写在前面的话:vue开发环境搭建相关文章网上有很多教程以及说明 本文只做简要记录
应用环境:Win10
1、安装node 相关下载地址:http://nodejs.cn/
检验是否安装成功:cmd-->node -v (查看node安装版本)
注:@1:node最新稳定版本频繁变化 ,如果出现某个模块不能在当前版本使用则需要升级Node 。
对于Node的版本管理模块【Node Binary】 管理node版本 简称"n"
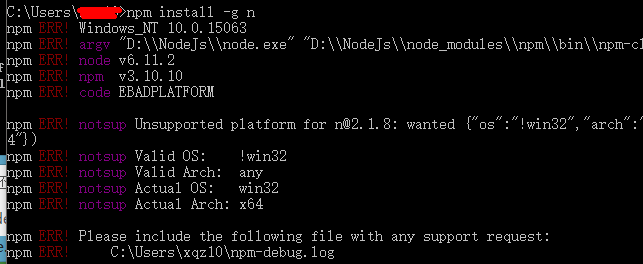
1)、cmd安装n模块:npm install -g n
2)、升级到稳定版本:n stable
3)、查看当前版本:node -v

好像无法安装n模块 直接下载最新安装包就行安装更新 然后 node -v
@2:淘宝的cnpm命令管理工具可以代替默认的npm管理工具: npm install -g cnpm --registry=https://registry.npm.taobao.org
2、vue-cli脚手架
输入命令:cnpm install --global vue-cli 回车
验证安装成功,cmd输入"vue",成功:vue的信息及说明安装成功
3、创建项目(脚手架安装成功)
cmd进入相应盘符 创建项目命令:vue init webpack projectname 说明:projectname为项目名称 webpack基于webpack项目
会提示输入:项目名称、描述、作者等基本信息 以及是否安装vue-router、js语法检验
创建项目完成
4、安装项目依赖(install)
cmd进入项目目录: npm install (or: cnpm install)
5、项目运行
npm run dev