HTML
1 HTML简介
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。我们可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
2 页面头部标记
<!-- html注释 --> <!-- title 设置显示在浏览器标题栏中的内容 meta 定义网页的字符集、关键字、描述信息等内容,提供HTTP标题信息和页面描述信息的设置。 style 设置CSS层叠样式表的内容 link 设置对外部CSS文件的连接 script 设置页面脚本或连接外部脚本文件 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 设置字符集 --> <title>HTML文件标题</title> <meta name = "keywords" content = "Dreamweaver、Flash"> <meta name = "description" content = "这是一段关于网页的描述信息。"> <!-- <meta http-equiv="refresh" content = "3"> //网页自动每3秒刷新一次 --> <meta http-equiv="refresh" content="4; url = http://www.sina.com.cn"> <!-- 自动跳转到新的网页--> </head> <body> </body> </html>
3 页面主体标记
设置网页正文颜色和背景颜色
<!-- 设置网页背景颜色 bgcolor 设置文字颜色 text --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网页正文颜色和背景颜色</title> </head> <body bgcolor="#336699" text="white"> <h2>设定页面的背景颜色为深蓝色,文字为白色</h2> </body> </html>
添加网页背景图片
<!-- 添加网页背景图片--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加网页背景图片</title> </head> <body background="images/index.jpg" bgproperties = "fixed" text = "white"> <h2>李开复给大学生的三封信</h2> 今年5月23日,比尔·盖茨先生在《华尔街日报》上撰文,支持和敦促美国政府给予中国永久性正常贸易国待遇。<br> 文中,他特别谈到了在清华大学与中国大学生那次对话的愉快经历以及因此而留下的深刻印象。 <br> 这篇文章令我不禁想到,在中国的这两年来,我工作中最大的享受也是到国内各高校与学生们进行交流。<br> 这些访问和交流使得我有机会与成千上万的青年学生就他们所关心的事业、前途等问题进行面对面的沟通。<br> 中国学生的聪明、好学和上进给我留下了非常深刻的印象。<br> </body> </html>
设置网页链接文字颜色
<!--设置网页链接文字颜色--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>设置网页链接文字颜色</title> </head> <body link = "#0000FF" alink="#00FF00" vlink="#FF6600"> <center> <h2>设置网页链接文字颜色</h2> <p><a href = "http://www.google.com">链接颜色</a></p> <p><a href = "http://www.baidu.com">链接颜色</a></p> <p><a href = "http://www.microsoft.com">链接颜色</a></p> </center> </body> </html>
设置页面边距
<!--设置页面边距--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>设置页面边距</title> </head> <body leftmargin="50" topmargin="30"> <p>页面的上边距30个像素,左边距为50个像素</p> </body> </html>
4 文字与段落标记
文字;特殊字符输入
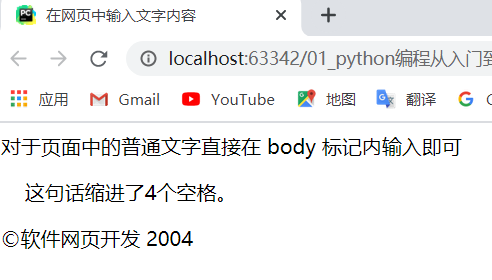
<!--在网页中输入文字内容--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>在网页中输入文字内容</title> </head> <body> <!-- 普通文字直接在光标处输入即可--> 对于页面中的普通文字直接在 body 标记内输入即可 <!-- 使用一个 输入一个半角空格--> <p> 这句话缩进了4个空格。</p> <!-- 特殊字符使用对应的字符实体输入 --> <p>©软件网页开发 2004</p> </body> </html>
网页显示结果:

对文字字体设置
<!--文字字体设置--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2><font face="隶书,宋体,黑体" color="#ffcc00">使用字体族设置文字,并将文字颜色好</font></h2> <p><font size="1">这是</font></p> <p><font size="2">一本</font></p> <p><font size="3">这是</font></p> <!-- 默认的为 3 号字体--> <p><font size="4">一本</font></p> <p><font size="5">这是</font></p> <p><font size="6">一本</font></p> <p><font size="7">这是</font></p> <p><font size="+1">一本</font></p> <!-- 比默认字号大 1 --> <p><font size="-1">这是</font></p> <!-- 比默认字号小 1 --> <p><font size="18">一本</font></p> <!-- 字号大于7时,则与 7 号字体一样--> <p> <!-- 加粗文字 --> <b>我们人民仍然相信,每个公民都应得到安全和尊严,</b> <strong>我们必须在削减医保费用和减少赤字规模上作出艰难抉择。</strong> </p> <hr/> <p> <!-- 斜体文字 --> <i>医保和社保将令美国更强大,并让民众减少风险。我们拒绝相信,</i><br/> <em>美国必须在照顾老年一代和培育下一代中只能选其一。</em><br/> <cite>我们不相信,在这个国家,自由属于幸运者,快乐只存在于少数人之中。</cite><br/> </p> <hr/> <p> <!-- sup 上标文字 sub 下标文字 --> <sup>我们意识到,</sup>无论我们的生活有多可靠,<br/> <sub>还是有可能面临失业、</sub>急病、天灾的危险。<br/> </p> <p> <big>因此我们承诺,</big>医保、医疗补助和社保不会削弱我们的主动性,<br/> <small>它们会令</small>我们有力量,<br/> </p> <p> <!-- u 带下划线文字 s 带删除线文字 string 带删除线文字 --> <u>它们不会让我们成为国家的索取者,</u><br/> <s>而是让我们规避风险,令这个国家更美好。</s><br/> <string>我们人民,仍然相信自身的责任不仅仅包括对自己,还包括后人。</string> 我们将应对气候变化带来的威胁,否则这就是对子孙后代的背叛。 一些人可能仍然不相信有关全球变暖的科学论断, 但没有人能够躲过肆虐的野火、干旱及风暴的巨大影响。 </p> <!-- 标题设置 对齐方式 --> <h1 align="center">我们不能将能够催生新就业、新产业的可持续能源技术拱手让与他国。</h1> <h2 align="right">这就是我们保持经济活力,保护我们的国家财产的方法。</h2> <h3 align="left">通过可持续能源之路漫长且苦难,但美国不应抵制而应领导这种转变。</h3> <!-- 段落对其方式 --> <p align="center"> 我们人民仍相信保持持久的安全和平不需要战争。 我们会展现勇气,尝试和其它国家和平的消除分歧,这并非因为我们以天真的态度面对危险, 而是因为接触才能更持久的消除怀疑和恐惧。美国将通过军事力量和法律准绳保护人民, 维护价值观;并尽力展示与其它国家和平解决争端的勇气。 我们仍将在全球巩固联盟,在解决国外危机时展现能力。</p> <!-- 居中 --> <center> <h1>态度决定一切</h1> </center> <!-- 水平线 --> <hr/> <hr width="80%" size="7" align="right" noshade color="red"> <!-- noshade 实线不带阴影 --> <p align="right"> 我们人民仍相信保持持久的安全和平不需要战争。 我们会展现勇气,尝试和其它国家和平的消除分歧,这并非因为我们以天真的态度面对危险, 而是因为接触才能更持久的消除怀疑和恐惧。美国将通过军事力量和法律准绳保护人民, 维护价值观;并尽力展示与其它国家和平解决争端的勇气。 我们仍将在全球巩固联盟,在解决国外危机时展现能力。</p> <hr size="6"> <hr width="80%" size="7" align="right" noshade color="red"> </body> </html>