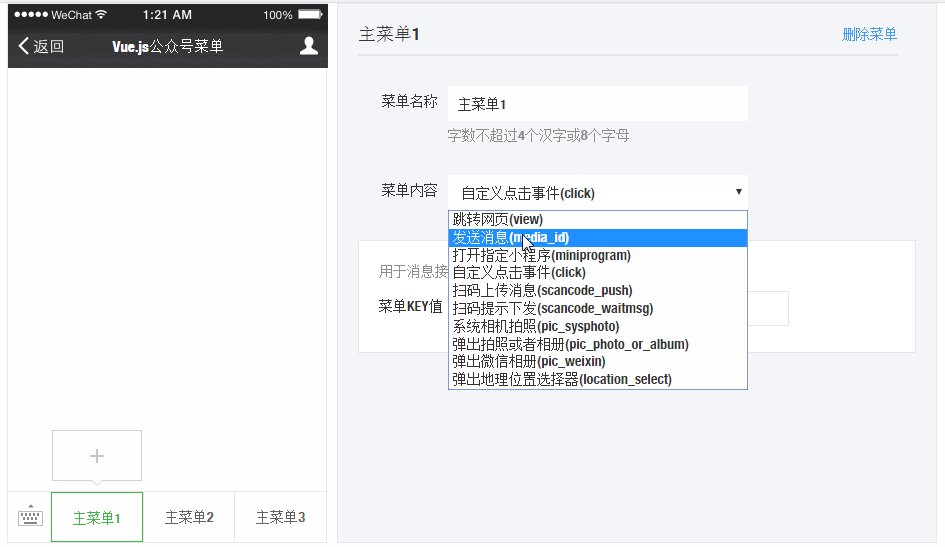
微信菜单有多种类型所以需要做个下拉列表,选中下拉项后显示该项的内容
先给每个菜单添加下类型
data:{
"menu": {
"button": [
{
"type": "click",
"name": "主菜单1",
"key": "测试key",
"sub_button": []
},
{
"name": "主菜单2",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}]
},
{
"name": "主菜单3",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}
}]
}
}
创建的下拉列表也使用v-model指令来绑定选中的菜单类型
//获取菜单类型 1. view网页类型,2. media_id类型和view_limited类型 3. click点击类型,4.miniprogram表示小程序类型
methods: {
selectedMenuType: function () {
switch (this.menu.button[this.selectedMenuIndex].type) {
case 'view':return 1;
case 'media_id':return 2;
case 'click':return 3;
case 'miniprogram':return 4;
}
}
}
<div class="weixin-menu-detail">
<div class="menu-input-group">
<div class="menu-label">菜单内容</div>
<div class="menu-input">
<select v-model="menu.button[selectedMenuIndex].type" name="type" class="menu-input-text">
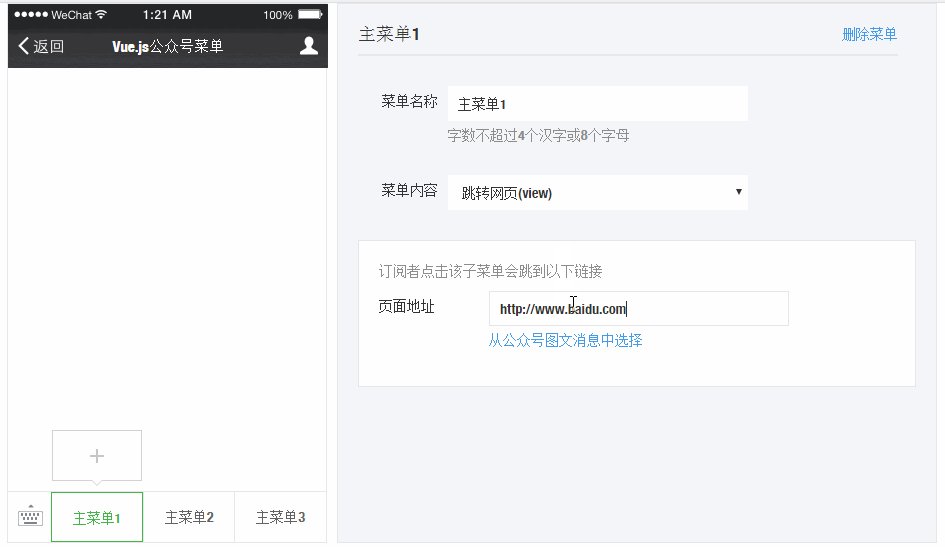
<option value="view">跳转网页(view)</option>
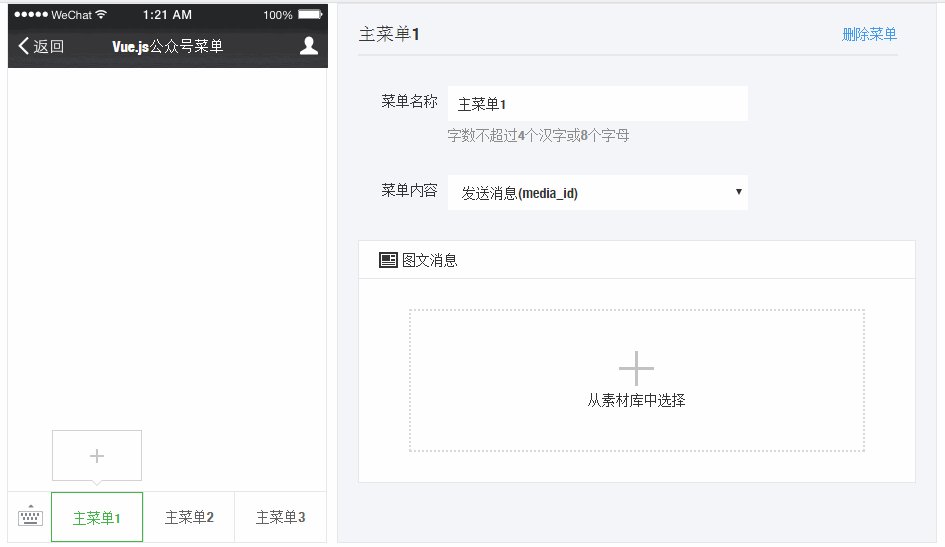
<option value="media_id">发送消息(media_id)</option>
<option value="miniprogram">打开指定小程序(miniprogram)</option>
<option value="click">自定义点击事件(click)</option>
</select>
</div>
</div>
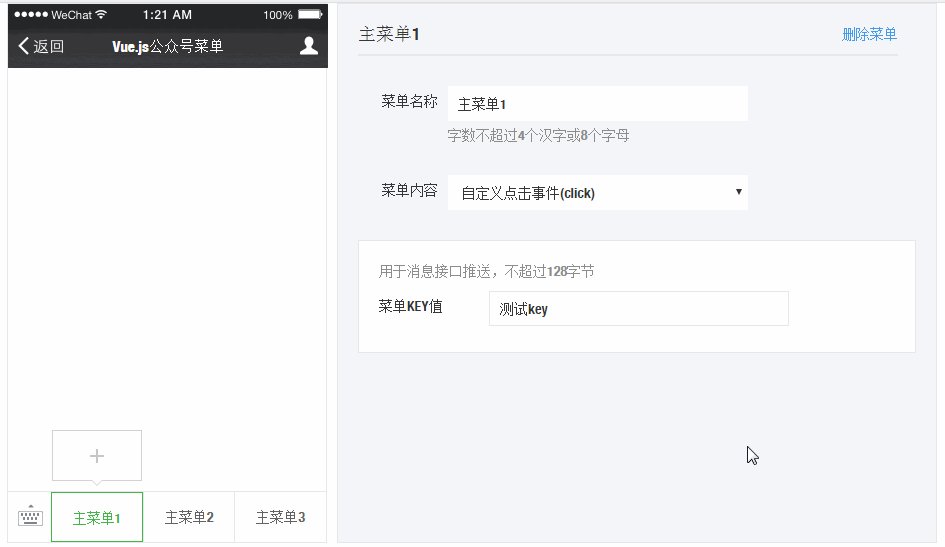
<!-- 由于内容类型很多,就以click类型为例 -->
<div class="menu-content" v-if="selectedMenuType()==3">
<div class="menu-input-group">
<p class="menu-tips">用于消息接口推送,不超过128字节</p>
<div class="menu-label">菜单KEY值</div>
<div class="menu-input">
<input type="text" class="menu-input-text" v-model="menu.button[selectedMenuIndex].key">
</div>
</div>
</div>
</div>

菜单的添加、编辑、删除功能基本完成了,总结一下学习到的知识
- 数组对象的修改使用Vue的变异方法参考
- 阻止事件冒泡使用Vue的事件修饰符参考
- 在切换菜单类型会有一些没有声明属性,但vue初始化实例后不会监听没有声明的属性,所以要使用Vue.set方法来将属性添加到菜单对象上参考
弹窗组件使用的是layer
素材列表使用的模版是art-template
项目地址github