基本CSS布局二------基本页面布局二
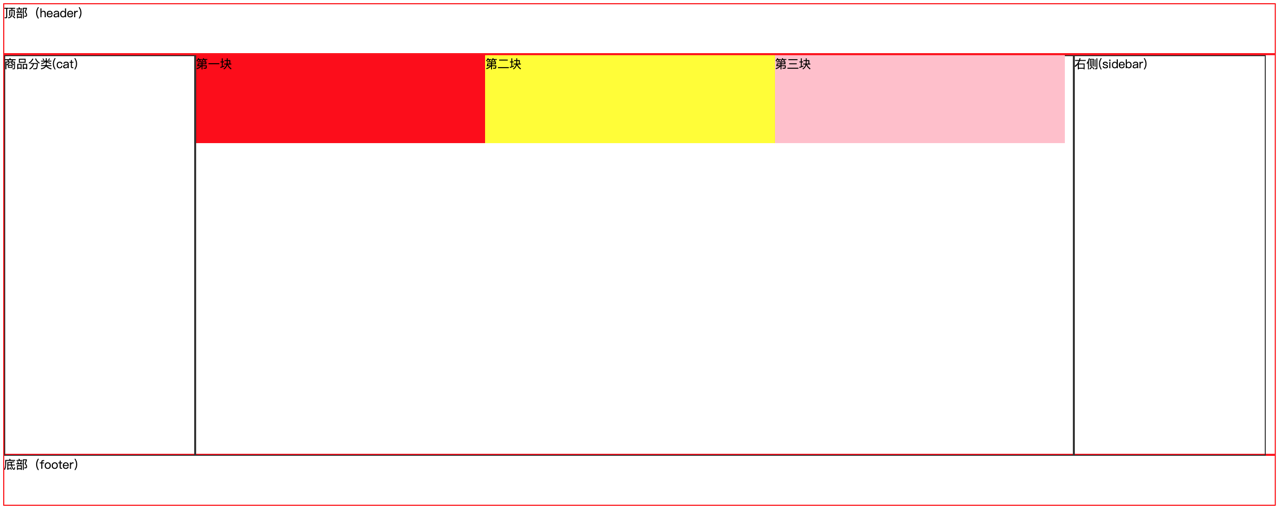
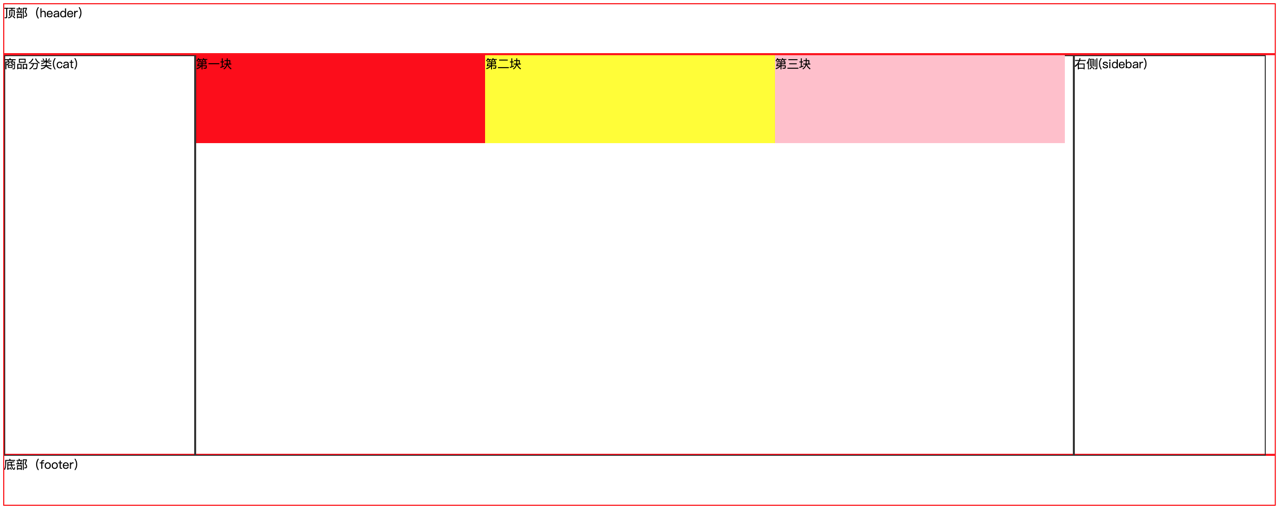
/*主面板样式*/
#container {
100%;
margin:0px auto;/*主面板DIV居中*/
}
/*顶部面板样式*/
#header {
100%;
height:100px;
border:1px #F00 solid;
}
/*中间部分面板样式*/
#main {
100%;
height:800px;
border:1px #F00 solid;
}
/*底部面板样式*/
#footer {
100%;
height:100px;
border:1px #F00 solid;
}
.cat, .sidebar {
float:left;
15%;
height:100%;
border:1px #333 solid;
}
.content {
float:left;
69%;
height:100%;
border:1px #333 solid;
}
#first{
float:left;
/*33%;
height:50px;
border:1px #333 solid;
margin:5px;*/
height:0;
border:0px #333 solid;
background-color:red;
33%;
padding-bottom:10%
}
#second{
float:left;
height:0;
border:0px #333 solid;
background-color:yellow;
33%;
padding-bottom:10%
}
#third{
float:left;
height:0;
border:0px #333 solid;
background-color:pink;
33%;
padding-bottom:10%
}
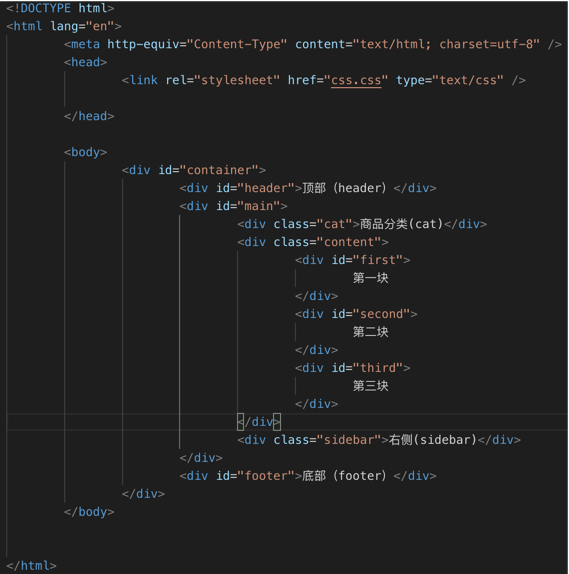
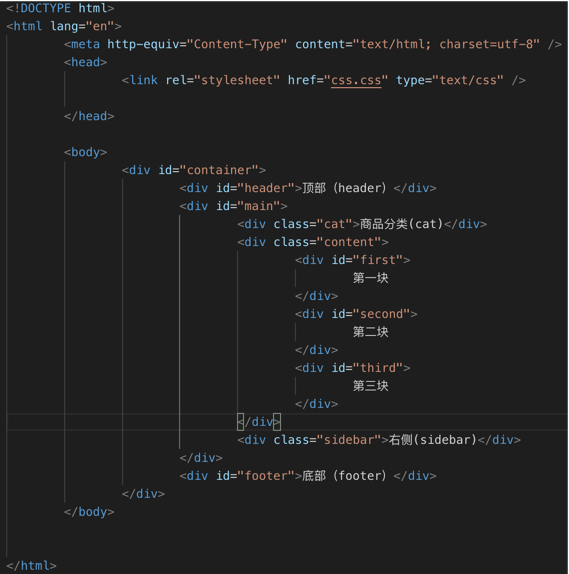
html
<!DOCTYPE html>
<html lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<link rel="stylesheet" href="css.css" type="text/css" />
</head>
<body>
<div id="container">
<div id="header">顶部(header)</div>
<div id="main">
<div class="cat">商品分类(cat)</div>
<div class="content">
<div id="first">
第一块
</div>
<div id="second">
第二块
</div>
<div id="third">
第三块
</div>
</div>
<div class="sidebar">右侧(sidebar)</div>
</div>
<div id="footer">底部(footer)</div>
</div>
</body>
</html>