为了对比明显,这里用img标签占位,但是背景用纯黑色
<ul>
<li>
<img src="" alt="" /></li>
<li>
<img src="" alt="" /></li>
<li>
<img src="" alt="" /></li>
<li>
<img src="" alt="" /></li>
</ul>
// css样式
ul {
280px;
margin: 0;
padding: 0;
}
ul li {
list-style: none;
height:80px;
150px;
}
img {
50px;
height: 80px;
background: black;
}

明显的有4px的间距
解决办法:
-
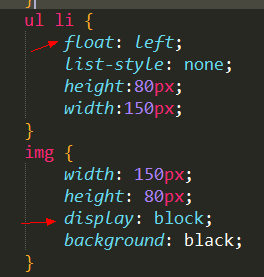
使 li 浮动,并设置 img 为块级元素


-
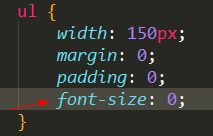
设置 ul 的 font-size:0;


-
设置 img 的 vertical-align:“top,text-top,bottom,text-bottom”。【对所有浏览器有效果】

-
设置 img 的 margin-bottom: -4px;这个对chrome有效 但是有的论坛说直接给img加hack img{*margin-bottom:-4px;} 但是这个hack在chrome下,不会被解析。

最佳的设置是-- 3.设置垂直对齐