直接用inputdom.value='xx',赋值时,不触发input的change事件(手动操作输入时才触发change事件),这里需要在赋值后手动触发input的change事件。
JavaScript手动触发dom元素事件。
function FireEvent(elem, eventName)
{
if(typeof(elem) == 'object')
{
eventName = eventName.replace(/^on/i,'');
if (document.all)
{//
eventName = "on"+eventName;
elem.fireEvent(eventName);
}
else
{
var evt = document.createEvent('HTMLEvents');
evt.initEvent(eventName,true,true);
elem.dispatchEvent(evt);
}
}
}
调用:
FireEvent(document.getElementById('id'), 'change')
相关用法:
1.标准浏览器手动事件触发实现过程(较旧的浏览器版本,创建、初始化、监听和触发)
// 创建事件.
var event = document.createEvent('Event');//事件类型可能包括"UIEvents", "MouseEvents", "MutationEvents", 或者 "HTMLEvents"
// 初始化一个点击事件,可以冒泡,无法被取消
event.initEvent('click', true, false);
// 设置事件监听.
elem.addEventListener('click', function (e) {
// e.target 就是监听事件目标元素
}, false);
// 触发事件监听
elem.dispatchEvent(event);
| 事件模块 | 传递给 createEvent的Event type | 事件初始化方法 |
|---|---|---|
| DOM Level 2 Events | ||
| User Interface event module | "UIEvents" |
event.initUIEvent |
| Mouse event module | "MouseEvents" |
event.initMouseEvent |
| Mutation event module | "MutationEvents" |
event.initMutationEvent |
| HTML event module | "HTMLEvents" |
event.initEvent |
HTMLEvents(参考5,参考6): load|unload|abort|error|select|change|submit|reset|focus|blur|resize|scroll, MouseEvents:click|dblclick|mouse(?:down|up|over|move|out)
2.IE事件手动触发:
IE浏览器用以替代EventTarget.dispatchEvent()的私有方法,与EventTarget.dispatchEvent()不同的是通过fireEvent() 触发的事件不会触发事件的默认行为,例如,通过fireEvent()触发<input type="checkbox">的点击事件并不会切换checkbox的选中状态
cancelled = target.fireEvent(eventNameWithOn, event)
event.initEvent(type, bubbles, cancelable);
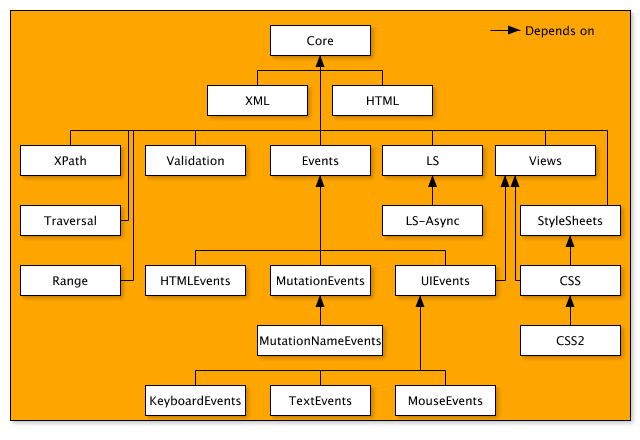
2.DOM3架构(参考3)

其他解决方法: jquery事件直接调用:$('').val('xx').change()或$('').trigger('change')。 可参考http://www.qttc.net/201306342.html
jquery不是直接对dom元素操作事件,是将dom封装成jq对象,使用这个对象来操作原始的dom事件,事件处理函数挂在jquery的缓存中,操作jq对象触发事件时,去缓存上匹配查找然后回调相应的监听器。
参考
1.MSN 手动触发事件:https://developer.mozilla.org/zh-CN/docs/Web/API/Event/initEvent
2.w3c事件(htmlevents等404?):https://www.w3.org/TR/domcore/#event
3.dom:https://www.w3.org/TR/2004/REC-DOM-Level-3-Core-20040407/introduction.html#ID-E7C30822
4.参考问题:https://stackoverflow.com/questions/2856513/how-can-i-trigger-an-onchange-event-manually/2856602#2856602
https://stackoverflow.com/questions/2490825/how-to-trigger-event-in-javascript/2490876#2490876
5.Simulate HTMLEvent and MouseEvents cross-browser: https://github.com/stevoland/DOMTrigger.js