案例1

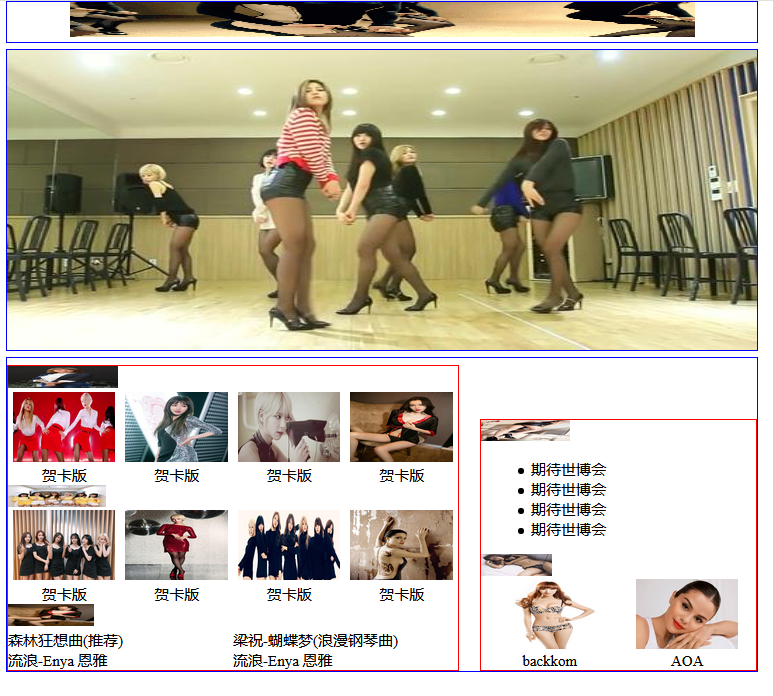
<!-- html.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>综合使用CSS</title> <link href="ex17.css" type="text/css" rel="stylesheet"> <style type="text/css"> body{ margin: 0px; } #apTop{ position: relative; margin: auto; width: 600px; text-align: center; border: #00F 1px solid; } #apCenter{ position: relative; margin: 5px auto; width: 600px; height: 240px; border:#00F 1px solid; } #apMain{ position: relative; margin: 0px auto; width: 600px; height: 250px; border:#00F 1px solid; } #apMainLeft{ position: absolute; left:0px; bottom:0px; border:#F00 1px solid; } #apMainRight{ position: absolute; right:0px; bottom:0px; border: #F00 1px solid; } </style> </head> <body> <div id="apTop"> <embed src="images/timg.gif" height="28" width="500"> </div> <div id="apCenter"> <img src="images/green.jpg" alt="" width="600" height="240"> </div> <div id="apMain"> <div id="apMainLeft"> <table width="360" border="0" cellspacing="0" cellpadding="0"> <tr> <td colspan="4"> <img src="images/1.gif" alt="" width="88" height="18"> </td> </tr> <tr class="Center"> <td> <a href="#"> <img src="images/2.gif" alt="" width="82" height="56"><br/>贺卡版 </a> </td> <td> <a href="#"> <img src="images/3.gif" alt="" width="82" height="56"><br/>贺卡版 </a> </td> <td> <a href="#"> <img src="images/4.gif" alt="" width="82" height="56"><br/>贺卡版 </a> </td> <td> <a href="#"> <img src="images/5.gif" alt="" width="82" height="56"><br/>贺卡版 </a> </td> </tr> <tr> <td colspan="4"> <img src="images/6.gif" alt="" width="78" height="17"> </td> </tr> <tr class="Center"> <td> <a href="#"> <img src="images/7.gif" alt="" width="82" height="56"><br/>贺卡版 </a> </td> <td> <a href="#"> <img src="images/8.gif" alt="" width="82" height="56"><br/>贺卡版 </a> </td> <td> <a href="#"> <img src="images/9.gif" alt="" width="82" height="56"><br/>贺卡版 </a> </td> <td> <a href="#"> <img src="images/10.gif" alt="" width="82" height="56"><br/>贺卡版 </a> </td> </tr> <tr> <td colspan="4"><img src="images/11.gif" alt="" width="69" height="18"></td> </tr> <tr> <td colspan="2"> <a href="#">森林狂想曲(推荐)</a> </td> <td colspan="2"> <a href="#">梁祝-蝴蝶梦(浪漫钢琴曲)</a> </td> </tr> <tr> <td colspan="2"><a href="#">流浪-Enya 恩雅</a></td> <td colspan="2"><a href="#">流浪-Enya 恩雅</a></td> </tr> </table> </div> <div id="apMainRight"> <table width="220" border="0" cellspacing="0" cellpadding="0"> <tr> <td colspan="2" align="left"> <img src="images/12.gif" alt="" width="71" height="17"> </td> </tr> <tr> <td colspan="2" align="left"> <ul> <li><a href="#">期待世博会</a></li> <li><a href="#">期待世博会</a></li> <li><a href="#">期待世博会</a></li> <li><a href="#">期待世博会</a></li> </ul> </td> </tr> <tr> <td colspan="2" align="left"> <img src="images/13.gif" alt="" width="57" height="17"> </td> </tr> <tr class="Center"> <td> <a href="#"> <img src="images/14.gif" alt="" width="82" height="56"><br/>backkom </a> </td> <td> <a href="#"> <img src="images/15.jpg" alt="" width="82" height="56"><br/>AOA </a> </td> </tr> </table> </div> </div> </body> </html>
/* html.css */ td{ font-size: 12px; } td img{ border:0; } .Center{ text-align: center; } a:link{ color:#000; text-decoration: none; } a:visited{ text-decoration: none; } a:hover{ color:#00F; text-decoration: underline; }