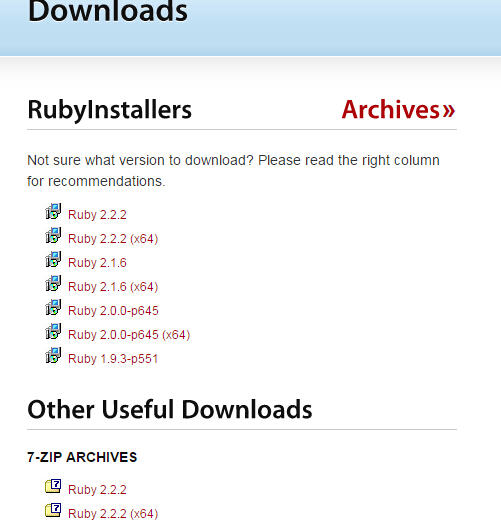
sass运行在ruby环境下,首先要安装ruby。
- 为了在命令行中使用我们在安装是勾选第二个选项, 安装完毕后再命令行输入:
ruby -v查看ruby版本1. 由于环境所限所以我们要更改gem sources --remove https://rubygems.org2. 改为淘宝的gem sources -a https://ruby.taobao.org3. 然后输入gem sources -l查看是否修改成功 4. 4.1 安装sassgem install sass
4.2 需要更新ruby程序<code>gem update</code>,
4.3 安装固定版本的sass<code>gem install sass --version=3.3</code>
4.4 查看ruby安装的程序<code>gem list</code>
4.5 卸载固定版本的ruby程序<code>gem uninstall sass --version=3.3</code>
4.6 卸载sass<code>gem uninstall sass</code>
4.7 查看sass的所有版本<code>gem list sass -a -r</code>
4.8 查看sass预发布版本<code>gem list sass --pre -r</code>
4.9 查看compass的所有版本<code>gem list compass-a -r</code>
4.10 查看compass预发布版本<code>gem list compass --pre -r</code>
新建文件夹然后新建scss文件编辑好后输入
sass filename.scss newfilename.css然后输入ls查看文件,此时我们会看到除了.css、.scss后缀名的文件还会看到.css.map为后缀名的文件,是一个映射文件,正常情况下很少使用sass命令
创建sass和compass工程
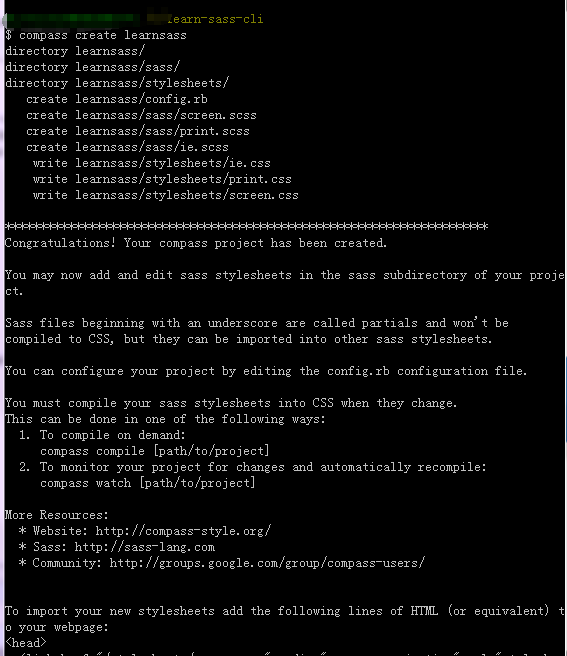
创建compass工程
compass create my-project
ls查看文件
这三个文件都代表什么
- .sass-cache:这个文件夹包含了sass用于快速生成css文件的所有cache文件,不用管它
- sass:存储了我们要操作编写的sass文件,可以重命名
- stylesheets:存储了所有sass编译后的css文件,可重命名
- config.rb:工程中的默认配置文件,可修改配置以达到为己所用的目的,同时还控制css的压缩方式