安装
npm install vue-router -D

main.js
import Vue from 'vue'
// 1. 导入 vue-router 包
import VueRouter from 'vue-router'
// 2. 手动安装 VueRouter
Vue.use(VueRouter)
// 导入 app 组件
import app from './App.vue'
// 导入 Account 组件
import account from './main/Account.vue'
import goodslist from './main/GoodsList.vue'
// 3. 创建路由对象
var router = new VueRouter({
routes: [
// account goodslist
{ path: '/account', component: account },
{ path: '/goodslist', component: goodslist }
]
})
var vm = new Vue({
el: '#app',
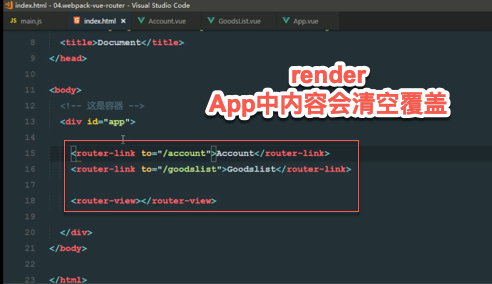
render: c => c(app), // render 会把 el 指定的容器中,所有的内容都清空覆盖,所以 不要 把 路由的 router-view 和 router-link 直接写到 el 所控制的元素中
router // 4. 将路由对象挂载到 vm 上
})
// 注意: App 这个组件,是通过 VM 实例的 render 函数,渲染出来的, render 函数如果要渲染 组件, 渲染出来的组件,只能放到 el: '#app' 所指定的 元素中;
// Account 和 GoodsList 组件, 是通过 路由匹配监听到的,所以, 这两个组件,只能展示到 属于 路由的 <router-view></router-view> 中去;
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 这是容器 -->
<div id="app">
</div>
</body>
</html>

App.vue
<template>
<div>
<h1>这是 App 组件</h1>
<router-link to="/account">Account</router-link>
<router-link to="/goodslist">Goodslist</router-link>
<router-view></router-view>
</div>
</template>
<script>
</script>
<style>
</style>
main->account.vue
<template>
<div>
<h1>这是 Account 组件</h1>
</div>
</template>
<script>
</script>
<style>
</style>
main->googlist.vue
<template>
<div>
<h1>这是 GoodsList 组件</h1>
</div>
</template>
<script>
</script>
<style>
</style>
webpack实现childen子路由

main.js
import Vue from 'vue'
// 1. 导入 vue-router 包
import VueRouter from 'vue-router'
// 2. 手动安装 VueRouter
Vue.use(VueRouter)
// 导入 app 组件
import app from './App.vue'
// 导入 自定义路由模块
import router from './router.js'
var vm = new Vue({
el: '#app',
render: c => c(app), // render 会把 el 指定的容器中,所有的内容都清空覆盖,所以 不要 把 路由的 router-view 和 router-link 直接写到 el 所控制的元素中
router // 4. 将路由对象挂载到 vm 上
})
// 注意: App 这个组件,是通过 VM 实例的 render 函数,渲染出来的, render 函数如果要渲染 组件, 渲染出来的组件,只能放到 el: '#app' 所指定的 元素中;
// Account 和 GoodsList 组件, 是通过 路由匹配监听到的,所以, 这两个组件,只能展示到 属于 路由的 <router-view></router-view> 中去;
router.js
import VueRouter from 'vue-router'
// 导入 Account 组件
import account from './main/Account.vue'
import goodslist from './main/GoodsList.vue'
// 导入Account的两个子组件
import login from './subcom/login.vue'
import register from './subcom/register.vue'
// 3. 创建路由对象
var router = new VueRouter({
routes: [
// account goodslist
{
path: '/account',
component: account,
children: [
{ path: 'login', component: login },
{ path: 'register', component: register }
]
},
{ path: '/goodslist', component: goodslist }
]
})
// 把路由对象暴露出去
export default router
login.vue
<template>
<div>
<h3>这是Account的登录子组件</h3>
</div>
</template>
<script>
</script>
<style scoped>
div {
color: red;
}
</style>
register.vue
<template>
<div>
<h3>这是Account的注册子组件</h3>
</div>
</template>
<script>
</script>
<style>
</style>
account.vue
<template>
<div>
<h1>这是 Account 组件</h1>
<router-link to="/account/login">登录</router-link>
<router-link to="/account/register">注册</router-link>
<router-view></router-view>
</div>
</template>
<script>
</script>
<style lang="scss" scoped>
/* 普通的 style 标签只支持 普通的 样式,如果想要启用 scss 或 less ,需要为 style 元素,设置 lang 属性 */
// 只要 咱们的 style 标签, 是在 .vue 组件中定义的,那么,推荐都为 style 开启 scoped 属性
body {
div {
font-style: italic;
}
}
</style>
