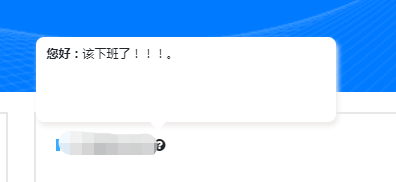
想实现的效果就是数据悬浮在“?”上时出现一个div,有一个解释说明,实现效果如下:

1、首先实现“?”样式,在网址http://fontawesome.dashgame.com/ 上下载文件。解压后找到css文件夹下font-awesome.min.css

在html页面进行引用
<link href="/static/font/css/font-awesome.min.css" rel="stylesheet" />
html代码
<i class="fa fa-question-circle" style="cursor: pointer;"></i> <div class="demo" style="display:none"> <div> <p> <span style="font-weight:600">您好:</span>该下班了。 </p> </div> </div>
Js代码实现鼠标滑动上显示div和鼠标离开后隐藏
$(function () { $(".fa-question-circle").hover( function () { $(".demo").show(); }); $(".fa-question-circle").mouseout( function () { $(".demo").hide(); //$(this).hide(); }); });
Css代码实现div显示在什么位置,大小和样式
.fa-question-circle { cursor: pointer;//实现鼠标活动“?”变成小手 } .demo { width: 300px; font-size: 12px; height: 85px; position: absolute; top: -10%; left: 0%; border: 2px solid #ffffff; border-radius: 8px; background-color: #ffffff; box-shadow: 2px 4px 5px #eeeaea; } .demo p { padding: 5px 8px; } .demo:after { content: ''; position: absolute; border: 10px solid transparent; border-top-color: #ffffff; top: 100%; /*left: 37px;*/ left: 37%; }