HTML中元素的position属性详解
转载自:https://blog.csdn.net/wangzunkuan/article/details/81540935
HTML中DOM元素有5种定位属性值:static、relative、absolute、fixed和inherit。下面分别对这5个属性进行说明。
position: static;
默认情况下,所有元素都采用静态的定位方式,DOM元素的位置由元素在HTML 中的位置决定,具体规则是:
- 块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
- 行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距边框和外边距不影响行内框的高度。
注意:采用该定位方式时,DOM元素声明的top, bottom, left, right 或者 z-index属性无效。
position: relative;
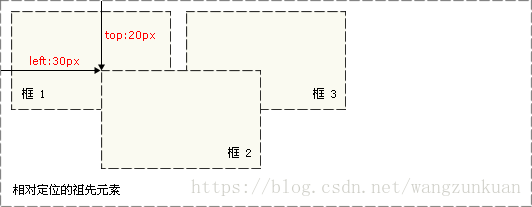
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。简言之,这里的“相对”指的就是相对于普通定位而言的。举个例子,如果将 top 设置为 30px,那么框将在普通定位的位置顶部下面30 像素的地方。如果 left 设置为20 像素,那么会在元素左边创建 20 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
position: absolute;
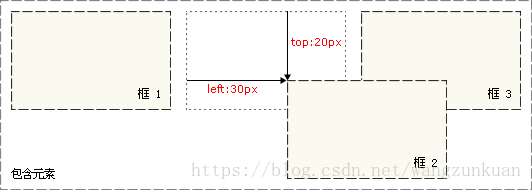
顾名思义,这种定位方式为绝对定位。在这种情况下,HTML会生成绝对定位的元素,相对于 static 定位以外的第一个父元素(也称祖先元素)进行定位,如果不存在这样的父元素,则依据最初的包含块。元素的位置通过top、 left、bottom、right属性进行规定,也可通过z-index进行层次分级。
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。举个例子:
#box_absolute {
position: absolute;
left: 30px;
top: 20px;
}
如果设置上面的属性,則该DOM元素会在普通定位的基础位置上相对于祖先元素左上角位置向右移动30px,上下移动20px。
position: fixed;
如果只是单纯地设置了position:fixed属性而没有设置 left | top | right | bottom的话HTML元素的位置是按照默认的样式进行排列的(即按照position:static)。并且,它是以包裹内容的样式展示,这类似于Android中的wrap_content; height:wrap_content。
还需要说明一点:position:fixed属性的元素会跟其他元素重叠,后面的在上层。如下面的布局
<div >
<p>No1: fixed 定位</p>
</div>
<div >
<p>No2: fixed 定dedefdefefe</p>
</div>
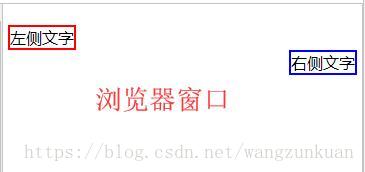
下面再说一下 left | top | right | bottom这几个重要属性。一句话,他们都是相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。这种定位类似于将 position 设置为 absolute,祖先元素是浏览器窗口本身。举例:
<html>
<head>
<style type="text/css">
p.one{
position:fixed;
top:15px;
left:5px;
border:red 2px solid;
}
p.two{
position:fixed;
top:30px;
right:5px;
border:blue 2px solid;
}
</style>
</head>
<body>
<p class="one">左侧文字</p>
<p class="two">右侧文字</p>
</body>
</html>
这样设置的结果是:
左侧文字相对于浏览器窗口左上角位置向下移动15px,向右移动5px;
右侧文字相对于浏览器窗口右上角位置向下移动30px,向左移动5px;
position: inherit;
规定应该从父元素继承 position 属性的值。即DOM元素的父级元素position属性是什么,它的position属性就是什么,这里不再赘述。