
package Dao;
public class Data {
private String pri;
private String confirmnum;
public Data() {
// TODO Auto-generated constructor stub
}
public String getPri() {
return pri;
}
public void setPri(String pri) {
this.pri = pri;
}
public String getConfirmnum() {
return confirmnum;
}
public void setConfirmnum(String confirmnum) {
this.confirmnum = confirmnum;
}
}
1 package MyDBUtil; 2 3 import java.sql.Connection; 4 5 import java.sql.DriverManager; 6 import java.sql.ResultSet; 7 import java.sql.SQLException; 8 import java.sql.Statement; 9 import net.sf.json.JSONArray; 10 import net.sf.json.JSONObject; 11 public class DBUtil { 12 13 private static String URL="jdbc:mysql://localhost:3306/payiqing?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC"; 14 private static String username="root"; 15 private static String password="123"; 16 public static Connection getConnection() { 17 Connection connection=null; 18 try { 19 Class.forName("com.mysql.cj.jdbc.Driver"); 20 } catch (ClassNotFoundException e) { 21 // TODO Auto-generated catch block 22 e.printStackTrace(); 23 } 24 try { 25 connection=DriverManager.getConnection(URL, username, password); 26 } catch (SQLException e) { 27 // TODO Auto-generated catch block 28 e.printStackTrace(); 29 } 30 return connection; 31 } 32 public DBUtil() { 33 // TODO Auto-generated constructor stub 34 } 35 36 public static String getData(String date) { 37 JSONArray jsonArray=new JSONArray(); 38 Connection connection=getConnection(); 39 String sql="select distinct Province from info where Date like '"+date+"%'"; 40 String tempprovince=""; 41 ResultSet rs=null; 42 try { 43 Statement statement=connection.createStatement(); 44 rs=statement.executeQuery(sql); 45 while(rs.next()) 46 tempprovince+=rs.getString("Province")+";"; 47 rs.close(); 48 String str[]=tempprovince.split(";"); 49 for(int i=0;i<str.length;i++) { 50 if(str[i].trim().equals("")) 51 continue; 52 sql="select sum(Confirmed_num),sum(Yisi_num),sum(Cured_num),sum(Dead_num) from info where Date like '"+date+"%' and Province='"+str[i]+"'"; 53 rs=statement.executeQuery(sql); 54 rs.next(); 55 JSONObject json=new JSONObject(); 56 json.put("name", str[i]); 57 json.put("num", rs.getInt(1)); 58 json.put("yisi", rs.getString(2)); 59 json.put("cure", rs.getString(3)); 60 json.put("dead", rs.getString(4)); 61 rs.close(); 62 sql="select * from info where Date like '"+date+"%' and Province='"+str[i]+"'"; 63 rs=statement.executeQuery(sql); 64 rs.next(); 65 json.put("code", rs.getString("Code")); 66 rs.close(); 67 jsonArray.add(json); 68 } 69 } catch (SQLException e) { 70 // TODO Auto-generated catch block 71 e.printStackTrace(); 72 } 73 return jsonArray.toString(); 74 } 75 76 77 }
package Servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import MyDBUtil.*; /** * Servlet implementation class getData */ @WebServlet("/getData") public class getData extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public getData() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub // doGet(request, response); request.setCharacterEncoding("utf-8"); response.setContentType("text/html;charset=UTF-8"); response.getWriter().write(DBUtil.getData(request.getParameter("date"))); } }
页面布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="layui/css/layui.css">
<script src="js/echarts.js"></script>
<script src="js/jquery.js"></script>
<title>疫情查询</title>
</head>
<body>
<input type="date" name="date"><button>查询</button>
<div id="main" style=" 100%;height:550px;overflow: auto;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
//myChart.showLoading();
var names=[];
var nums=[];
$("button").click(function(){
$.post(
'http://localhost:8080/yiqing2/getData',
{"date":$("input[name=date]").val()},
function(msg){
var json=JSON.parse(msg);
var size=json.length;
for(i=0;i<size;i++){
names.push(json[i].name);
nums.push(parseInt(json[i].num));
}
myChart.hideLoading();
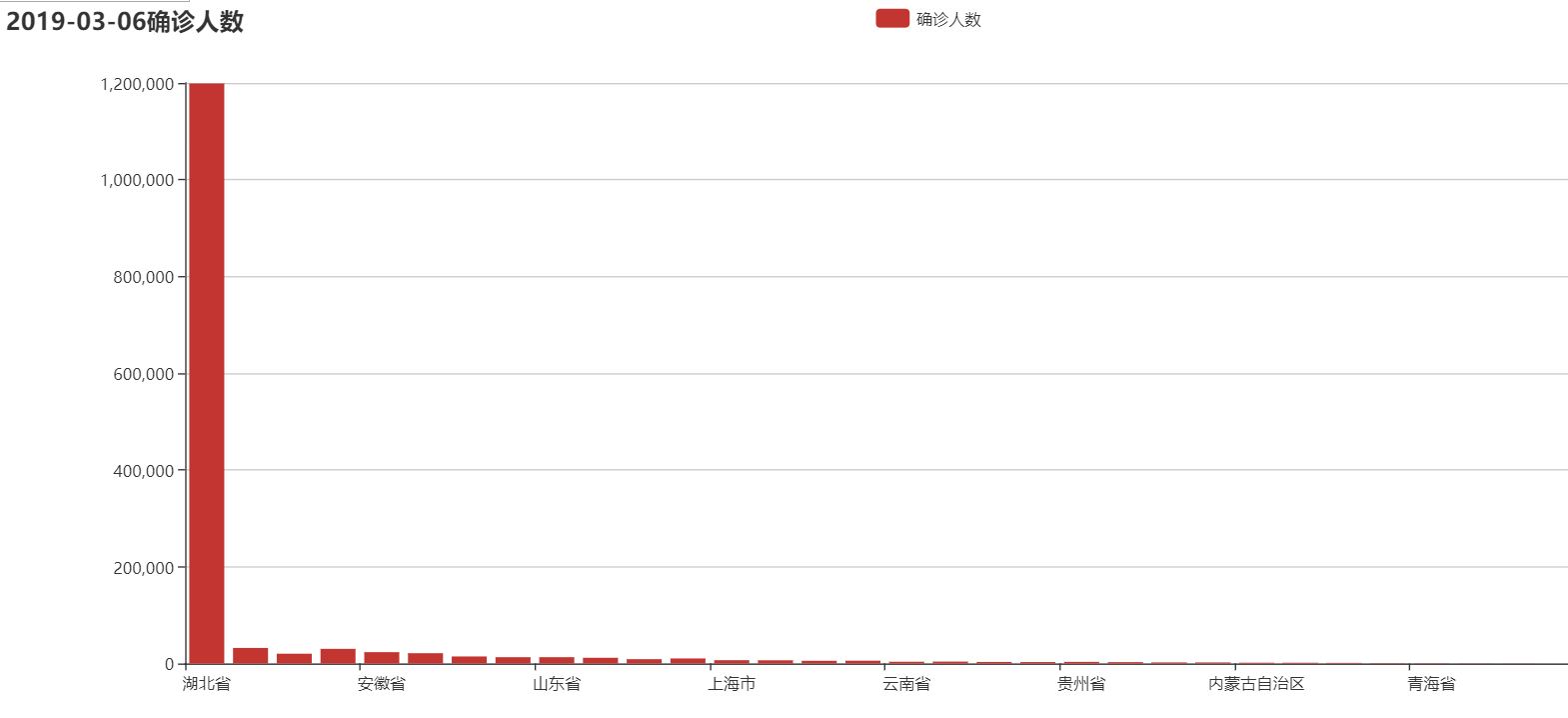
var option = {
title: {
text: $("input[name=date]").val()+'确诊人数'
},
tooltip: {},
legend: {
data:['确诊人数']
},
xAxis: {
data: names
},
yAxis: {},
series: [{
name: '确诊人数',
type: 'bar',
data: nums
}]
};
myChart.setOption(option);
tr="<tr><th>省份</th><th>确诊人数</th><th>疑似人数</th><th>治愈人数</th><th>死亡人数</th><th>编码</th></tr>";
$('.head').append(tr);
for(i=0;i<size;i++)
$('.main').append("<tr></tr>");
$('.main tr').each(function(i){
$(this).append("<td>"+json[i].name+"</td>");
$(this).append("<td>"+json[i].num+"</td>");
$(this).append("<td>"+json[i].yisi+"</td>");
$(this).append("<td>"+json[i].cure+"</td>");
$(this).append("<td>"+json[i].dead+"</td>");
$(this).append("<td>"+json[i].code+"</td>");
})
}
)
})
</script>
<table class="layui-table">
<thead class="head">
</thead>
<tbody class="main"></tbody>
</table>
</body>
</html>