接05的学习笔记。
四、使用JQ完成省市二级联动
1.需求分析

使用jquery完成省市二级联动
2.技术分析
2.1数组的遍历操作
方式一:

|
$(function(){ // 全选/ 全不选 $("#checkallbox").click(function(){ var isChecked = this.checked; //使用对象访问的方式进行遍历,语法:$().each(function(){}) $("input[name='hobby']")[ThinkPad1] .each(function(){ this.checked = isChecked; }); }); }); |
被遍历的对象(是一个集合)
方式二:

|
$.each( [0,1,2][ThinkPad1] , function(i[ThinkPad2] , n[ThinkPad3] ){ alert( "Item #" + i + ": " + n ); }); |
被遍历的对象
角标
被遍历后的内容
2.2 文档处理操作
追加内容
apend: A.append(B) 将B追加到A的内容的末尾处
appendTo: A.appendTo(B) 将A加到B内容的末尾处
3.步骤分析
第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份
第二步:创建二维数组来存储省份和城市
第三步:遍历二维数组中的省份(与用户选择的省份进行比较)【使用JQ的遍历操作】
第四步:接着遍历数组中的城市
第五步:创建一个城市文本节点
第六步:创建option元素节点
第七步:将文本节点添加到元素节点中【使用JQ的文档操作方法】
第八步:获取第二个下拉列表并将option元素节点添加进去
第九步:清除第二个下拉列表的option内容
4.代码实现
|
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ //2.创建二维数组用于存储省份和城市 var cities = new Array(3); cities[0] = new Array("武汉市","黄冈市","襄阳市","荆州市"); cities[1] = new Array("长沙市","郴州市","株洲市","岳阳市"); cities[2] = new Array("石家庄市","邯郸市","廊坊市","保定市"); cities[3] = new Array("郑州市","洛阳市","开封市","安阳市");
$("#province").change(function(){ //10.清除第二个下拉列表的内容 $("#city").empty();
//1.获取用户选择的省份 var val = this.value; //alert(val); //3.遍历二维数组中的省份 $.each(cities,function(i,n){ //alert(i+":"+n); //4.判断用户选择的省份和遍历的省份 if(val==i){ //5.遍历该省份下的所有城市 $.each(cities[i], function(j,m) { //alert(m); //6.创建城市文本节点 var textNode = document.createTextNode(m); //7.创建option元素节点 var opEle = document.createElement("option"); //8.将城市文本节点添加到option元素节点中去 $(opEle)[h1] .append(textNode); //9.将option元素节点追加到第二个下拉列表中去 $(opEle).appendTo($("#city")); }); } });
}); }); </script> |
[h1]注意DOM无法使用JQ的方法 所以要进行$()来转换
五、使用JQ完成下拉列表左右选择
1.需求分析
见图片文字部分内容。

2.分析
第一步:确定事件(鼠标单击事件click)
第二步:获取左侧下拉列表被选中的option($(“#left option:selected”)) [假设左侧select定义了一个id=left]
第三步:将获取到的option添加到右侧的下拉列表中去。(append方法的使用)
3.代码实现
|
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ /*1.选中单击去右边*/ $("#selectOneToRight").click(function(){ $("#left option:selected").appendTo($("#right")); });
/*2.单击全部去右边*/ $("#selectAllToRight").click(function(){ $("#left option").appendTo($("#right")); });
/*3.选中双击去右边*/ $("#left option").dblclick(function(){ $("#left option:selected").appendTo($("#right")); }); }); </script> |
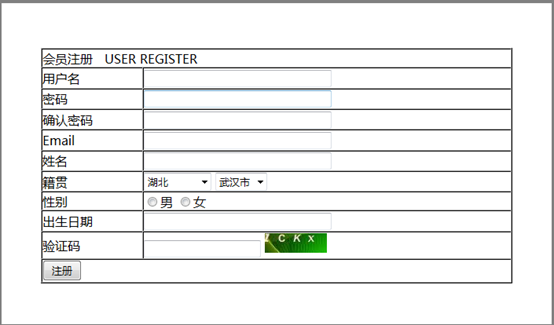
六、使用JQ完成表单校验
1.需求分析
使用插件进行校验。
2.技术分析
这里使用validation插件完成对表单数据的校验
一款优秀的表单验证插件——validation插件
特点:
l 内置验证规则:拥有必填、数字、email、url和信用卡号码等19类内置验证规则
l 自定义验证规则:可以很方便的自定义验证规则
l 简单强大的验证信息提示:默认了验证信息提示,并提供自定义覆盖默认提示信息的功能
l 实时验证:可以通过keyup或bulr事件触发验证,而不仅仅在表单提交的时候验证。
下载:
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
快速入门:
第一步:引入jquery库和validation插件
案例:
|
<script type="text/javascript" src="../../js/jquery-1.11.0.min.js" ></script> <script type="text/javascript" src="../../js/jquery.validate.min.js" ></script> <script type="text/javascript" src="../../js/messages_zh.js" ></script> <script> $(function(){ $("#registForm").validate({ rules:{ user:{ required:true, minlength:2 }, password:{ required:true, digits:true, minlength:6 }, repassword:{ required:true, digits:true, minlength:6, equalTo:"[name='password']" }, email:{ required:true, email:true }, username:{ required:true, minlength:2 }, sex:{ required:true } }, messages:{ user:{ required:"用户名不能为空!", minlength:"用户名不得少于2个字符!" }, password:{ required:"密码不能为空!", digits:"密码必须是数字!", minlength:"密码长度不得低于6位!" }, repassword:{ required:"确认密码不能为空!", digits:"密码必须是数字!", minlength:"密码长度不得低于6位!", equalTo:"两次密码不一致!" }, email:{ required:"邮箱不能为空!", email:"邮箱格式不正确!" }, username:{ required:"姓名不能为空!", minlength:"姓名不得少于2个字符!" }, sex:{ required:"性别必须勾选!" } }, errorElement: "label", //用来创建错误提示信息标签 success: function(label) { //验证成功后的执行的回调函数 //label指向上面那个错误提示信息标签label label.text(" ") //清空错误提示消息 .addClass("success"); //加上自定义的success类 } }); }) </script> |