Android 上的界面展示都是通过 Activity 实现的,Activity 非常常用,不再赘述。但是 Activity 也有它的局限性,同样的界面在手机上显示可能很好看,在平板上就未必了,因为平板的屏幕非常大,手机的界面放在平板上可能会有过分被拉长、控件间距过大等情况。这个时候更好的体验效果是在 Activity 中嵌入" 小Activity ",然后每个" 小Activity "又可以拥有自己的布局。此时, Fragment 就显得尤为重要。
一、Fragment 了解
为了让界面可以在不同屏幕上更好地展示,Android在3.0版本引入了 Fragment(碎片) 功能,它非常类似于Activity,可以像Activity一样包含布局。Fragment 通常是嵌套在 Activity 中使用的,现在想象这种场景:有两个Fragment,Fragment 1包含了一个ListView,每行显示一本书的标题。Fragment 2包含了TextView和ImageView,来显示书的详细内容和图片。
如果现在程序运行竖屏模式的平板或手机上,Fragment 1可能嵌入在一个Activity中,而Fragment 2可能嵌入在另一个Activity中,如下图:
而如果现在程序运行在横屏模式的平板上,两个 Fragment 就可以嵌入在同一个 Activity 中,如下图:
由此可以看出,使用 Fragment 可以让我们更加充分地利用平板的屏幕空间。
注意:
Fragment 是在3.0版本引入的,如果使用的是3.0之前的系统,需要先导入android-support-v4的jar包才能使用 Fragment 功能。
二、创建实例项目
新建一个项目叫做Fragments,然后在layout文件夹下新建一个名为 fragment1.xml 的布局文件,如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#00ff00" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is fragment 1" android:textColor="#000000" android:textSize="25sp" /> </LinearLayout>
再新建一个 fragment2.xml 布局文件,如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffff00" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is fragment 2" android:textColor="#000000" android:textSize="25sp" /> </LinearLayout>
然后新建一个类 Fragment1 ,这个类继承自 Fragment ,如下:
public class Fragment1 extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment1, container, false); } }
可以看到,这个类也非常简单,主要就是加载了我们刚刚写好的 fragment1.xml 布局文件并返回。同样的方法,再新建 Fragment2 ,如下:
public class Fragment2 extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment2, container, false); } }
然后打开或新建 activity_main.xml 作为主 Activity 的布局文件,在里面加入两个 Fragment 的引用,使用 android:name 前缀来引用具体的 Fragment,如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:baselineAligned="false" > <fragment android:id="@+id/fragment1" android:name="com.example.fragmentdemo.Fragment1" android:layout_width="0dip" android:layout_height="match_parent" android:layout_weight="1" /> <fragment android:id="@+id/fragment2" android:name="com.example.fragmentdemo.Fragment2" android:layout_width="0dip" android:layout_height="match_parent" android:layout_weight="1" /> </LinearLayout>
最后打开或新建 MainActivity 作为程序的主 Activity,如下:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
运行程序,看到,一个Activity很融洽地包含了两个Fragment,这两个Fragment平分了整个屏幕,如下:
三、动态添加Fragment
通过上面实例了解了如何在 XML 中使用 Fragment ,这是最基本的。Fragment 可以动态地添加到 Activity 当中,当学会了在程序运行时向Activity添加Fragment,程序的界面就可以定制的更加多样化。
以下在实例代码的基础上修改,打开 activity_main.xml ,将其中对Fragment的引用都删除,只保留最外层的LinearLayout,并给它添加一个id,因为我们要动态添加 Fragment,不用在 XML 里添加了,删除后代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/main_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:baselineAligned="false" > </LinearLayout>
然后打开 MainActivity ,修改其中的代码如下所示:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Display display = getWindowManager().getDefaultDisplay(); if (display.getWidth() > display.getHeight()) { Fragment1 fragment1 = new Fragment1(); getFragmentManager().beginTransaction().replace(R.id.main_layout, fragment1).commit(); } else { Fragment2 fragment2 = new Fragment2(); getFragmentManager().beginTransaction().replace(R.id.main_layout, fragment2).commit(); } } }
首先,我们要获取屏幕的宽度和高度,然后进行判断,如果屏幕宽度大于高度就添加 fragment1,如果高度大于宽度就添加 fragment2。动态添加Fragment主要分为4步:
1、获取到 FragmentManager,在 Activity 中可以直接通过 getFragmentManager() 得到。
2、开启一个事务,通过调用 beginTransaction() 方法开启。
3、向容器内加入Fragment,一般使用 replace(param1, param2) 方法实现,需要传入容器的id和Fragment的实例。
4、提交事务,调用 commit() 方法提交。
运行程序,如下图所示:
如果是在使用模拟器运行,按下ctrl + F11切换到竖屏模式。效果如下图所示:
四、Fragment的生命周期
和 Activity 一样,Fragment 也有自己的生命周期,以下通过代码的方式来看看 Fragment 的生命周期:
public class Fragment1 extends Fragment { public static final String TAG = "Fragment1"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { Log.d(TAG, "onCreateView"); return inflater.inflate(R.layout.fragment1, container, false); } @Override public void onAttach(Activity activity) { super.onAttach(activity); Log.d(TAG, "onAttach"); } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Log.d(TAG, "onCreate"); } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); Log.d(TAG, "onActivityCreated"); } @Override public void onStart() { super.onStart(); Log.d(TAG, "onStart"); } @Override public void onResume() { super.onResume(); Log.d(TAG, "onResume"); } @Override public void onPause() { super.onPause(); Log.d(TAG, "onPause"); } @Override public void onStop() { super.onStop(); Log.d(TAG, "onStop"); } @Override public void onDestroyView() { super.onDestroyView(); Log.d(TAG, "onDestroyView"); } @Override public void onDestroy() { super.onDestroy(); Log.d(TAG, "onDestroy"); } @Override public void onDetach() { super.onDetach(); Log.d(TAG, "onDetach"); } }
上面的代码在每个生命周期的方法里都加了“打印了日志”,然后运行程序,可以看到打印日志如下:
onAttach → onCreate → onCreateView → onActivityCreated → onStart → onResume
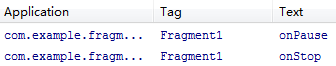
这时点击一下home键,打印日志如下:

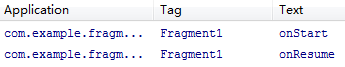
如果你再重新进入进入程序,打印日志如下:

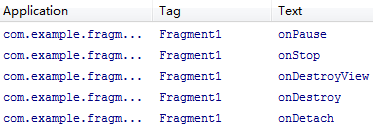
然后点击back键退出程序,打印日志如下:

看到这里,我们发现,这和 Activity 的生命周期非常相似。只是有几个 Activity 中没有的新方法,这里需要重点介绍一下:
[1] onAttach 方法:Fragment 和 Activity建立关联的时候调用。
[2] onCreateView 方法:为 Fragment 加载布局时调用。
[3] onActivityCreated 方法:当 Activity 中的 onCreate 方法执行完后调用。
[4] onDestroyView 方法:Fragment 中的布局被移除时调用。
[5] onDetach 方法:Fragment 和 Activity解除关联的时候调用
五、Fragment 间进行通讯
通常情况下,Activity 都会包含多个Fragment,这时就需要多个 Fragment 之间进行通信。通过以下例子来看一下,如何在一个Fragment中去访问另一个Fragment的视图。
在实例代码的基础上修改,首先打开 fragment2.xml ,在这个布局里面添加一个按钮:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#ffff00" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is fragment 2" android:textColor="#000000" android:textSize="25sp" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Get fragment1 text" /> </LinearLayout>
然后打开 fragment1.xml,为 TextView 添加一个id:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#00ff00" > <TextView android:id="@+id/fragment1_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is fragment 1" android:textColor="#000000" android:textSize="25sp" /> </LinearLayout>
接着打开 Fragment2.java,添加 onActivityCreated 方法,并处理按钮的点击事件:
public class Fragment2 extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment2, container, false); } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); Button button = (Button) getActivity().findViewById(R.id.button); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { TextView textView = (TextView) getActivity().findViewById(R.id.fragment1_text); Toast.makeText(getActivity(), textView.getText(), Toast.LENGTH_LONG).show(); } }); } }
现在运行程序,并点击一下 fragment2 上的按钮,效果如下图所示:
可以看到,在 fragment2 中成功获取到了fragment1中的视图,并弹出Toast。主要都是通过 getActivity 方法实现的。getActivity 方法可以让 Fragment 获取到关联的 Activity,然后再调用Activity的 findViewById 方法,就可以获取到和这个 Activity 关联的其它 Fragment 的视图了。






