<!--html元素---->
<div id="plantTreeDiv" class="zTree-box treeZone">
<div id="ztree_quick_search"> </div>
<div style="height: 520px;overflow-y: auto;">
<ul id="plantZtree" class="ztree">
</ul>
</div>
</div>
//创建quick-search
document.getElementById("keyword").addEventListener("input", quickSearch, false);
function quickSearch(){
var treeObj = $.fn.zTree.getZTreeObj("plantZtree");
var keywords=$("#keyword").val();
var nodes = treeObj.getNodesByParamFuzzy("name", keywords, null);
if (nodes.length>0) {
treeObj.selectNode(nodes[0]);
}
}
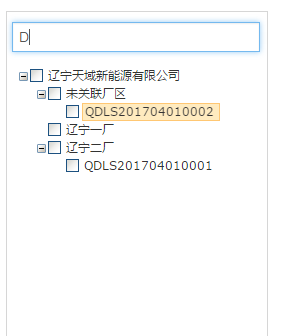
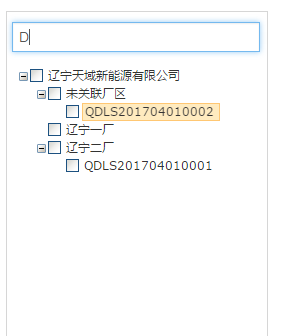
//效果如图: