记录一些 汇农 PC 端的代码
CSS 部分
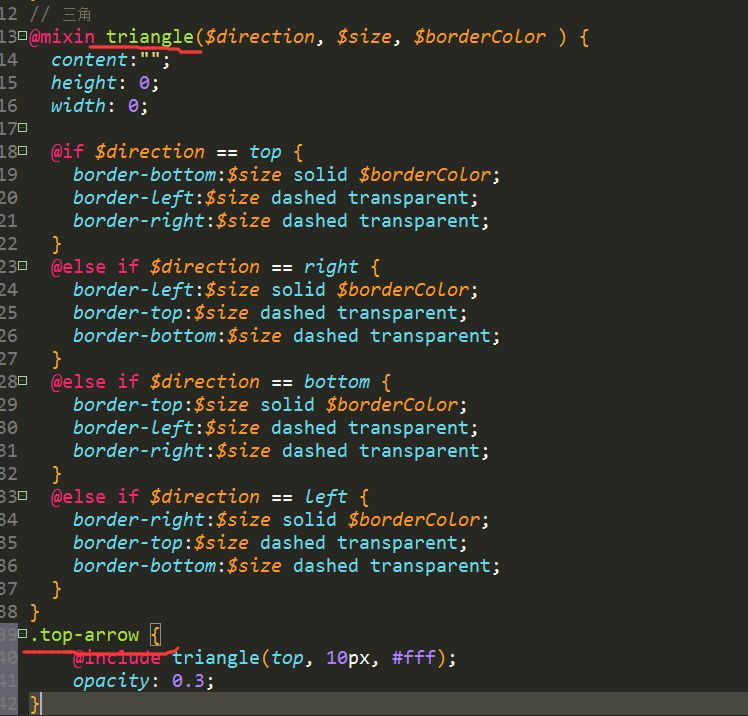
1. 小三角

源自: 司徒正美 Sass >>
JS 部分
1. 限制文本内容溢出

2. 固定右侧宽度
4. 用 iframe 加载的页面 CSS Js 无效
1). 解决方案一: 使用 iframe 加载页面的时候, CSS, JS 无效,因为页面包含缓存,清理缓存就可以了。
5. 使用自定义滚动条

1). 引入: scrollbar.css 文件
2). 分别引入 scrollbar.min.js、mousewheel.min.js 文件
3). 把容器的 overflow, 修改成 overflow: hidden
4). 注意: 滚动条的容器的父级,一定要使用定位 position: relative, 因为 滚动条是 position:absolute 的。
6. 回到顶部
https://github.com/mmkjony/jQuery.toTop
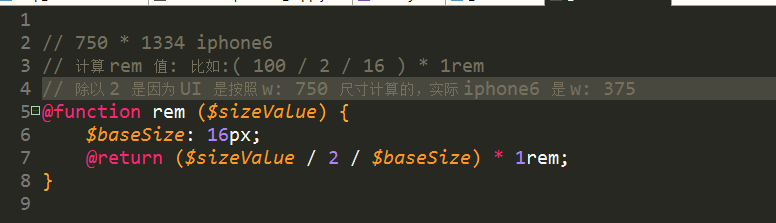
7. 计算 rem

8. 拼接字符串

9. 自动完成
https://github.com/ArtemFitiskin/jquery-autocompleter
心得:
1. 构建页面步骤
1). 搭建整体
2). 填内容
3). 调整布局
4). 微调
2. 关于悬浮改变背景颜色, 导致取颜色都不统一, 所以可以采取 opacity: 0.9
.btn { background-color: #01b882; } .btn:hover { opacity: 0.9 }
这样取颜色就可以统一了, 又省去了许多麻烦
3. 关于复制代码问题

页面中有许多像这样的 行内 样式,是由于当初复制代码导致的,为了图省事,现在有 40 个这样的页面都有这样的样式。切记:修改好一个健全的页面在复制。。
4. 关于文本框的提示信息

以后像这样的文本框一定要添加提示。
5. 控制 tr 的显示也隐藏
tr 不可以用 display: block; 来显示, 要使用 display: table-row; 来显示
