目前豆瓣的图片不能直接引用网址了,我们又不想去下载下来放到本地,怎么办呢?
html
<img src="https://img1.doubanio.com/view/ark_article_cover/retina/public/55712959.jpg?v=1536826763.0" alt="">
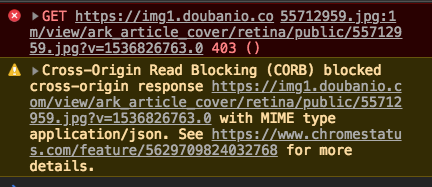
err
但是豆瓣的网站设置了防盗链的策略,会在后台判断请求的Referrer属性是不是来自于一个非本域名的网站,如果来源不是本域名就返回403 forbidden。我的目的就是用最方便的方法使得我的页面能够不受他的防盗链策略的影响

解决办法
1.下载,存到本地,在随心所欲;
2.第三方代理
<img src="https://images.weserv.nl/?url=img1.doubanio.com/view/photo/albumcover/public/p1139666687.webp" alt="">
不过美中不足的是,这个国外的网站在国内的访问速度似乎有点慢,有时候甚至还会被墙,这就有点尴尬了。
3.删除Header中的Referrer(访问来源)
a.添加meta标签
给页面添加一个meta标签,在meta标签里指定referrer的值
MDN的标准: <meta name="referrer" content="no-referrer">
Whatwg的标准: <meta name="referrer" content="never">
b.添加ReferrerPolicy属性
ReferrerPolicy (MDN:引用头将被完全省略,没有请求信息随请求一起发送。)
<img src="https://img1.doubanio.com/view/photo/albumcover/public/p1139666687.webp" referrerPolicy="no-referrer" alt="">
兼容:
<meta name="referrer" content="never"> <meta name="referrer" content="no-referrer"> referrerPolicy="no-referrer"
Chrome yes yes yes
Firefox yes yes yes
Edge/IE yes no no
Edge/IE yes no no