1.安装插件
npm install --save-dev gulp-sass gulp-sourcemaps gulp-autoprefixer
如果安装错误,请用sudo 权限;
2.在gulp.js中,引用所需的插件如下;
var sass = require('gulp-sass'); var prefix = require('gulp-autoprefixer'); var maps = require('gulp-sourcemaps');
3.新建任务
var path = { scss: './www/style/Myself.scss', css: './www/style/' } //编译sass gulp.task('sass', function() { gulp.src( path.scss) .pipe(maps.init()) .pipe(sass({ outputStyle: 'compressed' })) .pipe(maps.write()) .pipe(gulp.dest( path.css )) }); gulp.task('autoprefix', function() { gulp.src( path.css ) .pipe(prefix('last 5 versions', '> 1%', 'ie8')) .pipe(gulp.dest( path.css )); });
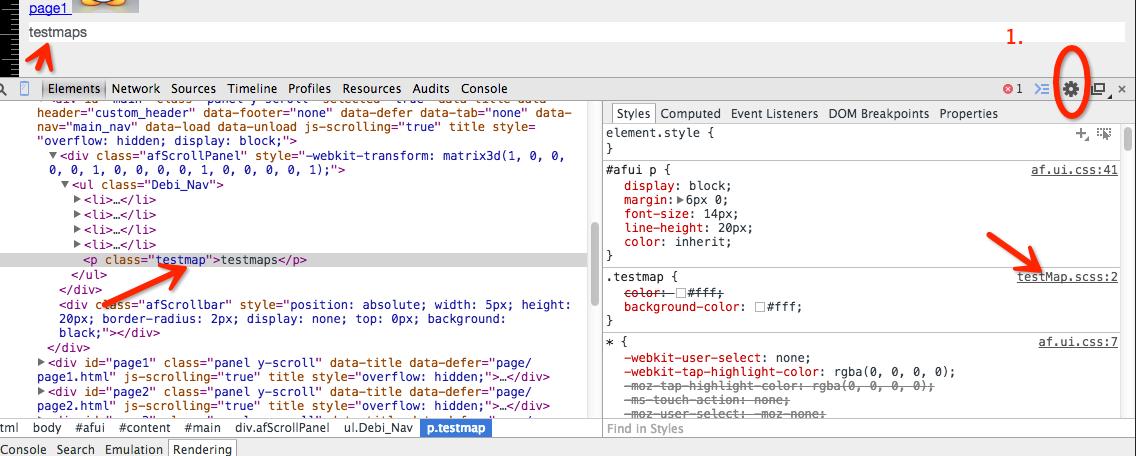
4.在谷歌浏览器设置一下;
点击控制台的设置按钮 ;
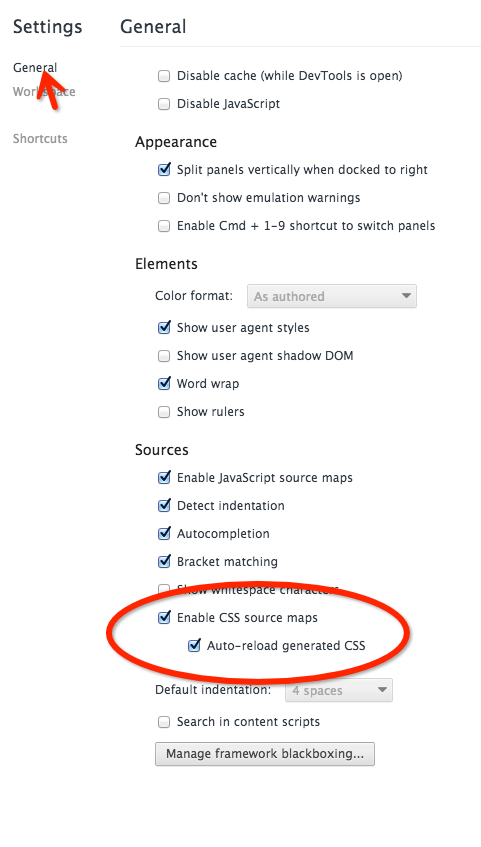
如图

选择图中的

最后你会在图1中看到结果;