在移动端里 少不了底部导航 在做底部导航的时候点击都会重复请求 我就使用了keep-alive来缓存 每次点击的时候走缓存
这里还有个用途就是当有列表的时候点进详情在返回可以保存之前的滚动记录 不会刷新页面 用法很简单


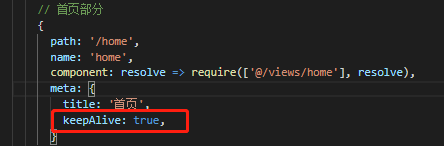
在路由文件里将要缓存的页面使用keepAlive:true这样每次都会走缓存
这里有个问题 注意!!
在缓存的页面如果有上拉到底部刷新这种 设置了缓存 在其他页面拉到一定距离的时候不知道什么鬼缓存的那个页面也会触发
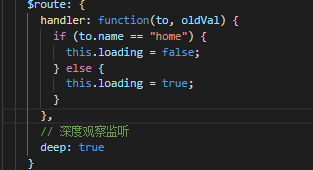
这里我用了一个土办法来避免他滚动 给每个页面监听一遍路由

这样就不会了
这里还有个问题就是设置了keep-alive的页面其他页面滚动的时候他也会跟着滚动
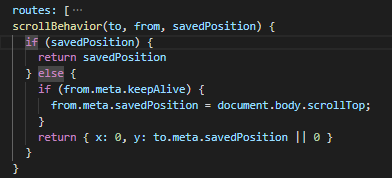
这里就用下面这个方法

记录下 以后用的到!