前言
作为一个年轻的程序员,而且是作为一个未来的前端工程师,怎么能没有一个属于自己的博客呢,于是乎在暑假咸鱼了一个多月后开始了我的博客的编写。
技术栈
前端 vue.js+scss 因为当时没学vuex所以没用到
后端 node.js express框架
数据库 mysql
特点
1.响应式布局,能够适应各种不同分辨率的场合,除了对低端浏览器的不兼容外就没别的,煞风景的地方了。
2.所以功能都是自己写出来的,左边导航栏的控制然后页面内容的各种样式,没有用框架,全是自己写的。
3.在文章的页面用了markdowm的转换,只要书写markdowm格式就会显示出相应的样式
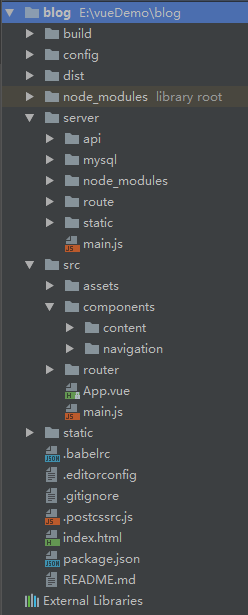
项目结构

server是node.js文件,mysql里面是链接数据库文件,src是前端文件
前端
路由用的vue-route
发送请求用的axios
组件间传输数据用的event bus
对于响应式,字体大小单位全是rem,然后如果大小可以用百分比尽量都用百分比,然后必要的时候设置一下媒体查询
后端
中文字段全部用unicode编码保存,防止乱码。
数据库编写一个配置接口,在路由的时候进行调用,当前这次用完就关掉
源码
https://github.com/WindStormrage/blog
欢迎各位star
环境:node.js+mysql
演示地址:http://www.xiedashuaige.cn/bolg2.0/#/home
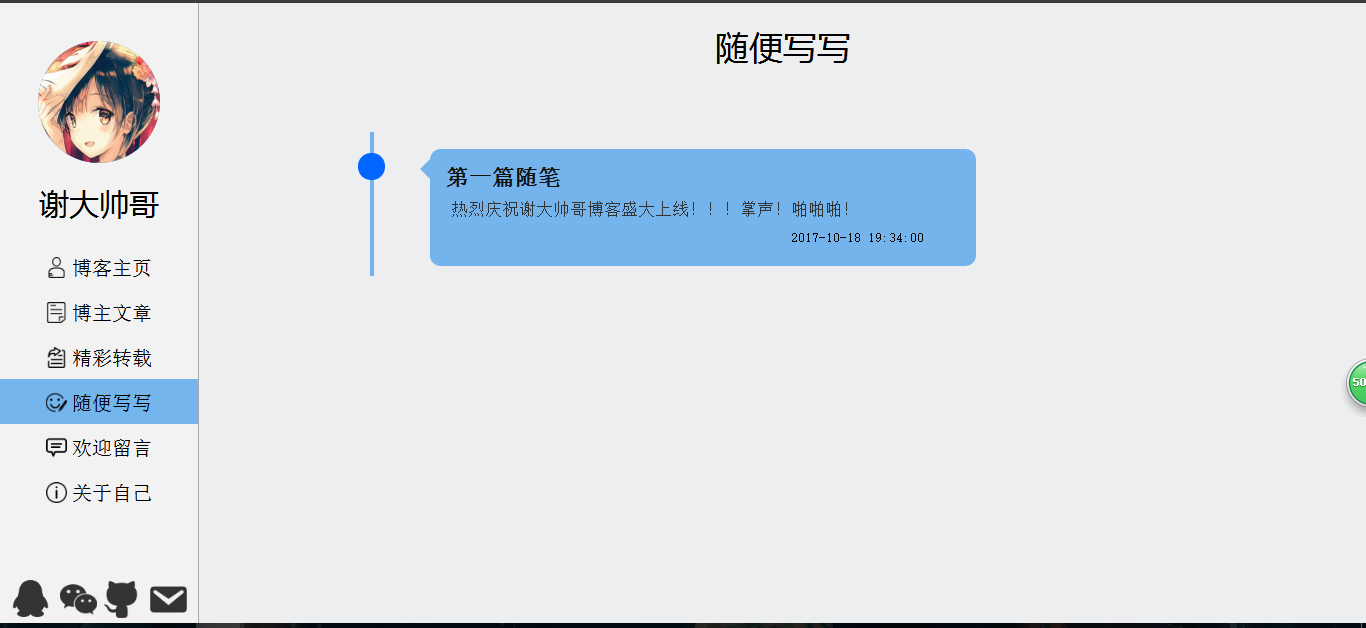
页面展示