用canvas创建HTML5文件。 了解如何缩放画布和执行绘图操作。 在本教程结束时,您可以将第一个图形绘制到屏幕上。
什么是HTML5画布?
当您想使用HTML5制作自己的图像,动画或游戏时,将需要一块画布。 <canvas>标签首先随HTML5简介一起出现。 它是图形的容器,您可以使用JavaScript在其上进行绘制。 您可以绘制形状和路径,也可以绘制文本和图像。
它基本上像<img>标签一样工作,只有您可以自己绘制图像,而不是从外部来源加载图像。 实际上,在大多数现代浏览器中,您甚至可以右键单击canvas元素并保存当前正在显示的图像。 就像是动态图像。
画布将是您游戏中所有绘制操作的核心。 它就像画板一样工作,您可以在其上画图并清除它。 但是与现实生活中的绘画不同,在画布上绘画几乎不需要任何时间。 您可以如此迅速地重复绘制和清除过程,以至于每次绘制之前只要稍微改变一下对象的位置,就可以获得[运动感知](https://psychology.wikia.org/wiki/ Motion_perception)。 这是动画和游戏的基本原理。 您清除前一帧,并连续数百次绘制所有对象更新位置的下一帧。

在本教程中,您将从简单开始,并学习有关在画布上绘制单个静态图像的信息。 如果您已经知道该如何做并想跳过,请查看画布动画教程。 下一步马上进行。
创建基本的HTML5文件
在绘制任何类型的图形之前,您必须创建一个基本的HTML5文件。 您必须告诉浏览器如何解释文件及其包含的内容类型。 让我们从下面的代码开始:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML5 Game</title>
<meta name="description" content="A basic HTML5 game">
<meta name="author" content="[Your name]">
</head>
<body>
<!--Your canvas will come here -->
<script>
// Your script will come here
</script>
</body>
</html>
让我们仔细看看:
- 声明告诉浏览器该页面写入的HTML版本。与旧版本相比,[HTML5 doctype](https://www.w3.org/TR/html5-diff#doctype)简短而简单.
-
<meta >标签和<title>标签描述页面的内容。 Google之类的搜索引擎使用此信息来构建搜索结果。
-
<body >标记内是页面所有真实内容的存储位置。 这也是放置画布的位置。
-
您可以在<body >标签的末尾看到两个<script>标记。 在这些标记之间是程序将要开始的位置。
您可以复制此代码并将其存储在名为index.html的文件中。 该文件可以由任何浏览器运行,并将显示您新创建的HTML5网页。 太糟糕了,它仍然是完全空白的。 让我们通过添加画布来做些事情。
添加一个canvas元素
现在,直接在<body>标记之后,添加一个<canvas>元素。 这是稍后将绘制游戏图形的地方。
<canvas id="canvas" width="750" height="400" style="border:1px solid lightgrey;">
Your browser does not support the HTML5 canvas tag.
</canvas>
当您尝试在不支持画布的浏览器中使用画布时,将显示后备内容。
目前,这只是关于缺乏支持的简单信息,但是您可以做一些更奇特的事情。 也许您可以添加画布内容本来的静态图像? 只需将备用内容放在<canvas >标记之间。
缩放画布以适合所有屏幕尺寸
刷新页面时,应该可以看到画布的边框。 元素具有其width和height属性设置。 那就是定义画布,绘图板的大小。 每个绘图操作都将在此坐标空间中执行。
您可以通过在元素上使用标准的CSS来设置宽度和高度百分比来缩放画布的总数。 例如,对元素应用width:100%将拉伸画布以适合最大宽度。 但是所有绘制操作仍将在画布的坐标空间内完成。 绘制时,您将不必考虑画布的实际大小。
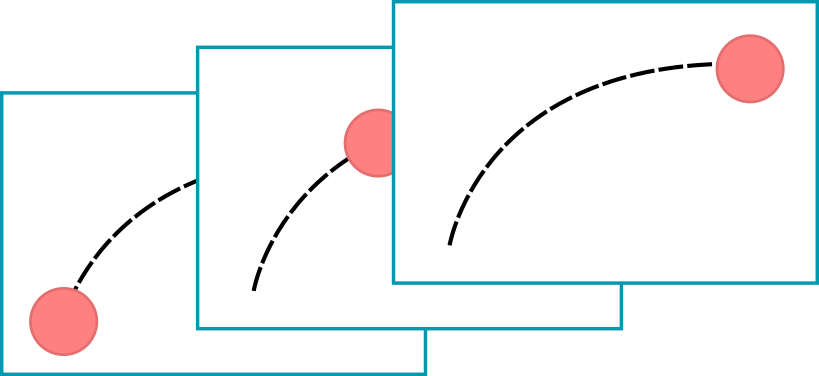
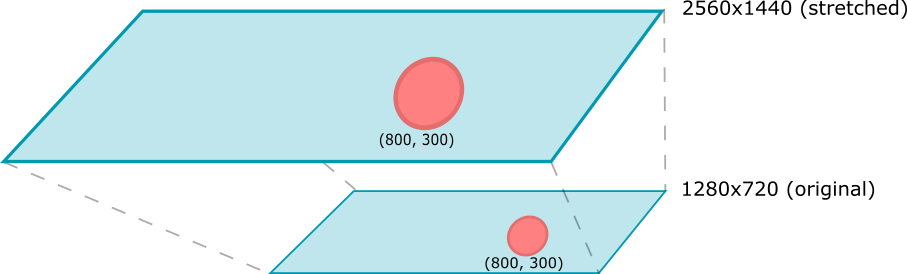
这有什么帮助? 这可以帮助你处理分辨率,例如设置为1280x720,就可在更大或更小屏幕的设备上运行该游戏。 编程时,即使当前设备的实际屏幕尺寸远小于或大于1280,x轴的位置也始终是屏幕的右边缘。 画布的缩放会自动调整它的位置。

上面的示例图片中演示了此原理。 圆的位置和大小与屏幕尺寸成比例,但是在您的代码中,圆的坐标将始终设置为(800,300)。
获取画布引用
要执行绘图操作,您需要在代码中有适当的参考来引用画布。 使用以下JavaScript代码展开<script>标签:
<script>
"use strict";
let canvas;
let context;
window.onload = init;
function init(){
// Get a reference to the canvas
canvas = document.getElementById('canvas');
context = canvas.getContext('2d');
draw();
}
</script>
最重要的步骤在init()函数内部。 通过调用getElementById()查找到画布元素,将画布存储在其中以供以后做为参照。
画布没有可自行绘制的功能,因此需要一个上下文。 调用getContext()从画布检索上下文。 将“2d”作为参数传递以获得CanvasRenderingContext2D对象。 这就是您需要绘制2D对象的上下文。 对于3D,还有其他上下文类型,例如WebGL,但这个不是我们现在所需要的。
进行引用后,draw()函数将调用。在那里,将执行实际的绘制操作。 稍后将实现该功能。
严格模式下的JavaScript
“use strict”指的是浏览器以严格模式运行代码。 这意味着您的代码将得到更严格的验证。 不再允许使用未声明的变量。 这将迫使您编写更简洁的代码,从而防止编码错误。 它是可选的,但建议保留它。在此处了解有关use strict的更多信息。
如何确保元素已加载?
如果在页面加载之前引用画布,即尝试使用不存在的画布。 这将导致提示没有画布元素的错误。
要解决此问题,您可以使用onload事件。 加载整个页面后,将触发window.onload事件。 这将确保在执行代码之前页面上的所有元素和资源均可用。 init()函数设置为事件处理程序。 一旦onload事件触发,将调用init(),并且画布将可供引用。
绘制您的第一个图形
难题的最后一部分是draw()函数。 该函数如下所示:
function draw(){
// Get a random color, red or blue
let randomColor = Math.random() > 0.5? '#ff8080' : '#0099b0';
// Draw a rectangle
context.fillStyle = randomColor;
context.fillRect(100, 50, 200, 175);
}
在上下文上设置fillStyle,并通过调用fillRect()绘制矩形(如果您想了解有关绘制的更多信息,请查看下一个教程。它将更深入地探讨在画布上绘制图形的主题)
证明它是动态图像
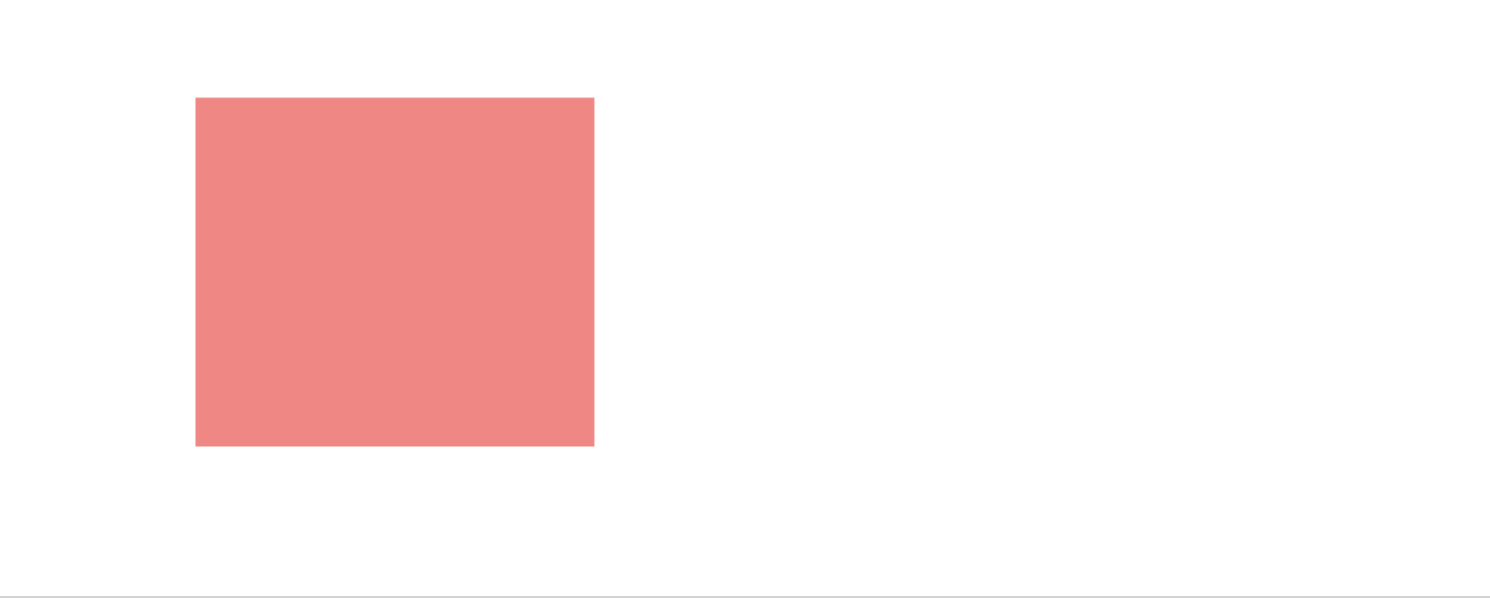
当您将先前的代码添加到index.html文件中并在浏览器中运行该文件时,实际上您会看到在画布上绘制了一些东西。 这是一个大矩形!

在当前代码下,矩形是红色或蓝色。 这是因为每次加载页面时,都会通过使用Math.random()在draw()函数中选择一种新的随机颜色。 选择一种颜色作为填充样式。 您可以尝试刷新此页面几次,然后查看颜色是否已更改。
随机颜色用于证明您没有看到静态图像。 您正在动态绘制自己的图形。 您可以在函数内部修改参数以创建不同大小和颜色的矩形。
下一步是什么?
您已完成本教程,并准备使用自己的HTML5画布。 您现在可以执行自己的绘图操作。 如果您有任何疑问,请随时在评论中提问。
在本系列教程的下一步中,您将了解有关如何使用画布绘制形状,(SVG)路径和文本的更多信息。 之后不久,您将开始移动物体,使物体变得生动。