记录项目的经历
1. 项目简介
1. 项目采用 vue.js 显示数据的 wap 页面, v-resourse 异步请求, v-router 路由(暂时没用)
2. 采用 flex 布局页面
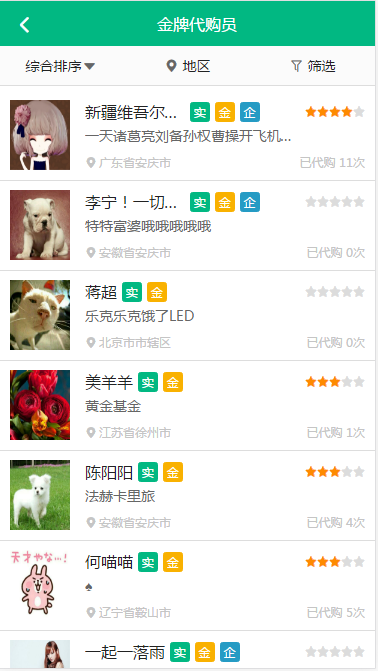
2. 页面效果图





3. 插件的使用
1. Swiper 插件使用: http://idangero.us/swiper/api/#.WFIBPy195hE

一个页面有多个轮播:


使用 Swiper 当一个页面有多个轮播, 可以把这些函数包装在一个 func 中, 调用的时候使用 setTimeout( func ), 调用。
4. 小技巧实现
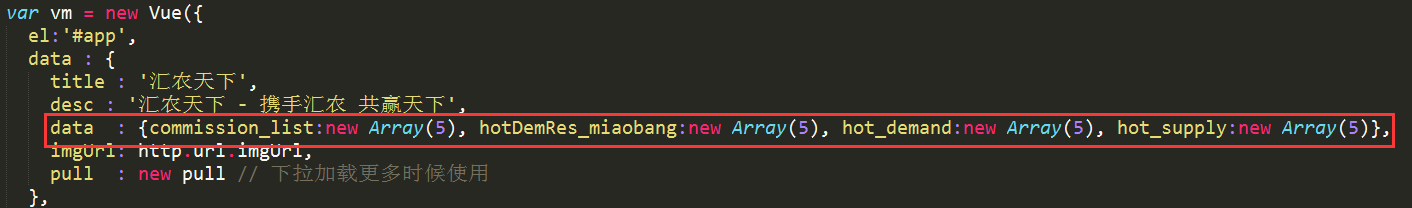
1. 请求的数据都写在 Data 里面, 这样写的好处就是方便数据操作。

2. 显示多个标签

像上面这样的标签, 当多余 4 个标签的时候, 显示 ... , 利用 Vue 可以很好的实现

3. Vue 里面也可以使用表达式

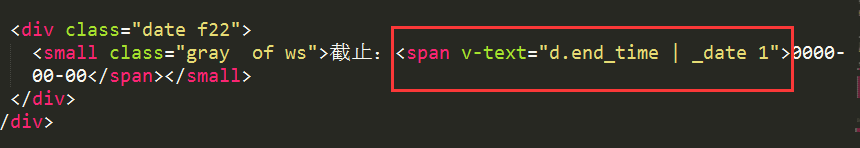
4. 过滤器

5. a 链接使用 {{ }} 表达式

6. 控制删除按钮的显示隐藏


7. 评分利用 Vue 实现


8. 过滤器

9. 输入框赋值和高亮


10. CSS3 background-image
background-image: linear-gradient(0deg, rgba(255,255,255,.2), rgba(255,255,255,.2));