仓库地址:json2excel
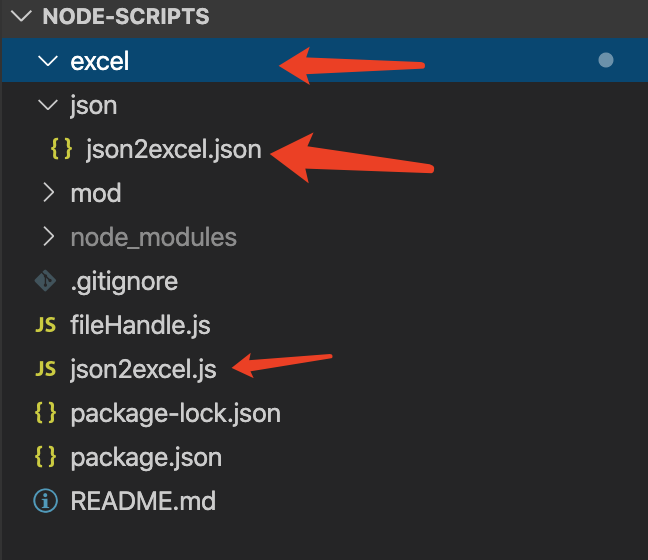
目录结构

第一步:安装exceljs
npm i -S exceljs
第二步:编写excel2json脚本
const fs = require('fs')
const Excel = require('exceljs');
//输入 src dst:json目录下存放目标文件 json2excel.json
// src:读取的json文件目录
// dst:导出的excel文件目录
const json2excel = async function(src,dst){
const fileStream = await fs.readFileSync(src);
const arr=JSON.parse(fileStream)
const keys=Object.keys(arr[0]).map(item=> ({ header: item, key: item }));
const workbook = new Excel.stream.xlsx.WorkbookWriter({
filename: dst
});
const worksheet = workbook.addWorksheet('Sheet');
worksheet.columns=keys
for(let item of arr) {
worksheet.addRow(item).commit();
}
workbook.commit();
}
json2excel('./json/json2excel.json','./excel/json2excel.xlsx');
运行查看效果
node json2excel
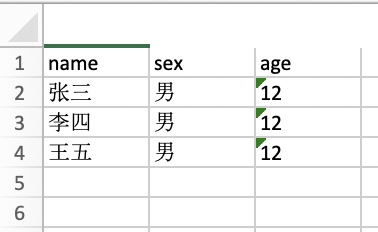
测试效果
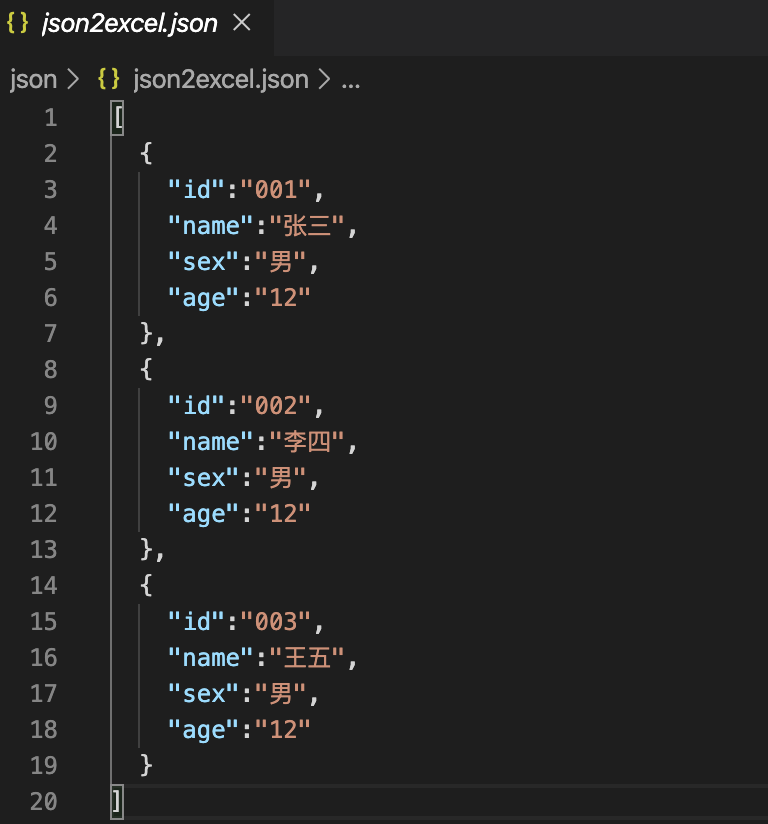
json测试数据

运行后会在exel目录下生成json2excel.xlsx文件