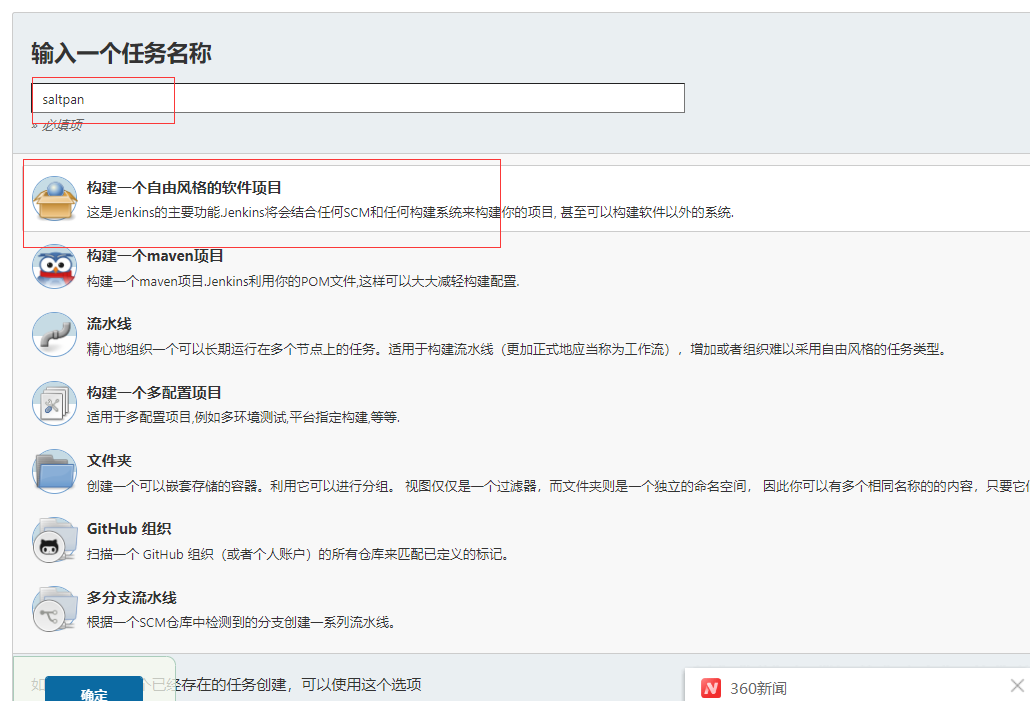
一、创建工程

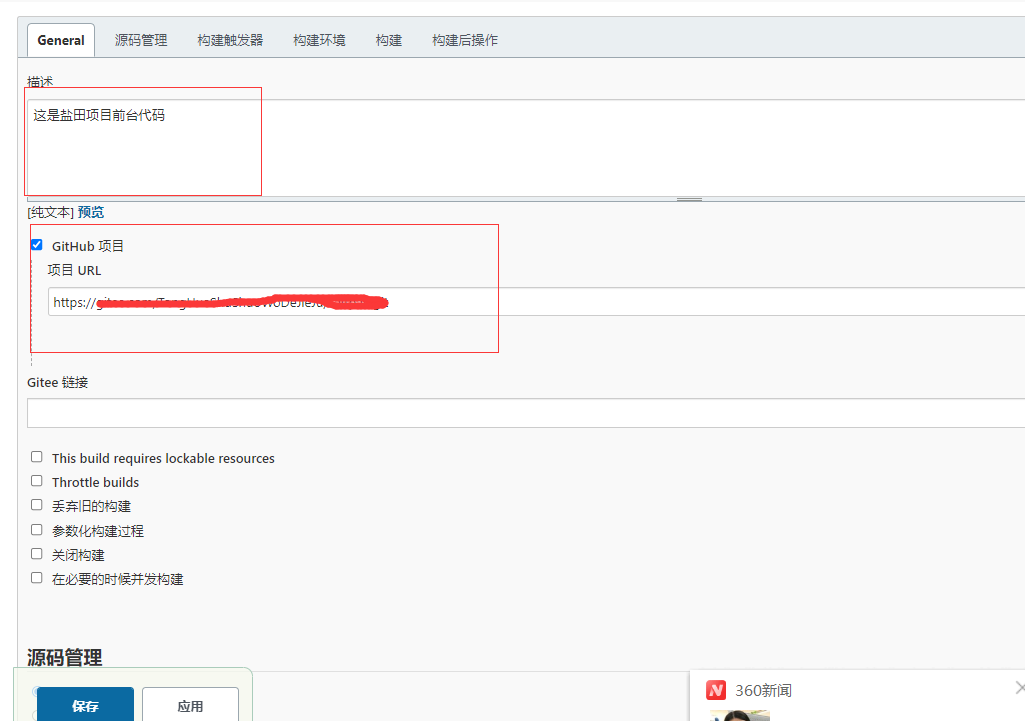
二、General设置

三、源码管理

搞到这一步就可以创建构建任务了,如果新手先可以构建验证下,我是不想验证
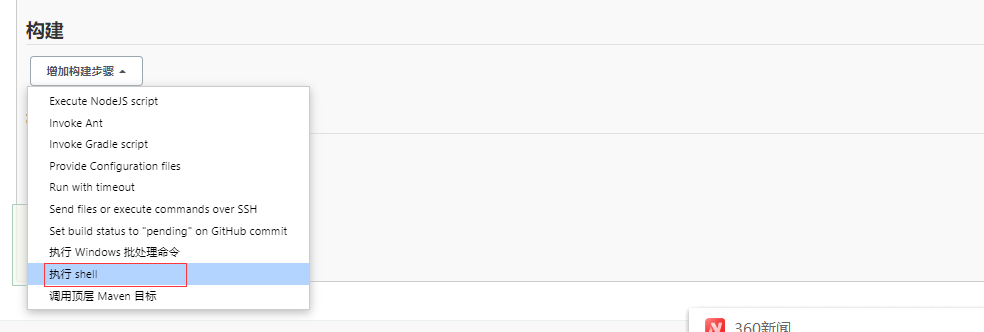
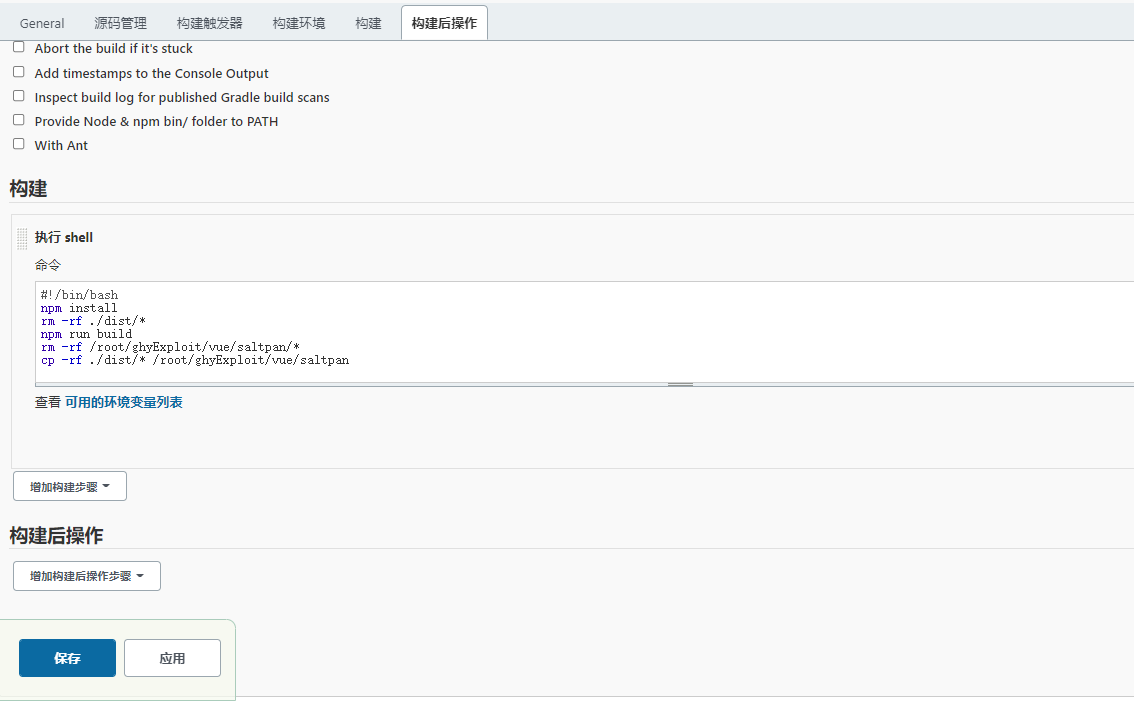
四、写shell脚本


脚本如下:
#!/bin/bash
#下载工作区npm包
npm install
#删除dist目录下的所有文件,dist目录即为当前jenkins工作区打包后的文件。
rm -rf ./dist/*
#执行打包命令
npm run build
#删除服务器上/root/ghyExploit/vue/saltpan/目录下的所有文件/root/ghyExploit/vue/saltpan/ 为服务器项目放置位置
rm -rf /root/ghyExploit/vue/saltpan/*
#把当前构建工作区dist目录里的文件 copy 到服务器/root/ghyExploit/vue/saltpan 文件夹下
cp -rf ./dist/* /root/ghyExploit/vue/saltpan
搞到这里执行脚本后编译后的文件就会生成到我们指定位置了;

至于怎么绑定gitee自动拉代码这个我在前面文章也说了怎么做,这里就不再说了。这一步搞定