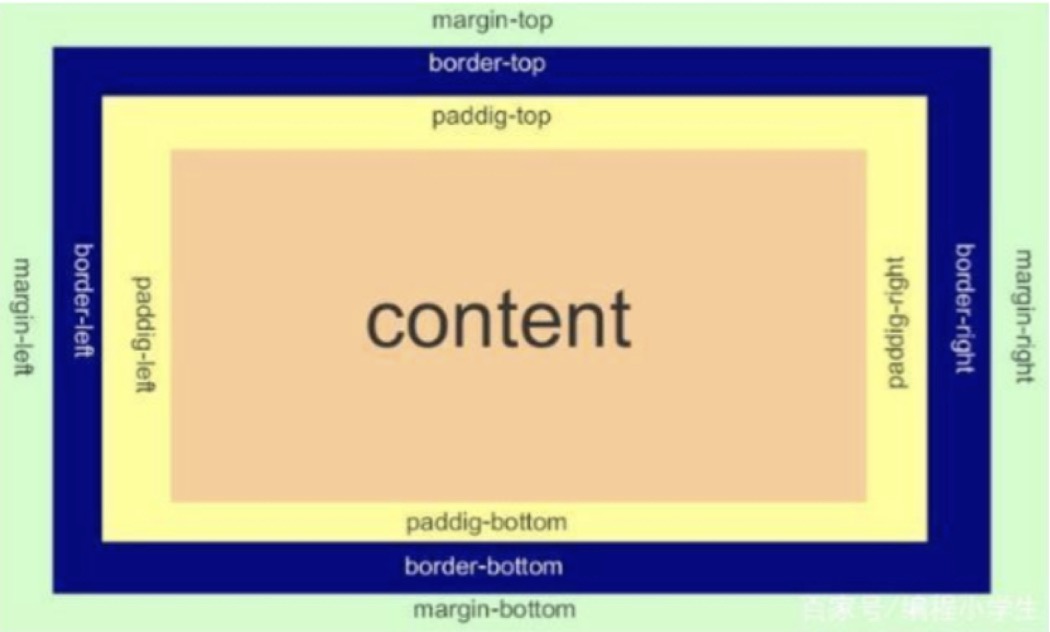
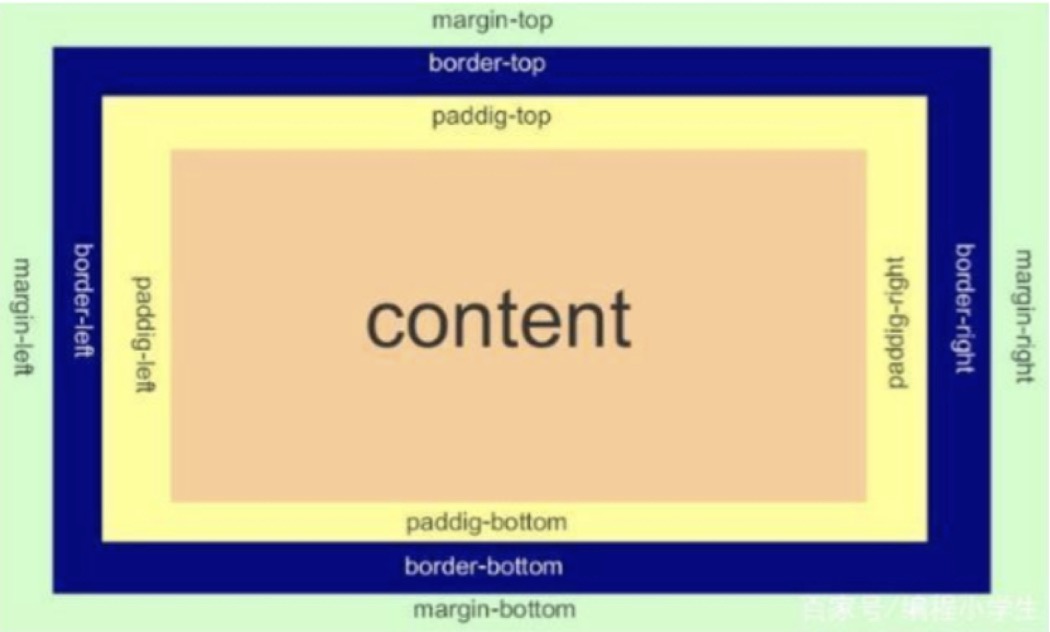
盒子模型示意图

一、内容区和边框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1 {
/*
* 使用width来设置盒子内容区的宽度
* 使用height来设置盒子内容区的高度
*
* width和height只是设置的盒子内容区的大小,而不是盒子的整个大小,
* 盒子可见框的大小由内容区,内边距和边框共同决定
*/
300px;
height: 300px;
/*设置背景颜色*/
background-color: #bfa;
/*
* 为元素设置边框
* 要为一个元素设置边框必须指定三个样式
* border-边框的宽度
* border-color:边框颜色
* border-style:边框的样式
*/
/*
* 设置边框的宽度
*/
/*border-10px ;*/
/*
* 使用border-width可以分别指定四个边框的宽度
* 如果在border-width指定了四个值,则四个值会分别设置给 上 右 下 左,按照顺时针的方向设置的
* 如果指定三个值,则三个值会分别设置给 上 左右 下
* 如果指定两个值,则两个值会分别设置给 上下 左右
* 如果指定一个值,则四边全都是该值
* 除了border-width,CSS中还提供了四个border-xxx-width xxx的值可能是top right bottom left 专门用来设置指定边的宽度
* /
/*border-10px 20px 30px 40px ;*/
/*border-10px 20px 30px ;*/
/*border- 10px 20px ;*/
border- 10px;
/*border-left-100px ;*/
/*
* 设置边框的颜色
* 和宽度一样,color也提供四个方向的样式,可以分别指定颜色
* border-xxx-color
*/
border-color: red;
/*border-color: red yellow orange blue;*/
/*border-color: red yellow orange;*/
/*border-color: red yellow;*/
/*
* 设置边框的样式
* 可选值:
* none,默认值,没有边框
* solid 实线
* dotted 点状边框
* dashed 虚线
* double 双线
*
* style也可以分别指定四个边的边框样式,规则和width一致,
* 同时它也提供border-xxx-style四个样式,来分别设置四个边
*/
/*border-style: double;*/
border-style: solid dotted dashed double;
}
.box{
200px;
height: 200px;
background-color: #bfa;
/*设置边框
* 大部分的浏览器中,边框的宽度和颜色都是有默认值,而边框的样式默认值都是none
*/
/*border-10px ;
border-color: red;
border-style: solid;*/
/*
* border
* 边框的简写样式,通过它可以同时设置四个边框的样式,宽度,颜色
* 而且没有任何的顺序要求
* border一指定就是同时指定四个边不能分别指定
*
* border-top border-right border-bottom border-left
* 可以单独设置四个边的样式,规则和border一样,只不过它只对一个边生效
*/
/*border: red solid 10px ;*/
/*border-left: red solid 10px ;*/
/*border-top: red solid 10px;
border-bottom: red solid 10px;
border-left: red solid 10px;*/
border: red solid 10px;
border-right: yellow solid 15px;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
</body>
</html>
二、内边距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1 {
200px;
height: 200px;
background-color: #bfa;
/*设置边框*/
border: 10px red solid;
/*
* 内边距(padding),指的是盒子的内容区与盒子边框之间的距离
* 一共有四个方向的内边距,可以通过:padding-top padding-right padding-bottom padding-left来设置四个方向的内边距
* 内边距会影响盒子的可见框的大小,元素的背景会延伸到内边距,盒子的大小由内容区、内边距和边框共同决定
* 盒子可见框的宽度 = border-left-width + padding-left + width + padding-right + border-right-width
* 可见框的高度 = border-top-width + padding-top + height + padding-bottom + border-bottom-width
*/
/*设置上内边距*/
/*padding-top: 100px;*/
/*设置右内边距*/
/*padding-right: 100px;
padding-bottom: 100px;
padding-left: 100px;*/
/*
* 使用padding可以同时设置四个边框的样式,规则和border-width一致
*/
/*padding: 100px;*/
/*padding: 100px 200px;*/
/*padding: 100px 200px 300px;*/
padding: 100px 200px 300px 400px;
}
/*
* 创建一个子元素box1占满box2
*/
.box2 {
100%;
height: 100%;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
三、外边距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1 {
200px;
height: 200px;
background-color: #bfa;
border: 10px solid red;
/*
* 外边距指的是当前盒子与其他盒子之间的距离,
* 他不会影响可见框的大小,而是会影响到盒子的位置。
* 盒子有四个方向的外边距:
* margin-top
* margin-right
* margin-bottom
* margin-left
*
* 由于页面中的元素都是靠左靠上摆放的,
* 所以注意当我们设置上和左外边距时,会导致盒子自身的位置发生改变,
* 而如果是设置右和下外边距会改变其他盒子的位置
*/
/*
* 设置box1的上外边距,盒子上边框和其他的盒子的距离
*/
/*margin-top: 100px;*/
/*
* 左外边距
*/
/*margin-left: 100px;*/
/*设置右和下外边距*/
/*margin-right: 100px;
margin-bottom: 100px;*/
/*
* 外边距也可以指定为一个负值,
* 如果外边距设置的是负值,则元素会向反方向移动
*/
/*margin-left: -150px;
margin-top: -100px;
margin-bottom: -100px;*/
/*margin-bottom: -100px;*/
/*
* margin还可以设置为auto,auto一般只设置给水平方向的margin
* 如果只指定,左外边距或右外边距的margin为auto则会将外边距设置为最大值
* 垂直方向外边距如果设置为auto,则外边距默认就是0
*
* 如果将left和right同时设置为auto,则会将两侧的外边距设置为相同的值,
* 就可以使元素自动在父元素中居中,所以我们经常将左右外边距设置为auto
* 以使子元素在父元素中水平居中
*
*/
/*margin-left: auto;
margin-right: auto;*/
/*
* 外边距同样可以使用简写属性 margin,可以同时设置四个方向的外边距,
* 规则和padding一样
*/
margin: 0 auto;
}
.box2 {
200px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
四、外边距重叠
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1 {
100px;
height: 100px;
background-color: red;
/*
* 为上边的元素设置一个下外边距
*/
margin-bottom: 100px;
}
/*
* 垂直外边距的重叠
* 在网页中相邻的垂直方向的外边距会发生外边距的重叠
* 所谓的外边距重叠指兄弟元素之间的相邻外边距会取最大值而不是取和
* 如果父子元素的垂直外边距相邻了,则子元素的外边距会设置给父元素
*/
.box2 {
100px;
height: 100px;
background-color: green;
/**
* 为下边的元素设置一个上外边距
*/
margin-top: 100px;
}
.box3 {
200px;
height: 100px;
background-color: yellow;
/*为box3设置一个上边框*/
/*border-top: 1px red solid;*/
/*padding-top: 1px;*/
padding-top: 100px;
}
.box4 {
100px;
height: 100px;
background-color: yellowgreen;
/*
* 为子元素设置一个上外边距,是子元素的位置下移
*/
/*margin-top: 100px;*/
}
</style>
</head>
<body>
<div class="box3">
<div class="box4"></div>
</div>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
五、默认样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
* 浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,
* 所以为很多的元素都设置了一些默认的margin和padding,
* 而它的这些默认样式,正常情况下是不需要使用的。
*
* 所以往往在编写样式之前需要将浏览器中的默认的margin和padding统统的去掉
*
*/
/*
* 清除浏览器的默认样式
*/
*{
margin: 0;
padding: 0;
}
.box1{
100px;
height: 100px;
background-color: #bfa;
}
p{
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1"></div>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
</body>
</html>
六、内联元素的盒模型
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span{
background-color: #bfa;
}
.box1{
100px;
height: 100px;
background-color: red;
}
.s1{
/*
内容区、内边距 、边框 、外边距
* */
/*
* 内联元素不能设置width和height
*/
/* 200px;
height: 200px;*/
/*
* 设置水平内边距,内联元素可以设置水平方向的内边距
*/
padding-left: 100px ;
padding-right: 100px ;
/*
* 垂直方向内边距,内联元素可以设置垂直方向内边距,但是不会影响页面的布局
*/
/*padding-top: 50px;
padding-bottom: 50px;*/
/*
* 为元素设置边框,
* 内联元素可以设置边框,但是垂直的边框不会影响到页面的布局
*/
border: 1px blue solid;
/*
* 水平外边距
* 内联元素支持水平方向的外边距
*/
margin-left:100px ;
margin-right: 100px;
/*
* 内联元素不支持垂直外边距
*/
/*margin-top: 200px;
margin-bottom: 200px;*/
}
.s2{
/*
* 为右边的元素设置一个左外边距
* 水平方向的相邻外边距不会重叠,而是求和
*/
margin-left: 100px;
}
</style>
</head>
<body>
<span class="s1">我是一个span</span>
<span class="s2">我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
<div class="box1"></div>
</body>
</html>