1.简介
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,可以认为bootstrap就是一个样式库。
- 它为开发人员创建接口提供了一个简洁统一的解决方案。
- 它包含了功能强大的内置组件,易于定制。
- 它还提供了基于 Web 的定制。
- 它是开源的。
2.下载与文档说明
2.1 下载
第三方网站:http://bootstrap.evget.com/
前三个网站都提供了该框架的下载链接,并且有详细的说明与示例代码来介绍bootstrap的使用方法。第三方网站比较精简一些,可以快速上手。学习网站推荐使用链接1,链接2我们可以当作手册来使用,方便我们平时的查找。
2.2 文档说明
版本:bootstrap-3.3.5-dist.zip

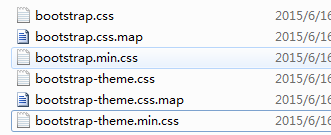
css是bootstrap的核心部分,其中包括一下内容,其中bootstrap.css(含有注解)和bootstrap.min.css(不含注解)是我们经常长用到的,theme一般不使用。

fonts:中放置了一些css中使用到的小图标
js中提供了对下拉菜单,对话框的控制等等,如果我们要使用的话需要引入该文件
3.快速上手
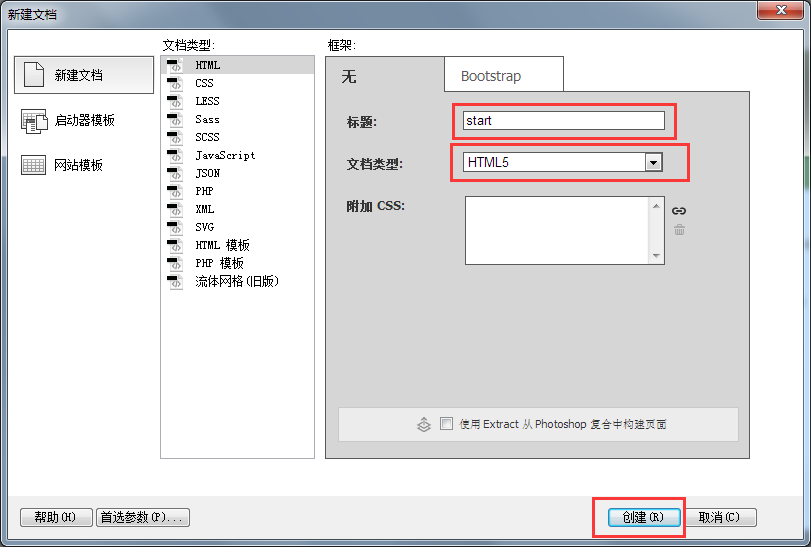
1.用dreamweaver新建一个HTML5工程,dreamweaver版本为CC 2015


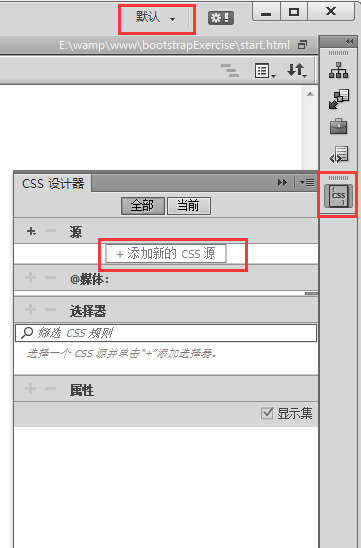
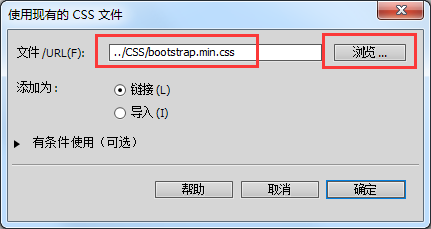
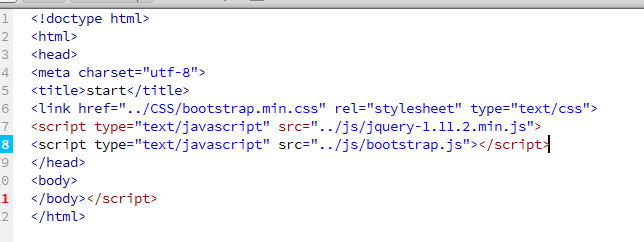
2.引入bootstrap


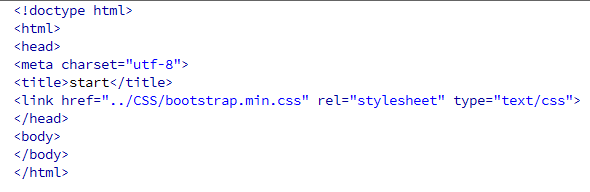
引入成功

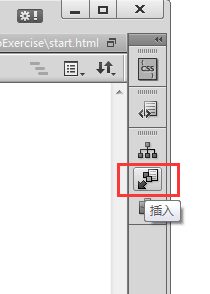
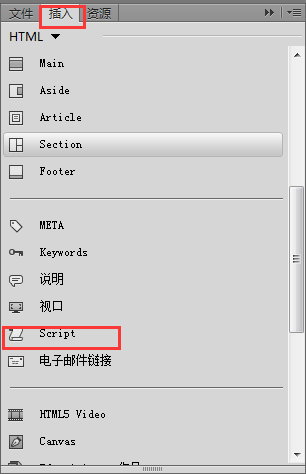
3.如果要使用bootstrap中提供的js插件,我们首先的引入JQuery.js插件,下载地址


引入成功

4.细节处理
修正网页在移动设备上的显示:
在head标签中加入一下内容 <meta name="viewport" content="width=device-width,initial-scale=1"/>
兼容低版本IE浏览器
在head中加入
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->