@
1. 在Unity Shader中实现高光反射光照模型
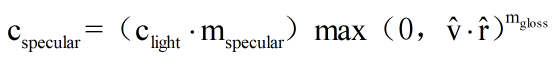
在前面,我们给出了基本光照模型中高光反射部分的计算公式:

从公式可以看出,要计算高光反射需要知道4个参数:入射光线的颜色和强度Clight,材质的高光反射系数mspecular,视角方向v以及反射方向r。其中反射反射方向r可以由表面法线n和光源方向l计算而得:

上述公式很简单,更幸运的是,Cg提供了计算反射方向的函数reflect。
函数:reflect(i,n)
参数:i,入射方向;n,法线方向。可以是float、float2、float3等类型。
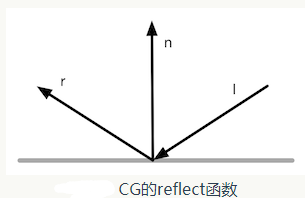
描述:当给定入射方向i和法线方向n时,reflect函数可以返回反射方向。下图给出了参数和返回值之间的关系。

1.1 实践:逐顶点光照
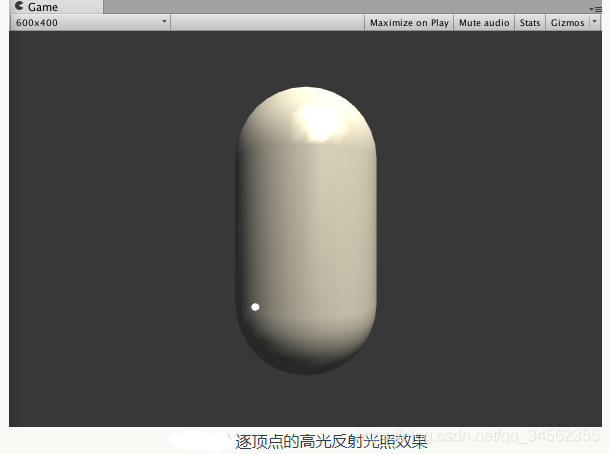
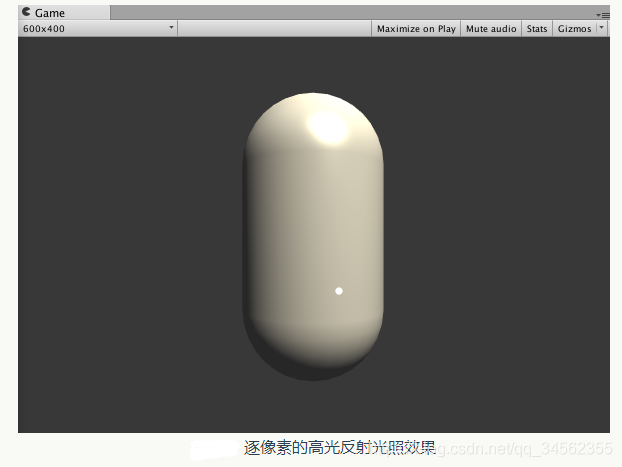
我们首先来看如何实现一个逐顶点的高光反射光效果,在学习完本节后,我们会得到类似下图的效果。

(1)为了在材质面板中能够方便的控制高光反射属性,我们在Shader的Properties语义块中声明了3个属性:
Properties{
_Diffuse("Diffuse",Color)= (1,1,1,1)
_Specular("Specular",color)=(1,1,1,1)
_Gloss("Gloss",Range(8.0,256))=20
}
其中,新添加的_Specular用于控制材质的高光反射颜色,而_Gloss用于控制高光区域的大小。
(2)然后,我们在SubShader语义块中定义了一个Pass语义块,这是因为顶点/片元着色器的代码需要写在Pass语义块,而非SubShader语义块。而且,我们在Pass的第一行指明了该Pass的光照模式:
SubShader{
Pass{
Tags{"LightMode"="ForwardBase"}
}
}
LightMode标签是Pass标签的一种,它用于定义该Pass在Unity的光照流水线周明华的角色,在后面我们会更加详细的解释它。在这里我们只需要知道,只有定义了正确的LightMode,我们才能得到一些Unity的内置光照变量,例如_LightColor0。
(3)然后我们使用CGPROGRAM和ENDCG来包围CG代码片,以定义最重要的顶点着色器和片元着色器代码。首先我们使用#pragma指令来告诉Unity,我们定义的顶点着色器和片元着色器叫什么名字。在本例中,它们的名字分别是vert和frag:
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
(4)为了使用Unity内置的一些变量,如_LightColor0,还需要包含进Unity的内置文件Lighting.cginc:
#include "Lighting.cginc"
(5)为了在Shader中使用Properties语义块中声明的属性,我们需要定义和这些属性类型相匹配的变量:
fixed4 _Diffuse;
fixed4 _Specular;
float _Gloss;
由于颜色属性的范围在0到1之间,因此对于_Diffuse和_Specular属性我们可以使用fixed精度的变量来存储它。而_Gloss的范围很大,因此我们使用float精度来存储。
(6)然后,我们定义了顶点着色器的输入和输出结构体(输出结构体同时也是片元着色器的输入结构体):
struct a2v{
float4 vertex:POSITION;
float3 normal:NORMAL;
};
struct v2f{
float4 pos:SV_POSITION;
fixed3 color:COLOR;
};
(7)在顶点着色器中,我们计算了包含高光反射的光照模型
v2f vert(a2v v){
v2f o;
//Transform the vertex from object space to projection space
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
//Get ambient term
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
//Transform the normal from object space to world space
fixed3 worldNormal = normalize(mul(v.normal,(float3)_World2Object));
//Get the light direction in world space
fixed3 worldLightDir = normalize(_WorldSpaceLightPos.xyz);
//Compute diffuse term
fixed3 diffuse = _LightColor0.rgb*__Diffuse.rgb*saturate(dot(worrldNormal,worldLightDir));
//Get the reflect direction in world space
fixed3 reflectDir = normalize(reflect(-worldLightDir,worldNormal));
//Get the view direction in world space
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz-mul(_Object2World,v.vertex).xyz);
//Compute specular term
fixed3 specular = _LightColor0.rgb*_Sprecular.rgb*pow(saturate(dot(reflectDir,viewDir)),_Gloss)
o.color = ambient+diffuse+specular;
return o;
}
对于高光反射部分,我们首先计算了入射光线方向关于表面法线的反射方向reflectDir。由于Cg的reflect函数的入射方向要求是由光源指向焦点处的,因此我们需要对_worldLightDir去反后再传给reflect函数。然后我们通过_WorldSpaceCameraPos得到了世界空间中的摄像机的位置,再把顶点位置从模型空间变换到世界空间下,再通过和_WorldSpaceCameraPos相减即可得到世界空间下的视角方向。
由此,我们已经得到了所有的4个参数,代入公式即可得到高光反射的光照部分。最后,再和环境光、漫反射光相加存储到最后的颜色中。
(8)片元着色器的代码非常简单,我们只需要直接返回顶点颜色即可:
fixed4 frag(v2f i):SV_Target{
return fixed4(i.color,1.0);
}
(9)最后,我们需要把这个Unity Shader的回调Shader设置为内置的Specular:
Fallback"Specular"
使用逐顶点的方法得到的高光效果有比较大问题,我们可以在上图中看出高光部分明显不平滑。这主要是因为,高光反射部分的计算是非线性的,而在顶点着色器中计算光照再进行插值的过程是线性的,破坏了原计算的非线性关系,就会出现较大的视觉问题。因此,我们就需要使用逐像素的方法来计算高光反射。
1.2 逐像素光照
我们可以使用逐像素光照来得到更加平滑的高光效果,如图所示:

(1)修改顶点着色器的输出结构v2f:
struct v2f{
float4 pos:SV_POSITION;
float3 worldNormal:TEXCOORD0;
float3 worldPos:TEXCOORD1;
}
(2)顶点着色器只需要计算世界空间下的法线方向和顶点坐标,并把它们传递给片元着色器即可:
v2f vert(a2v v){
v2f o;
// Transform the vertex from object space to projection space
o.pos=mul(UNITY_MATRIX_MVP,v.vertex);
//Transform the normal fram object space to world space
o.worldnormal = mul(v.normal,(float3×3)_world2Object);
//Transform the vertex from object space to world space
o.worldPos = mul(_Object2Word,v.vertex).xyz;
return 0;
}
(3)片元着色器需要计算关键的光照模型:
fixed4 frag(v2f i):SV_Target{
//Get ambient term
fixed3 ambient:UNITY_LIGHTMODEL_AMBIENT.xyz;
fixed3 worldNormal=normalize(i.worldNormal);
fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);
//Compute diffuse term
fixed3 diffuse = _LightColor0.rgb*_Diffuse.rgb*saturate(dot(worldNormal,worldLightDir));
//Get the reflect direction in world space
fixed3 reflectDir = normalize(_WorldSpaceCameraPos.xyz-i.worldPos.xyz);
//Compute specular term
fixed3 specular = _LightColor0.rgb*_Specular.rgb*pow(saturate(dot(reflectDir,viewDir)),_Gloss);
return fixed4(ambient+diffuse+specular+1.0);
}
可以看出,按逐像素的方式处理光照可以得到更加平滑的高光效果。至此我们就实现了一个完整的Phong光照模型。
1.3 Blinn-Phong光照模型
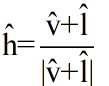
在前面我们还提出了另一种高光反射的方法——Blinn光照模型。Blinn光照模型没有使用反射方向,而是引入了一个新的矢量h,它是通过对视角方向v和光照方向l相加后再归一化得到的。即:

而Blinn模型计算高光反射的公式如下:

修改后的代码如下:
fixed4 frag(v2f i):SV_Target{
...
//Get the view direction in world space
fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz-i.worldPos.xyz)
//Get the half direction in world space
fixed3 halfDir = normalize(worldLightDir+vieDir);
//Compute specular term
fixed3 specular = _LightColor0.rgb*_Specular.rgb*pow(max(0,dot(worldNormal,halfDir)),_Gloss);
return fixed4(ambient+diffuse+specular,1.0);
}
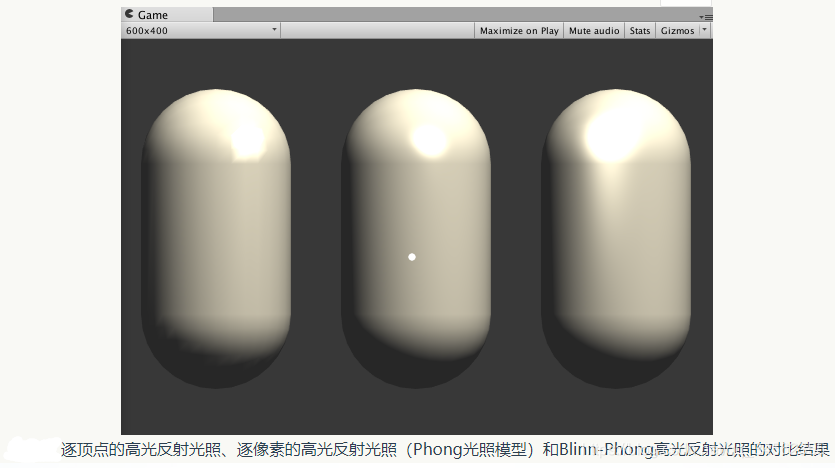
下图给出了逐顶点的高光反射效果,逐像素的高光反射效果(Phong模型)和Blinn-Phong高光反射光照的对比效果。

可以看出,Blinn-Phong光照模型的高光反射部分看起来更大、更亮一些。在实际渲染中,绝大多数情况我们都会选择Blinn-Phong光照模型。需要再次提醒的是,这两种光照模型都是经验模型,也就是说我们不应该认为Blinn-Phong模型是对“正确的”Phong模型的近似。实际上,在一些情况下,Blinn-Phong模型更符合实验结果。
2. 召唤神龙:使用Unity内置的函数
读者可以发现,计算光照模型的时候,我们往往需要得到光源方向、视角方向这两个基本信息。在上面的例子中,我们都是自行在代码里面计算的,例如使用normalize(_WorldSpaceLightPos0.xyz)来得到光源方向(这种方法只适用于平行光),使用normalize(_WorldSpaceCameraPos.xyz-i.worldPosition.xyz)来得到视角方向。但如果要处理更复杂的光照类型,如点光源和聚光灯,我们计算光源的方法就是错误的。这需要我们在代码中先判断光源类型,在计算它的光源信息。具体方法会在后面讲到。
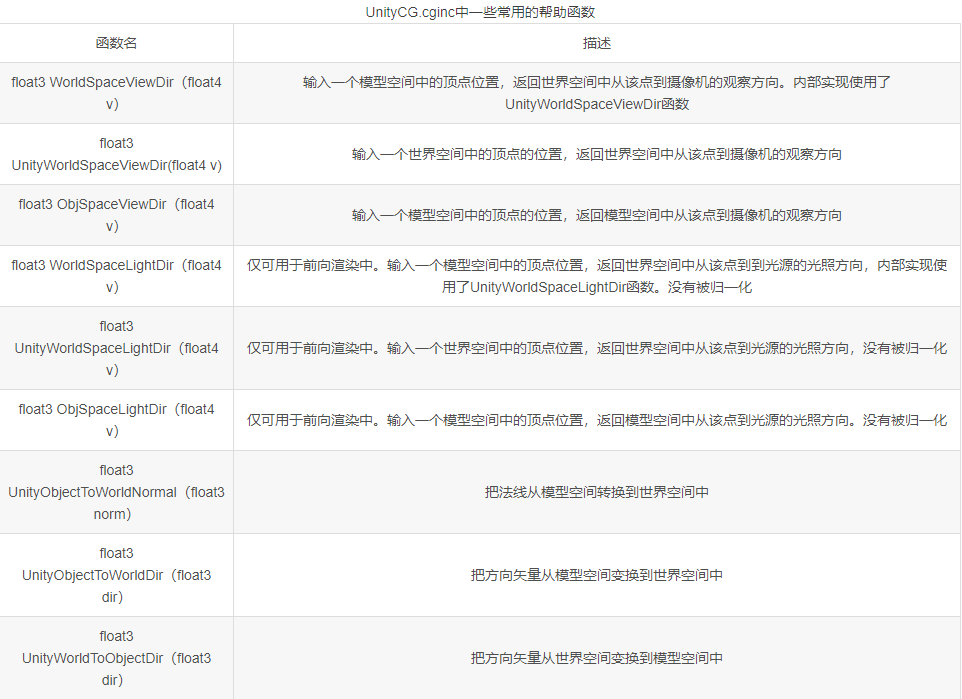
手动计算这些光源信息的过程相对比较麻烦(但并不意味着你不需要了解它们的原理)。幸运的是,Unity提供了一些内置函数帮我们计算这些信息。下表给出了计算光照模型时,我们常常使用的一些内置函数。

注意,类似Unityxxx的几个函数是Unity5中新添加的内置函数。这些帮助函数使得我们不需要跟各种变换矩阵、内置变量打交道,也不需要考虑各种不同的情况(例如使用了哪种光源),而仅仅调用一个函数就可以得到需要的信息。上面的9个帮助函数中,有五个我们已掌握了其内部实现,例如WorldSpaceViewDir函数实现如下:
//Compute world space view direction ,from object space position
inline float3 UnityWorldSpaceViewDir(in float3 worldPos)
{
return _WorldSpaceCamearPos.xyz-worldpos;
}
可以看出,这与之前计算视角的方向一致。需要注意的是,这些函数都没有保证得到的方向矢量是单位矢量,因此,我们需要在使用前把它们归一化。
而计算光源方向的3个函数:WorldSpaceLightDir、UnityWorldSpaceLightDir和ObjSpaceLightDir,稍微复杂一些,这是因为Unity帮我们处理了不同种类光源的情况。需要注意的是,这三个函数仅可用于前向渲染(关于什么是前向渲染我们后面会讲到)。这是因为只有在前向渲染时,这三个函数里使用的内置变量_WorldSpaceLightPos0才会被正确赋值。关于哪些内置变量只会在前向渲染中被正确赋值,我们后面会说到。
下面介绍使用内置函数改写UnityShader。我们将使用这些内置函数来改写Blinn-Phong光照模型的UnityShader。
(1)在顶点着色器中,我们使用内置的UnityObjectToWorldNormal函数来计算世界空间下的法线方向:
v2f vert(a2v v){
v2f o;
...
//Use the bulid-in function to compute the normal in world space
o.worldNormal = UnityObjectToWorldNormal(v.normal);
...
return o;
}
(2)在片元着色器中,我们使用内置的UnityWorldSpaceLightDir函数和UnityWorldSpaceViewDir函数来分别计算世界空间的光照方向和视角方向:
fixed4 frag(v2f i):SV_Target{
...
fixed3 worldNormal = normalize(i.worldNormal);
//Use the build-in function tocompute the light direction in world space
// Rember to normalize the result
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
...
//Use the build-in function tocompute the light direction in world space
// Rember to normalize the result
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
}
需要注意的是,由于内置函数得到的方向是没有归一化的,因此我们需要使用normalize函数来对结果进行归一化,再进行光照模型的计算。