登录git

这是git首页,已有帐号,点右上角sign in
进入登录页

输入帐号密码
登录之后的页面

Browse activity -- 浏览活动 就项目的一些更新信息
Discover repositories -- 发现库
Repositories you contribute to -- 你贡献的仓库 我参与的项目
Your repositories -- 你自己的库 自己的代码库
new repository -- 创建新的代码仓库
下面介绍创建代码仓库
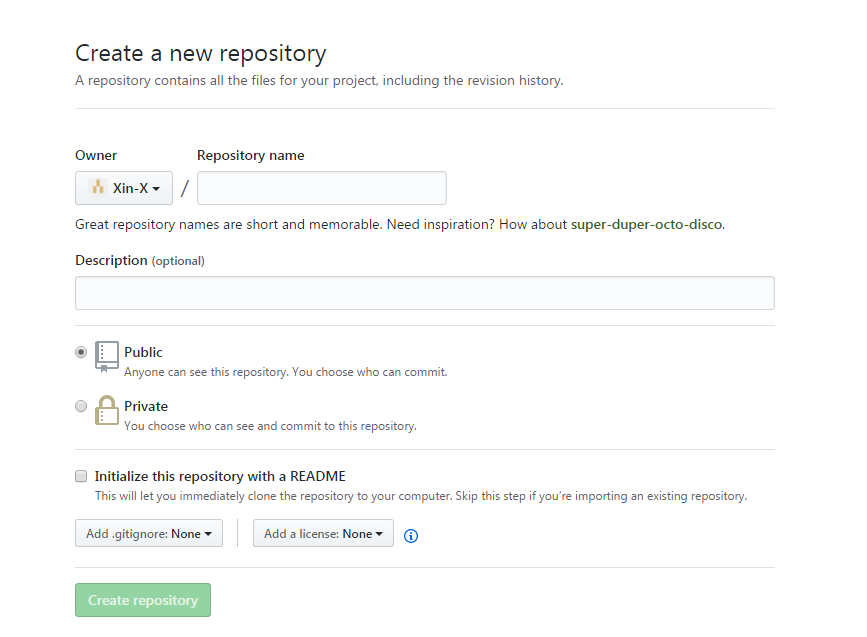
点击New repository进入创建页面

Repository name -- 库名
Description (optional) -- 项目描述
Public -- 项目开源,就是代码别人可见
Private -- 不开源,别人看不见,需要交钱
Initialize this repository with a README -- 创建README 项目中如果已经有这个文件就可以不选
Add.gitignore:None -- 忽略文件,项目中不想被git管理的文件加进去就行
Add a license: None -- 添加许可证 ,就是别人要用你的代码需要遵循什么规范
创建完成

新项目code为空时候显示4中创建方式
第一中是最快速的方式,直接把项目文件下载到本地,然后在本地这个文件夹做开发
第二中就是在命令行上创建本地库然后同步到服务器上,上面的命令行写的很清楚
第三中就是我本地已经有库了,直接把库推送到Git上的命令
就是
echo "# xxx" >> README.md git init git add README.md git commit -m "first commit"
这几部我都做完了
第四种就是从其他代码管理工具直接导入Git库
因为我用的vue-cli webpack 就是vue脚手架创建的项目,我的项目目录已经创建完成,README文件也已经存在,所以我用的第二种方法
下面解释命令行
echo "# xxx" >> README.md
这个就是首先在项目中创建README文件里用# xx写点东西,我项目中已经存在此文件,所有不用执行这句话,当然我可以在里面进行一些修改或者写一些东西
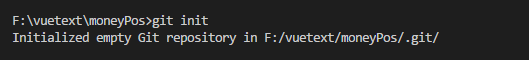
git init
这句话就是在项目目录下初始化git仓库

初始化完成
git add README.md
这句话看字面量意思,就是往README文件添加内容吧,我没用到
不多解释
在项目中初始化完成,我们就要创建本地库了
git add .
这句话就是把将项目的所有文件添加到仓库中
如果想添加某个特定的文件,只需把.换成特定的文件名就行
也有人这样解释:“Git会递归地将你执行命令时所在的目录中的所有文件添加上去,所以如果你将当前的工作目录作为参数,它就会追踪那儿的所有文件”
来个实例

将add的文件commit到仓库
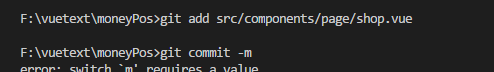
git commit -m "first commit"
git commit -m "这是提交的备注信息"
实例
本地库就弄好啦,然后就是将本地的仓库关联到github上
git remote add origin https://github.com/Xin-X/xxx.git
上传github之前,要先pull一下,(把github上创建的仓库拉到本地)执行如下命令:
git pull origin master
上传代码到github远程仓库
git push -u origin master
上传代码到github远程仓库
实例

打马赛克位置,就是你Git帐号,然后下面是密码,同步完成,现在代码就上传完成
然后附上一个阮一峰老师的git代码详解链接
用大白话解释下Git
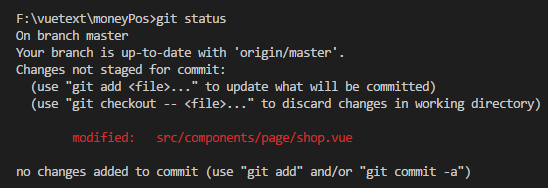
就是我们在本地会有一个代码仓库,然后git上也会有一个代码仓库,git上呢又会有很多分支,其实项目中每个人也就负责一个分支,我们的代码在本地上跑没问题,添加到本地仓库,然后在去上传的git上你的分支中,这样相当于我们代码有两份,还有就是如果本地文件修改服务器上的文件也有修改git会提示,你本地仓库不是最新的,比如这样
那这时候你就要更新这些提示文件了,来上更新命令  这是更新本地这个shop文件夹
这是更新本地这个shop文件夹
然后我们来Updata 看一个被修改一个被添加
看一个被修改一个被添加
至于后面什么是分支之类的,我的文笔实在有限,不好解释。自行百度吧
按着我的步骤,自己创建一个项目试试吧~
补充一点:
git pull origin master //这个master是主分支,在真正项目中这里是填你自己负责的分支名字