1.字符串字符查找---charAt()和indexOf(),代码如下:
<script type="text/javascript">
var str='bbbbbbbsssswwdnjodnnfddsg';
//查找(charAt , indexOf)
console.log(str.charAt(2));
console.log(str.indexOf('s'));
</script>
运行结果:

2.字符串的拼接和提取----concat(),slice(),它们都会创建一个新的字符串作为返回值
slice(),substr(),substring()的区别:
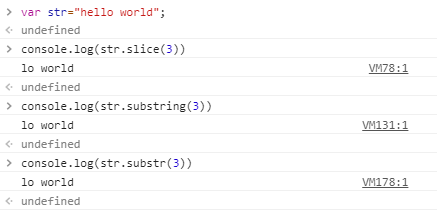
同:接收一个正整数参数时是一样的,从起始位置开始截取字符串到末尾。都不会修改字符串本身

异(第一个参数若没有特别指明,则为正整数):
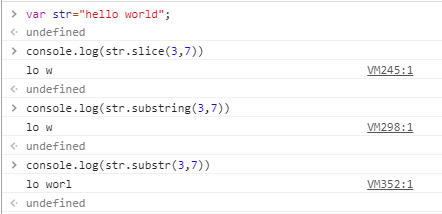
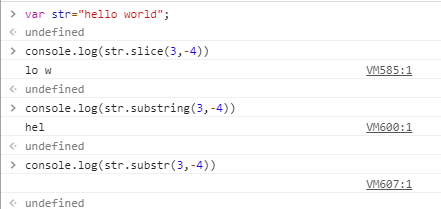
第二个参数若为正整数,slice()和substring()都是以原字符串为参考,获取截取字符串字符的终止位置,substr()是以截取后的字符串为参考获取终止位置

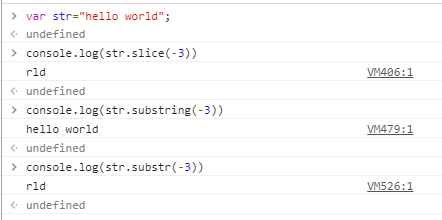
第一个参数若为负整数,slice()和substr()都是让该负值与字符串长度相加之后得到的数值为起始位置开始截取,substring()则默认将参数变为0,返回原字符串

第二个参数若为负整数,slice()会将第二参数的负值与字符串长度相加得到终止位置,substr()会将第二个参数的负值转为0,即如果第二参数为负数的话,返回空串, substring()会将第二个负值参数转为0,并且将两个参数较小的作为起始位置

一句话总结三个方法
slice():第一个参数表示起始位置,第二个参数表示终止位置,遇负和字符串长度相加
substring():遇负化零,两个参数小的为起始位置
substr():第一个参数表示起始位置,第二个参数表示截取后字符串长度,遇负化零
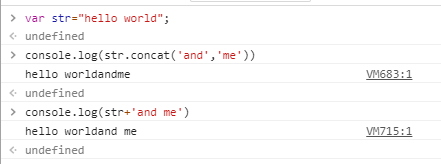
2.拼接字符串
concat()表示将一个或者多个字符串拼接成新的字符串,可以直接使用+号进行操作